Box alignment in grid layout - CSS: Cascading Style Sheets

By A Mystery Man Writer
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

Cascading Style Sheets and Layouts

Grid by Example - Usage examples of CSS Grid Layout

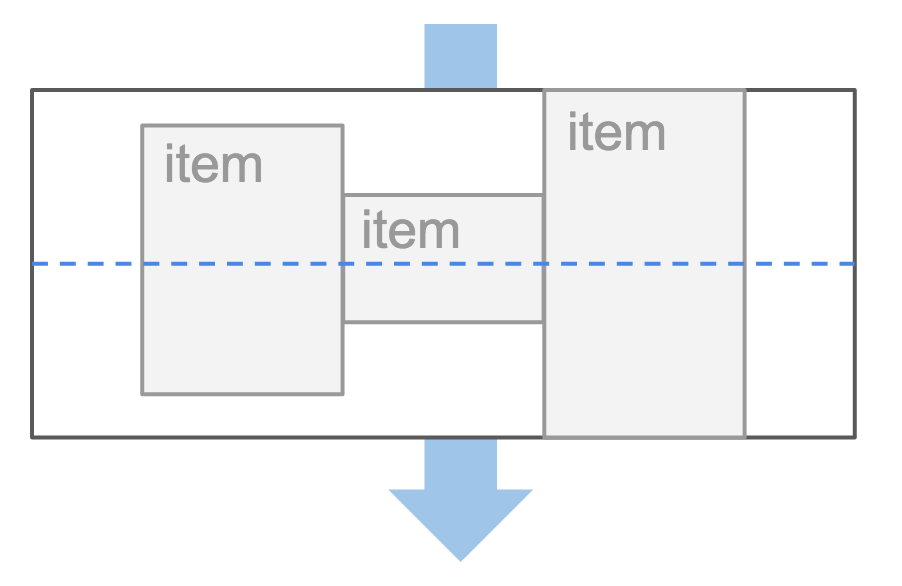
CSS Grid Alignment. Two CSS properties are used to align…

The A to Z Guide of CSS Grid: From Fundamentals to Advanced Techniques

Basic concepts of grid layout - CSS: Cascading Style Sheets

Exploring CSS Grid Align-Items Property
CSS Grid Container

CSS Grid Layout Module Level 1

css-grid] Masonry layout · Issue #4650 · w3c/csswg-drafts · GitHub

Grid by Example: Aligning and Justifying the grid