How To Align Things In CSS — Smashing Magazine

By A Mystery Man Writer
There are a few ways to align elements in CSS. Let’s make sense of inline and box alignment, flex and grid alignment and common issues and problems to keep in mind.

Smashing CSS : Professional Techniques for Modern Layout

Cross Browser Issues - few solutions inspired by smashing magazine

Matthijs Boet posted on LinkedIn

Bootstrap Designers

Smashing Magazine on LinkedIn: Gradients, Blend Modes, And A Really Cool Hover Effect — Smashing Magazine

The Smashing Editor's Choice ( a smashing library treat) by darksight149 - Issuu

Baseline grids & design systems. A very short story on how to align your…, by Dmitrijs Ginkuls

Planeta Código

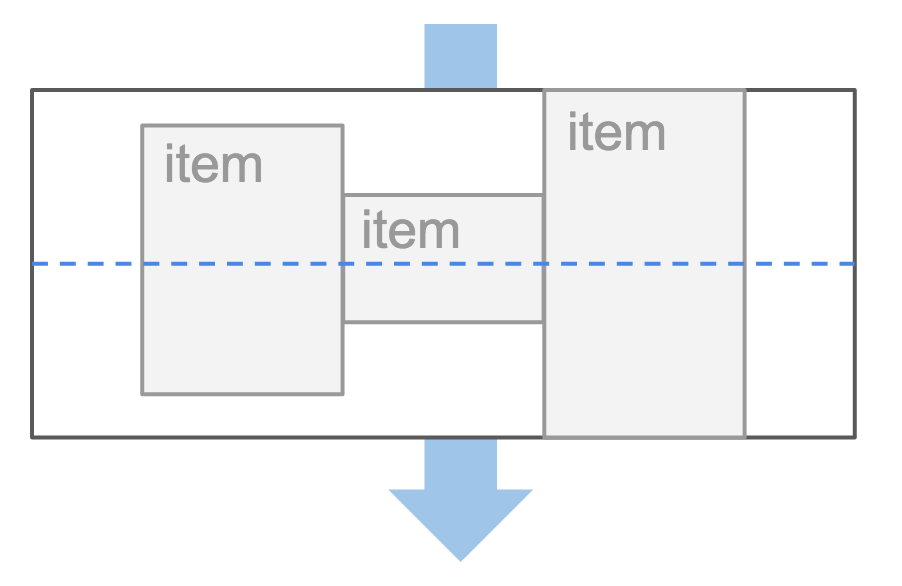
Digging Into The Display Property: Box Generation — Smashing Magazine

How To Align Things In CSS — Smashing Magazine

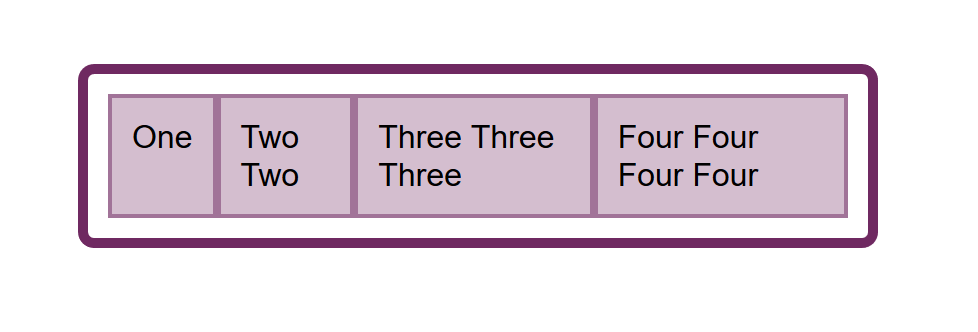
Smashing Magazine 🇺🇦 🏳️🌈 on X: How to memorize the difference between justify and align in CSS Box Alignment? - justify for inline axis (by default horizontal, think text-align: justify), - align

Designing A Better Design Handoff File In Figma, by Smashing Magazine

Dirty CSS Hacks for Responsive Emails - Shopify

Will Code For Beer

Mastering CSS Coding: Getting Started — Smashing Magazine
- MIAIULIA Womens 80s Workout Costume Outfit 80s Costume For Women

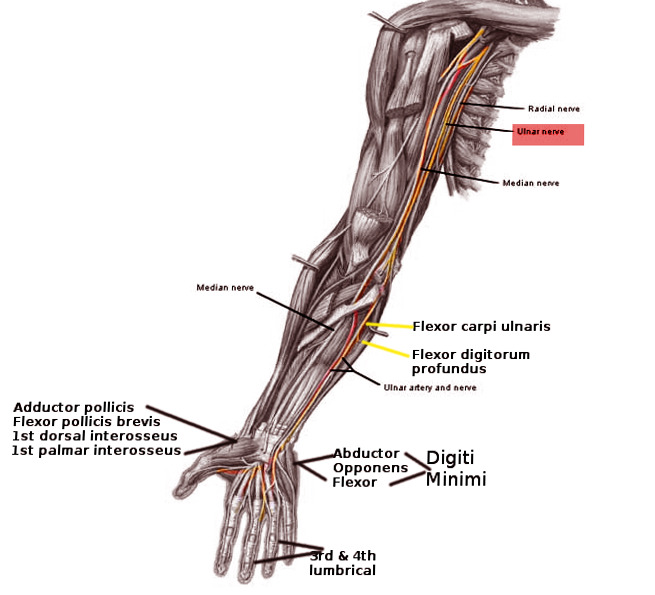
- Figure, Ulnar nerve pathway Image courtesy O.Chaigasame] - StatPearls - NCBI Bookshelf

- Leather Pants for Men's, Vegan Leather Jeans Pants, Leather Cargo, Waist Pant, Lambskin Pants, Black Leggings, Plus Size New 16 - Canada

- Yamamay - Discover the NEW Primula Bralette, the soft lace
- Patagonia Retro Pile Fleece Pullover - Women's