How to Align and Float Images with CSS

By A Mystery Man Writer
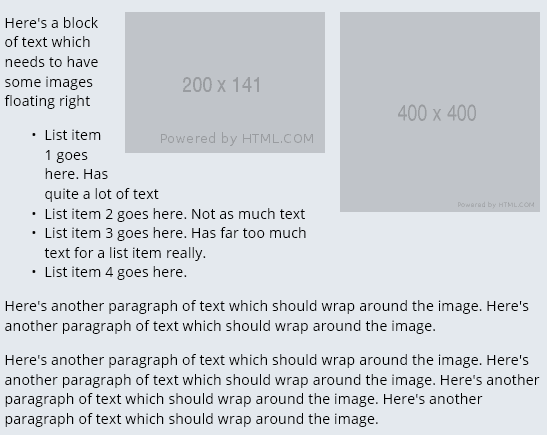
How to float and align your images with CSS. Images can be positioned using align and float CSS code.

css - vertical align text near a floating div - Stack Overflow

How to put image and text side-by-side in HTML?

How To Align Images Side By Side

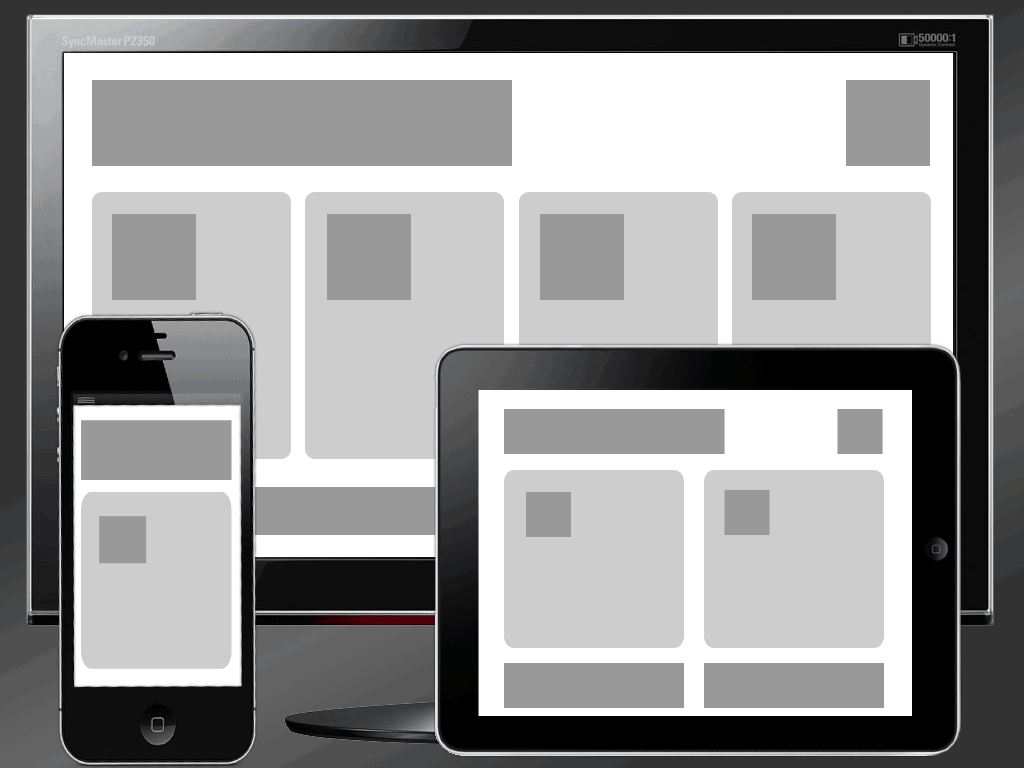
Responsive web design (RWD) and Responsive Templates

