css - Padding at bottom of modal messes up fixed header when scrolled to the bottom - Stack Overflow

By A Mystery Man Writer
I would like my modal to have a padding on the bottom of it, so that when you reach the bottom of the content when scrolling it looks like this: instead of this: The problem I'm having, and you c

overflow:scroll and The Right Padding Problem — A CSS Only Solution

Fix unwanted horizontal scroll and whitespace with Overflow: hidden — Webflow tutorial

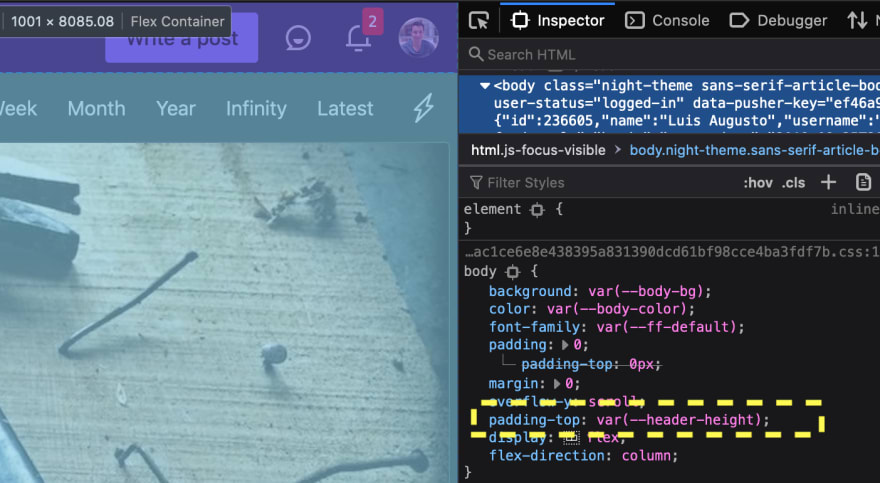
css - Why is this fixed header shifting when scrolling? - Stack Overflow

Box Sizing CSS-Tricks - CSS-Tricks

Modal header border bottom is missing · Issue #33720 · woocommerce/woocommerce · GitHub

Overflow · Bootstrap v5.0

Min and Max Width/Height in CSS

html - Modal dialog with fixed header and footer and scrollable content - Stack Overflow

css - Styling lightning:combobox drop down to not hide inside modal and extend modal length? - Salesforce Stack Exchange

Archives – CSS Weekly

How to eliminate the padding under a link - Anvil Q&A - Anvil Community Forum

css-overflow-3] Clarify padding in overflow content · Issue #129 · w3c/csswg-drafts · GitHub

javascript - How to make a fixed footer modal with scrolling content? - Stack Overflow

