How To Adjust the Content, Padding, Border, and Margins of an HTML

By A Mystery Man Writer
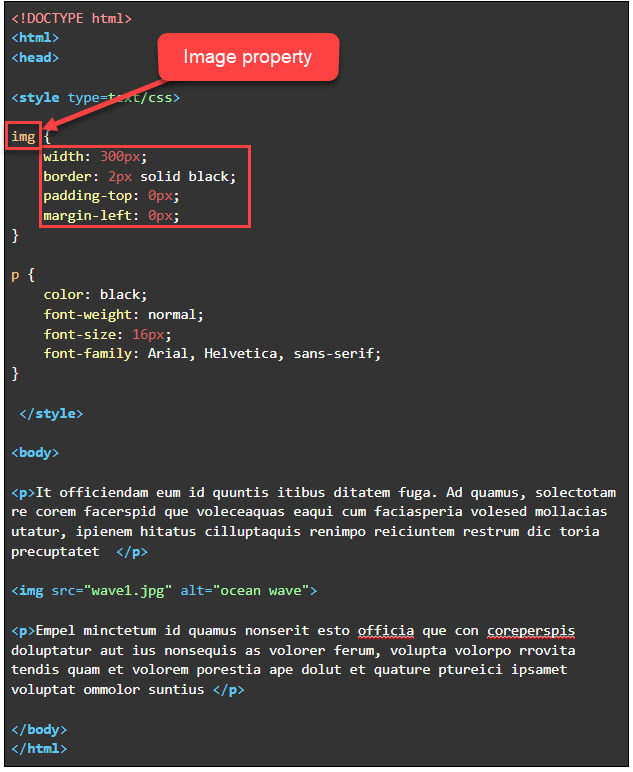
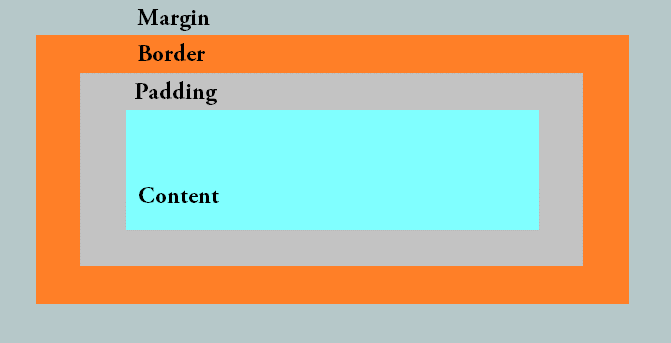
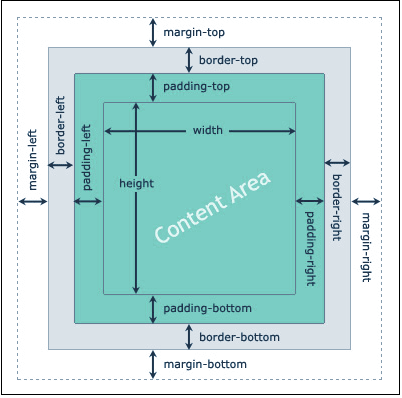
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

The Difference Between Margins and Padding in CSS & HTML

Padding, Border and Margin - featurepreneur - Medium

How To Understand and Create CSS Rules

How To Adjust the Content, Padding, Border, and Margins of an HTML

CSS - Padding - Studyopedia

How To Adjust the Content, Padding, Border, and Margins of an HTML

html - Removing body margin in CSS - Stack Overflow
padding-bottom - CSS: Cascading Style Sheets

Umiliare Manuale Richiamare html space between divs Orata Investire Nervo

CSS Box Model Tutorial Reference

CSS Margin vs. Padding: What's the Difference?









