CSS vertical-align Property - GeeksforGeeks

By A Mystery Man Writer
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The vertical-align property in CSS is used to specify the vertical alignment of the table-box or inline element. Syntax vertical-align baseline length sub super top text-top middle bottom text-bottom initial inherit Note This property is mostly used to align images to it s corresponding text.This property can also be used to align the cells inside tables.The vertical-align property cannot be

15 ways to implement vertical alignment with CSS - LogRocket Blog
How to center texts in HTML - Quora

SOLUTION: User datagram protocol udp geeksforgeeks - Studypool

Aligning items in a flex container - CSS: Cascading Style Sheets

How Has Vertical Alignment become easy with CSS Subgrid?

How to Center Anything in CSS Using Flexbox and Grid ✨

XML Study

CSS Vertical Align (With Examples)

How to vertically align text with CSS - javatpoint

CSS align-items Property - GeeksforGeeks
- How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

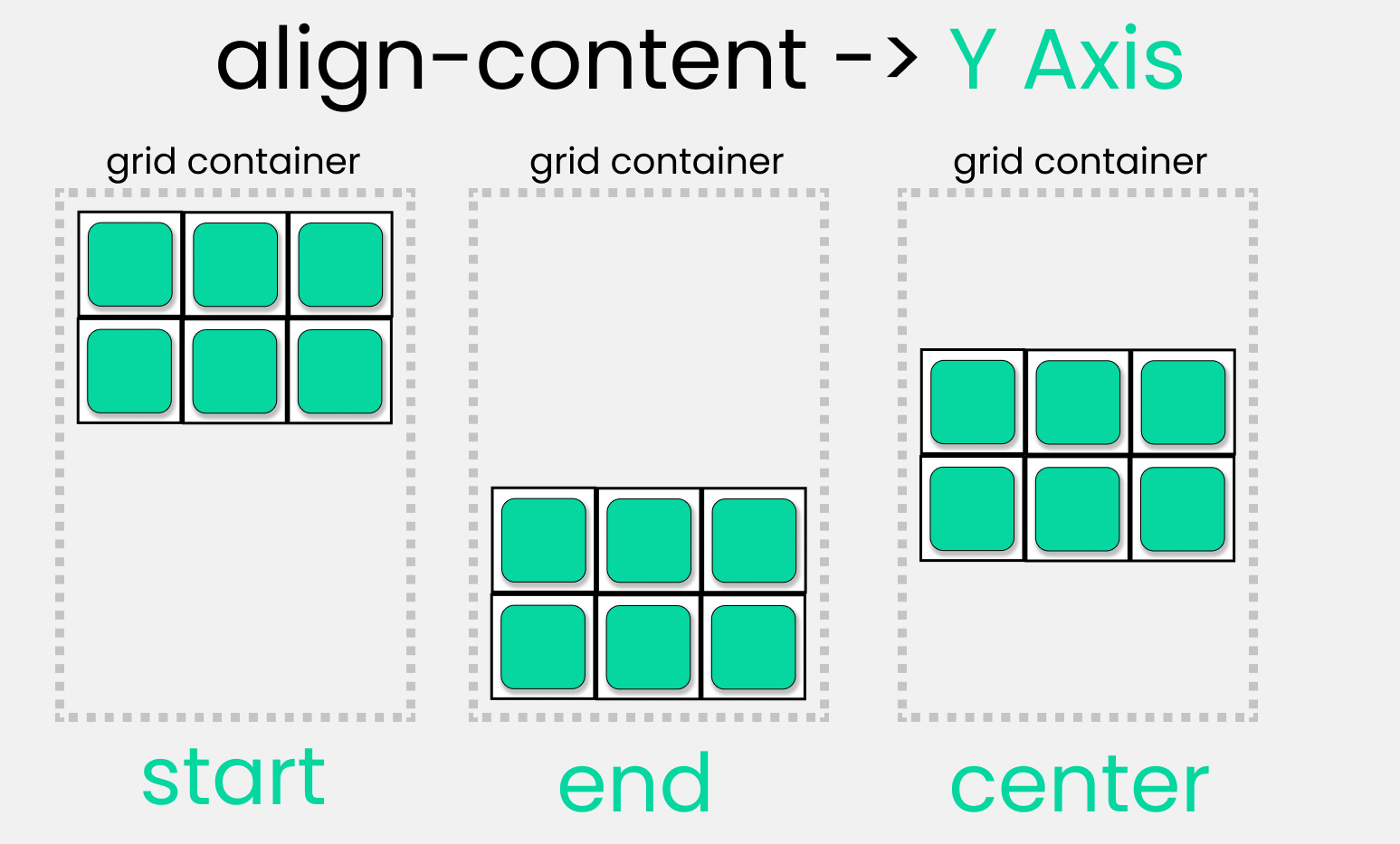
- Box alignment in grid layout - CSS: Cascading Style Sheets

- CSS Beginner - How To Align the Content of a Div to the Bottom (EASY)

- CSS align-self - override align-items for flex-item - InfoHeap

- Vertical text alignment in buttons and inputs

- Shop Original Bodhi Maala at Folk Bazar

- FeelinGirl High Waisted Body Shaper Shorts Shapewear for Women Tummy Control Thigh Slimmer Panties Compression Shorts at Women's Clothing store

- The Super-Soft Relaxed Jean

- Qoo10 - (VASSARETTE) Vassarette Women s Lace Padded Push Up Bra 75320-75320 : Lingerie & Sleepwear

- Seamless Yoga Set Women Fitness Clothing Sportswear Woman Gym