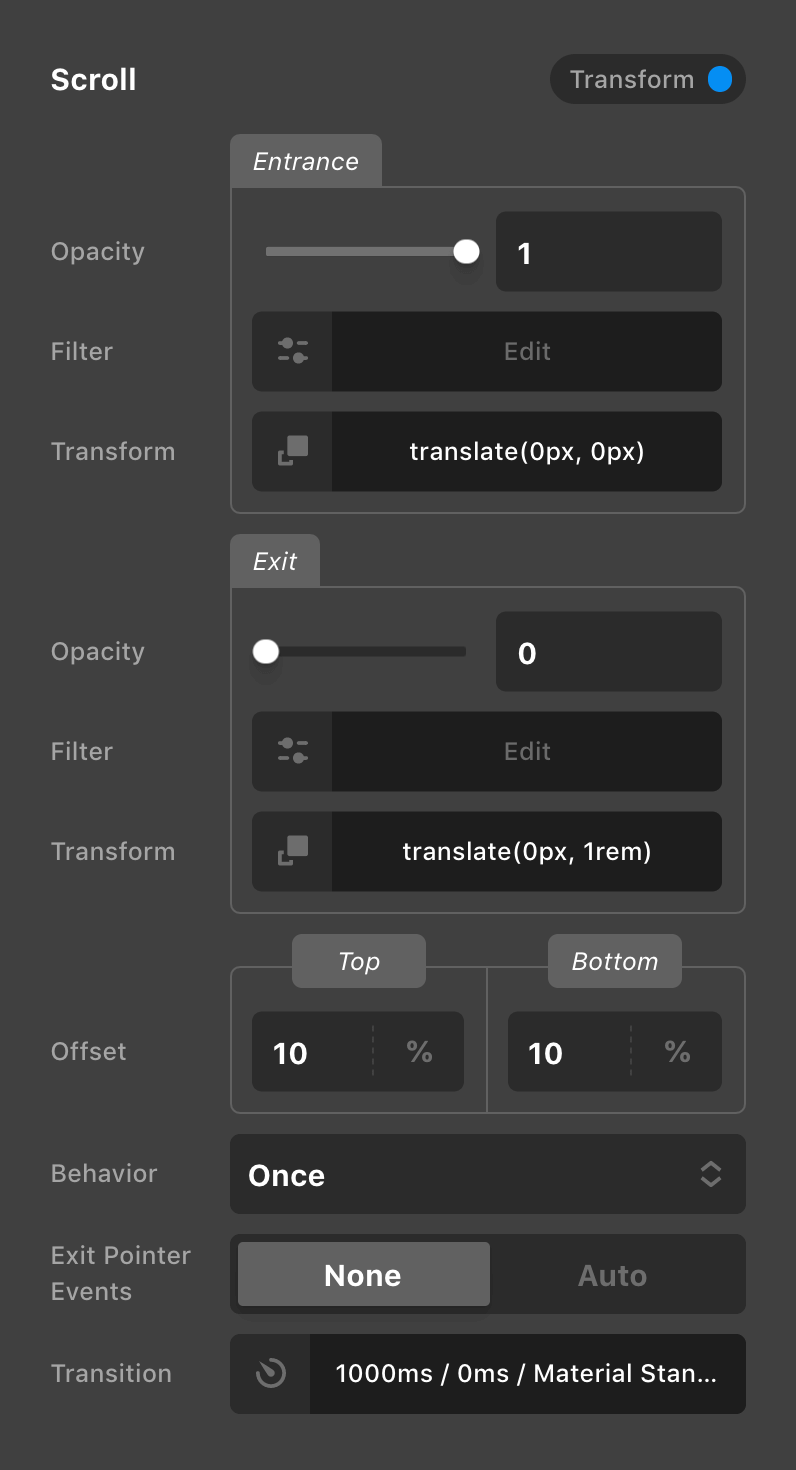
Effects Module

Chapter 5: Laying it all out, Learn Enough CSS & Layout to Be Dangerous
- Stop Using Fixed Headers and Start Using Sticky Ones - DEV Community

- Drawer Body padding is fixed value - should be variable · Issue #14862 · ant-design/ant-design · GitHub
- Flexible Wholesale Jacket Padding Materials For Clothing And More

