Tuesday, Oct 01 2024
CSS align-self - override align-items for flex-item - InfoHeap

By A Mystery Man Writer
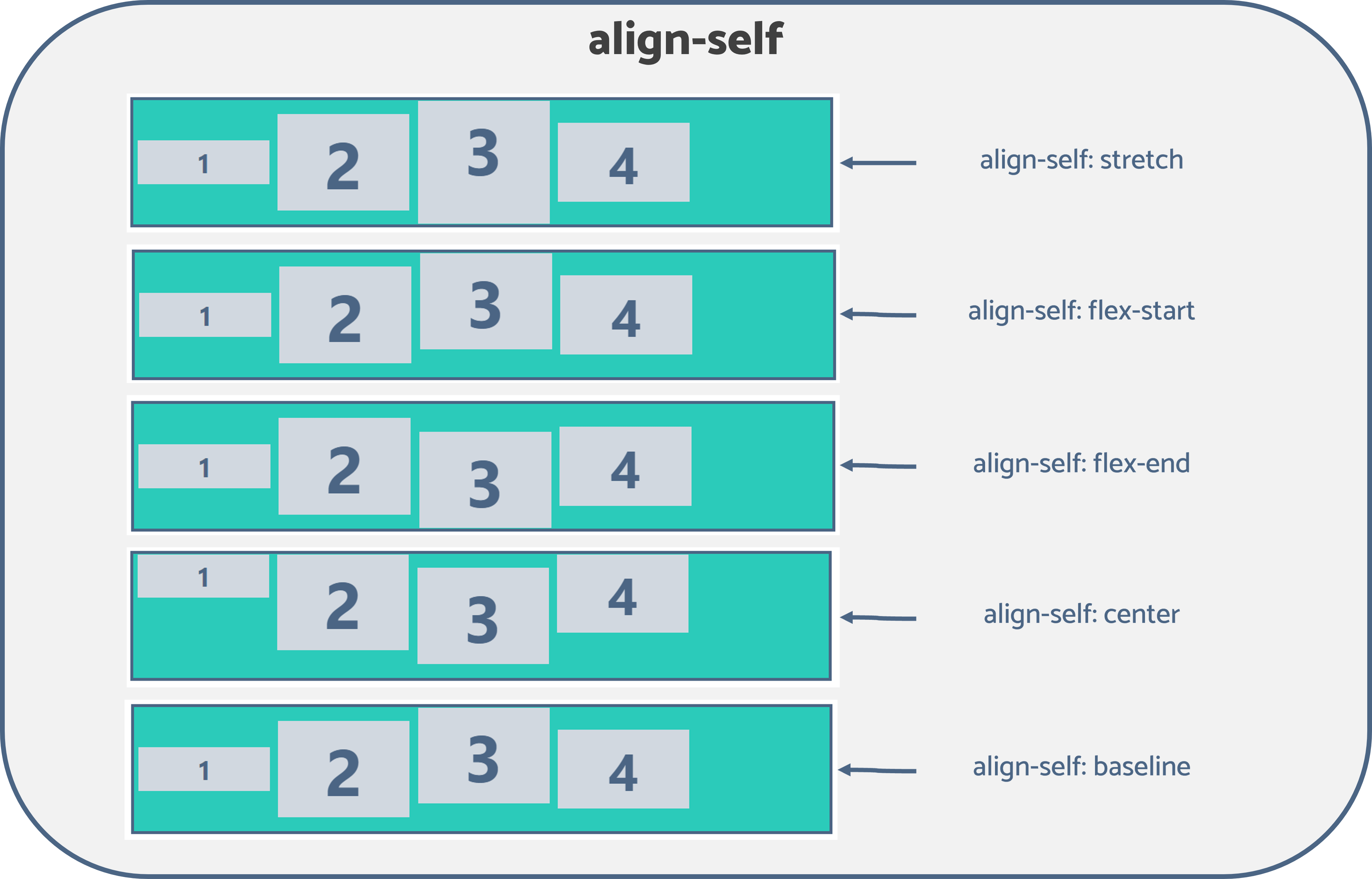
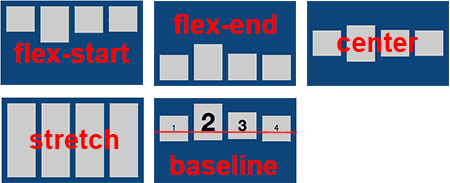
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

