How to get horizontal scrolling padding only at beginning and end

By A Mystery Man Writer
I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

europe1.discourse-cdn.com/figma/optimized/3X/c/d/c

Can it be done in React Native? Revolut chart using D3, by William Candillon

html - How to get rid of horizontal scroll of a page - Stack Overflow

box-sizing CSS-Tricks - CSS-Tricks

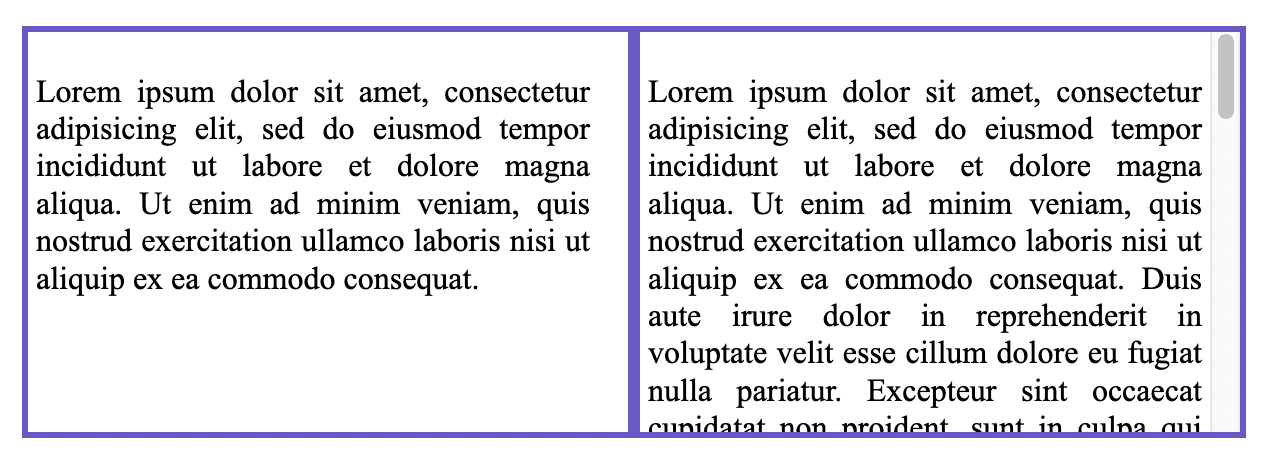
Overflow-x scroll with padding not working in Firefox

Scrollbar - Wikipedia

Horizontal Scroll with Padding. - DEV Community

scrollbar-gutter - CSS: Cascading Style Sheets

Horizontal Scroll with Padding. - DEV Community

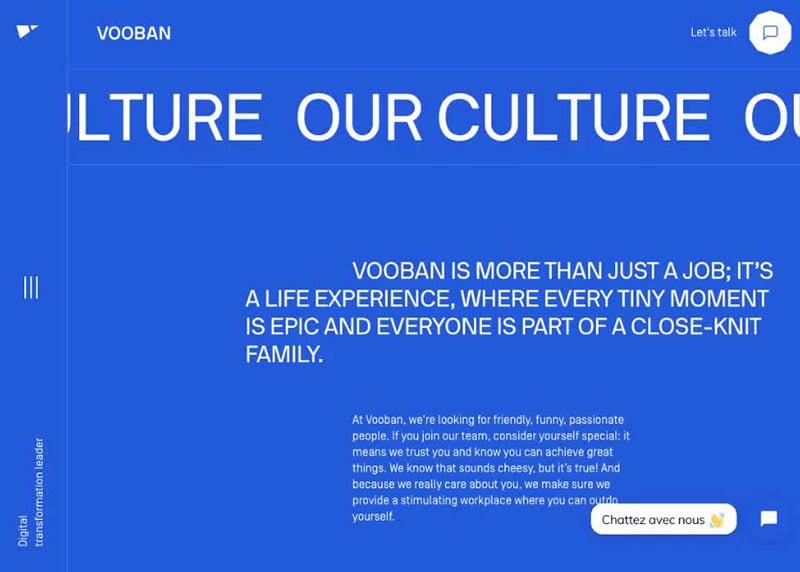
Amazing Horizontal Scrolling Website Examples

Understanding constraints
- Tap Shoe Covers SD AC-11 – Jazz Ma Tazz Dance & Costume

- Best Fajas Colombianas Shapewear Dress For Women and Men – Tagged Comfortable – Shop Simply Shapely

- Buy Kalyani KB810003 Non Padded, Non Wired Printed Pullover Cotton-Lycra Beginner/Yoga/Training Bra for Women/Girls with Seamless Cups (Pack of 3 Assorted) at

- Disney Encanto Mirabel 11 inch Fashion Doll Includes Dress, Shoes and Clip, for Children Ages 3+

- Resultado de imagen para modelos de camisas para dama