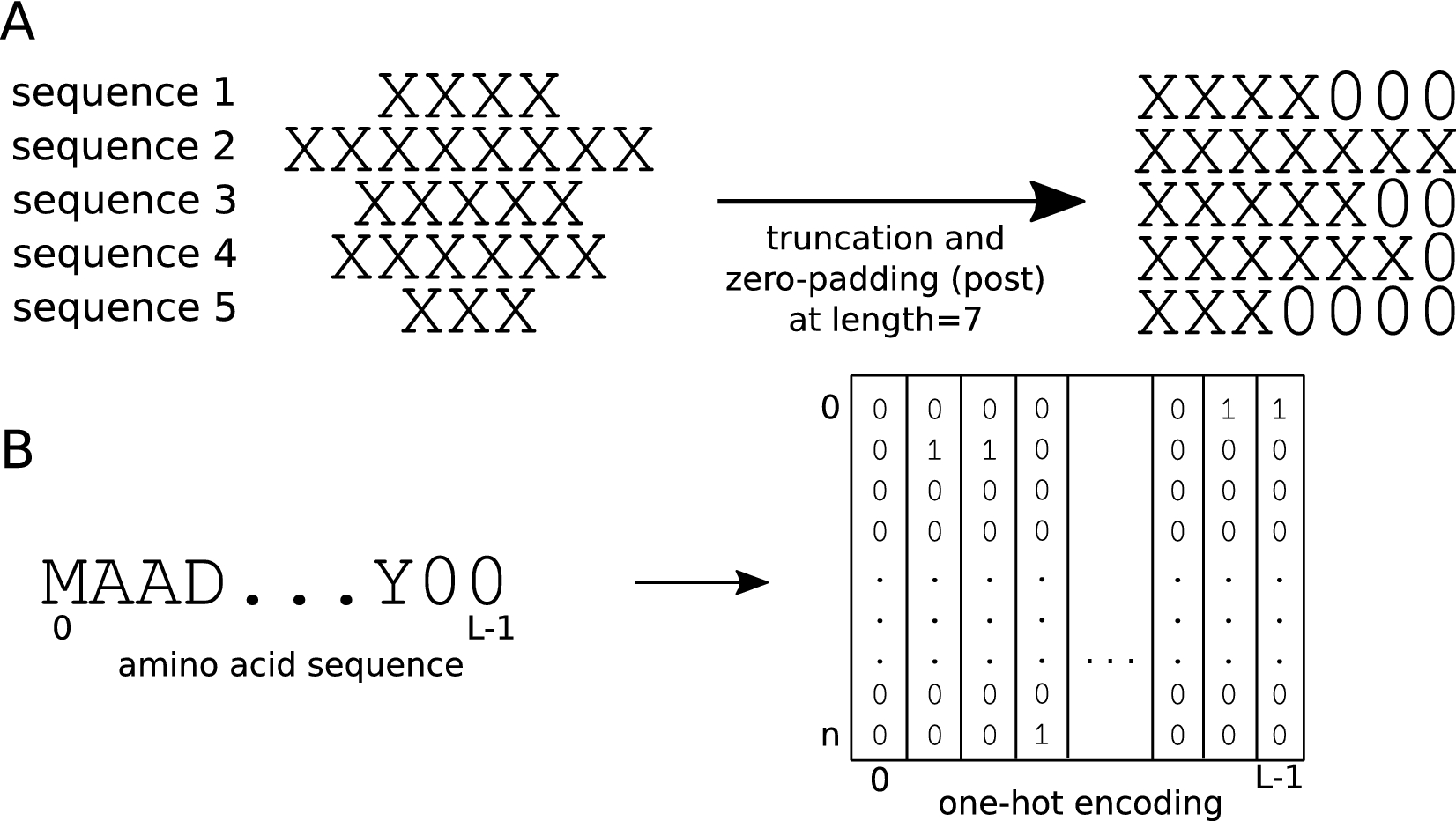
- Effect of sequence padding on the performance of deep learning models in archaeal protein functional prediction

- How to get horizontal scrolling padding only at beginning and end

- Old Navy Double-Brushed Flannel Pajama Pants Men Green & Blue Plaid XXXXL New

- Maidenform One Fab Fit Underwire Bra, Push-Up T-Shirt Bra, Modern

- Gymshark Training Gray Sz Small Leggings Slim Fit - Depop

- 2nd-Degree Burns: Healing Stages, Pictures, Causes, Treatment
:max_bytes(150000):strip_icc()/IMG-20130720-173118-178-56a2f5675f9b58b7d0cfdf50.jpg)
- Fantasie Swim Beach Waves Underwire Gathered Full Cup Bikini Top - Ult - Curvy Bras