CSS Flexbox Align-Self: The Ultimate Guide to Overriding Alignment

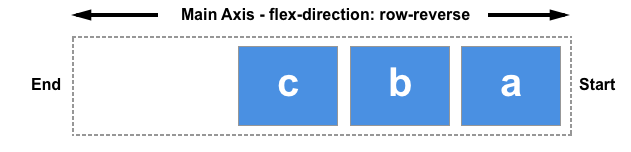
CSS Flex: What Every Developer Should Know

CSS Flex & Grid 排版詳解(上):What the Flex?

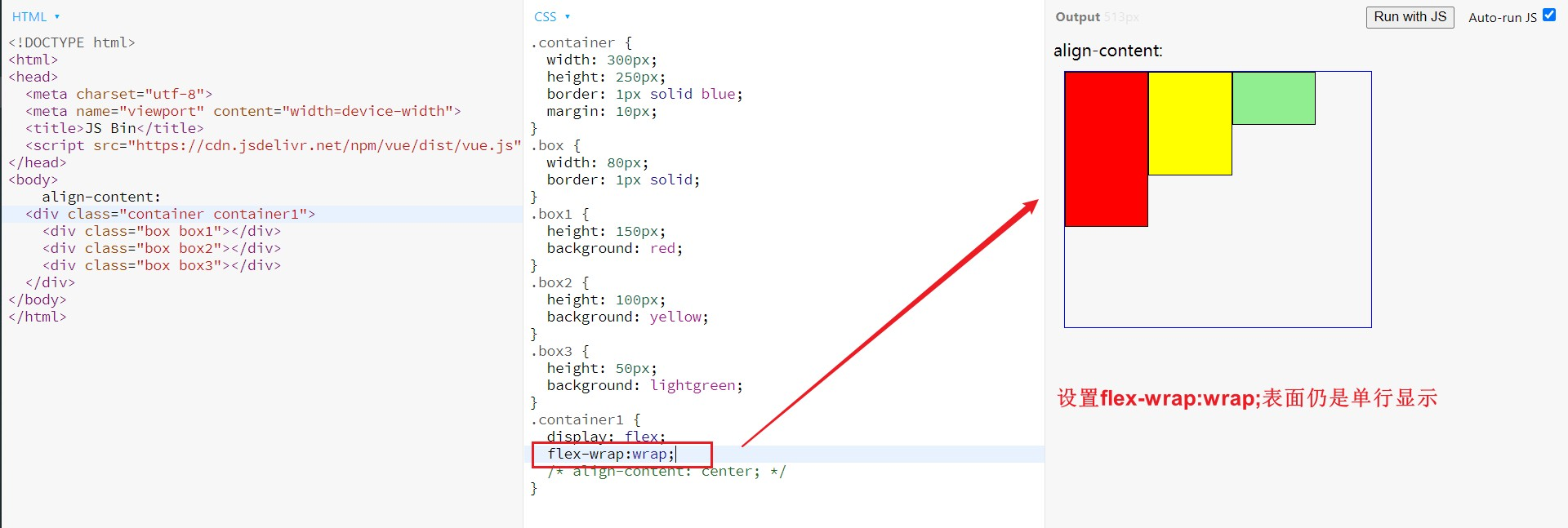
css - How does flex-wrap work with align-self, align-items and

align-items

PDF) Oreilly Java Performance The Definitive Guide

css - How does flex-wrap work with align-self, align-items and

PDF) Oreilly Java Performance The Definitive Guide

CSS】——align-content和align-items及align-self的区别- 掘金

Aligning items in a flex container - CSS: Cascading Style Sheets
Related searches
- How to Center Text & Headers in CSS Using the Text-Align Property

