Learn CSS Grid vertical align in 2 minutes

By A Mystery Man Writer
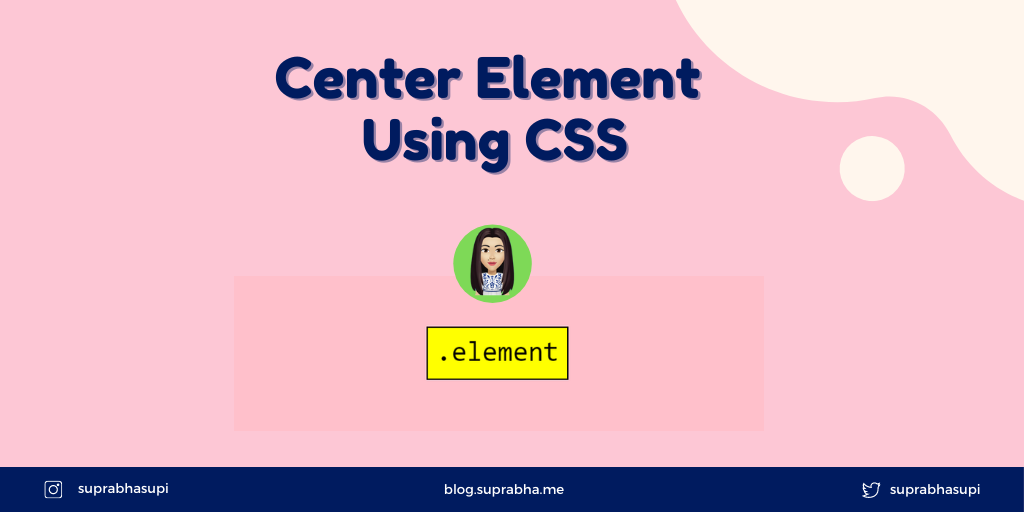
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a vertical direction. But now it's really easy with CSS Grids and flexbox. As you may already know, CSS Grid is the new layout standard for the web. CSS Grid vertical align is a concept of moving the desired grid children in the Y or vertical direction. A Quick Image to understand what is vertical and horizontal: You can see a laptop image, which is a child of CSS Grid container. To move it in the middle, you can use align-items: center; Similar to this, you can utilize other values of align-items. If you want to move in the middle of the screen, you can put justify-content: center; along with align-items: center; Note: Make sure that
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a

How to vertically align text with CSS - javatpoint

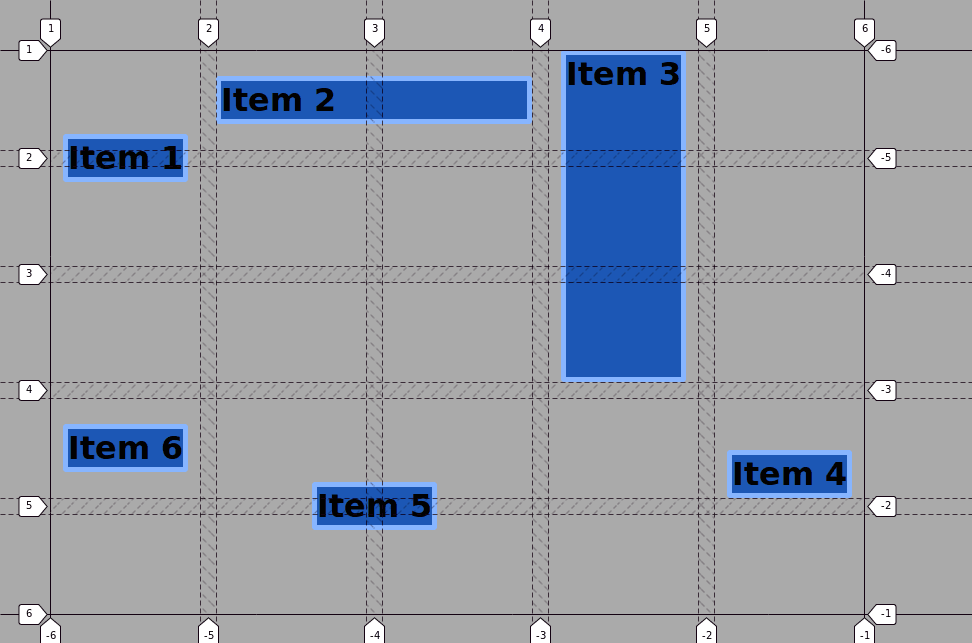
CSS Grid Alignment: Everything You Need to Know – ui pencil

⚡️ Flash Grid: learn CSS Grid by building a grid system - DEV Community

Learn CSS Grid vertical align in 2 minutes

Building a Conference Schedule with CSS Grid

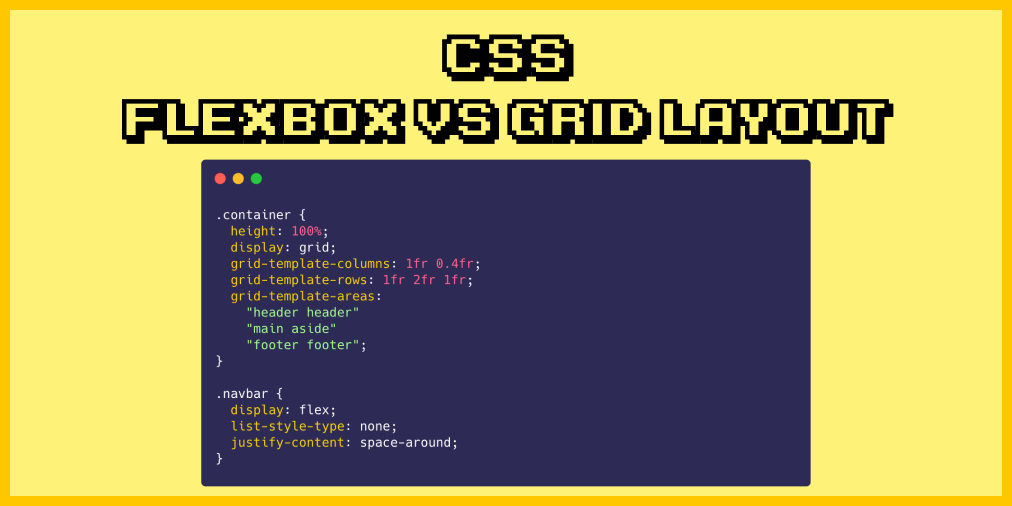
CSS Flexbox vs Grid layout. Understanding the differences between

Centering and Aligning Items in CSS Grid - Joomlashack

Learn CSS Grid vertical align in 2 minutes

Coder champ – Page 4

CSS Grid – Table layout is back. Be there and be square, CSS and UI

miro.medium.com/v2/resize:fit:1024/1*dp5O94rELL3Ag

Creating a 12 Column CSS Grid: A Complete Tutorial
A Very, Very In-Depth Guide on CSS Grid - CoderPad
- Horizontal Alignment in CSS – How to Align Elements in CSS

- alignment - Align text baseline with a button in CSS - Stack Overflow

- How to vertically align text in CSS Css tutorial, Learn web development, Learn computer coding

- CSS Text Align and CSS Text Indenting

- CSS align-self - override align-items for flex-item - InfoHeap

- Men's white trunks with cocks, low-waist underpants, tailored fit

- Hanes Women's Panty Size 7 Large NEW Pink soft smooth sleek

- MSD Black Super Conductor Spark Plug Wire Set Universal V8 8 Cyl 90 Degree Plug Boots
- Do uniforms improve school safety? A Florida district debates the issue.

- MAGISCULPT Almond No More Back Fat Bra