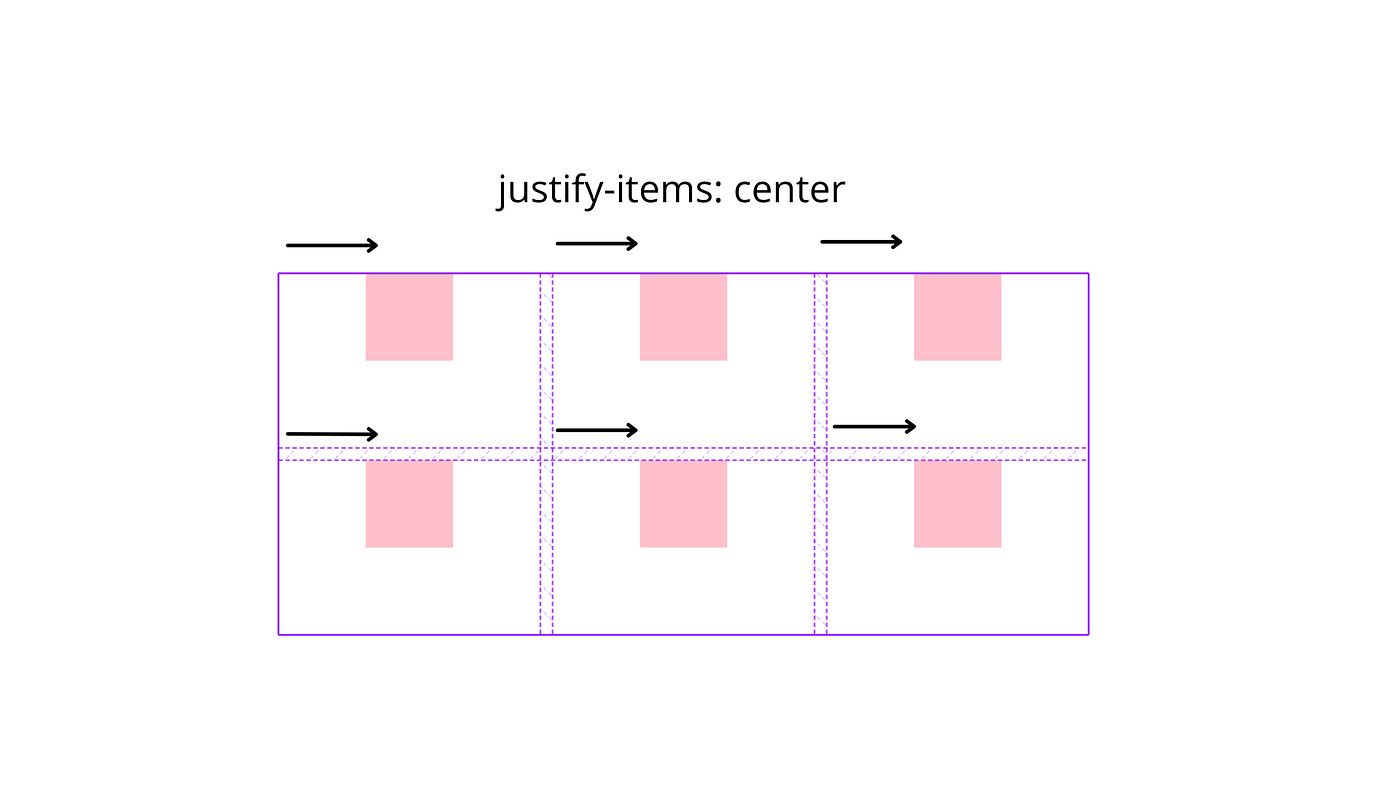
- CSS Grid & the confusion of align & justify-items, align & justify content, and align & justify self., by Kristine Johnson

- Overcoming the Challenges of CSS Vertical Align

- Line Things Up With the CSS Text Align Property

- How to center a button in CSS - javatpoint

Related searches
©2016-2024, doctommy.com, Inc. or its affiliates