img/header.jpg, rating fide supi

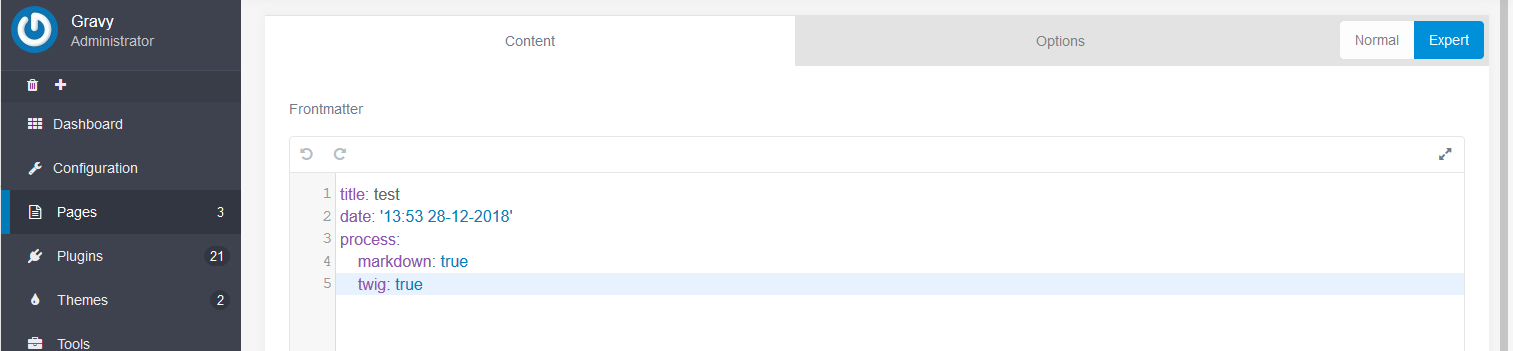
Add an About Me Section to Grav Pages

Float an Image Without Text Wrapping Using CSS Flex - Align Image Left Without Text Under It
How to put an image on the right side in HTML - Quora

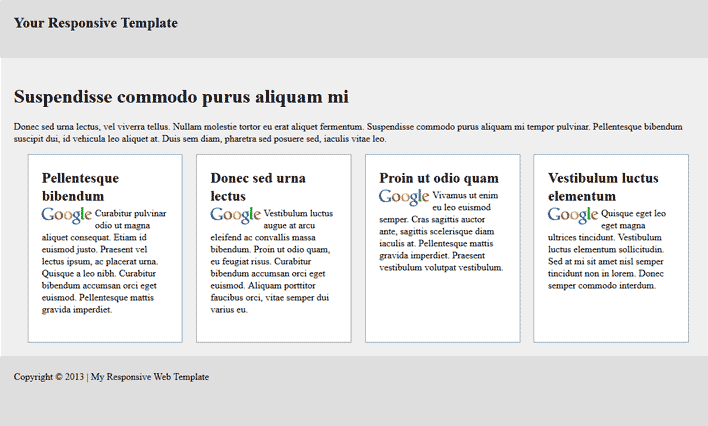
Step 2: Adding CSS styles to a Responsive Template

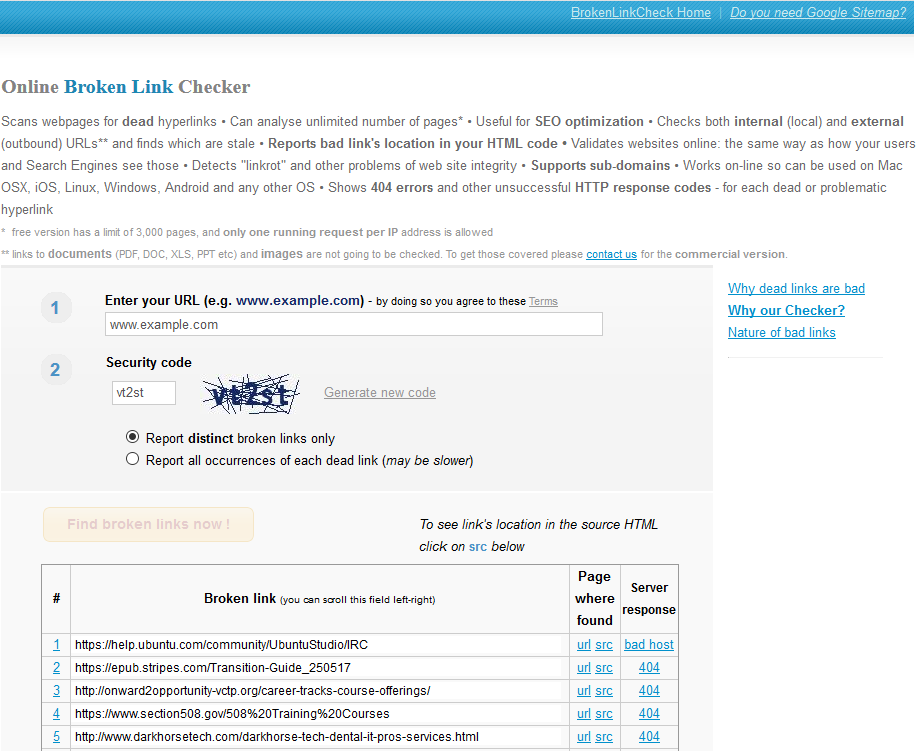
Fix Hyperlinks With BrokenLinkCheck.com

CSS - two right-aligned images under each other - Tech Explorer

7 Ways to Escape CSS Hell - DEV Community

CSS Layouts : A comprehensive guide for developers 🔥 - DEV Community
- Horizontal Alignment in CSS – How to Align Elements in CSS

- CSS Box Alignment Module Level 3

- CSS Vertical Align How does Vertical-Align Property Values work in CSS?

- CSS align-self - override align-items for flex-item - InfoHeap

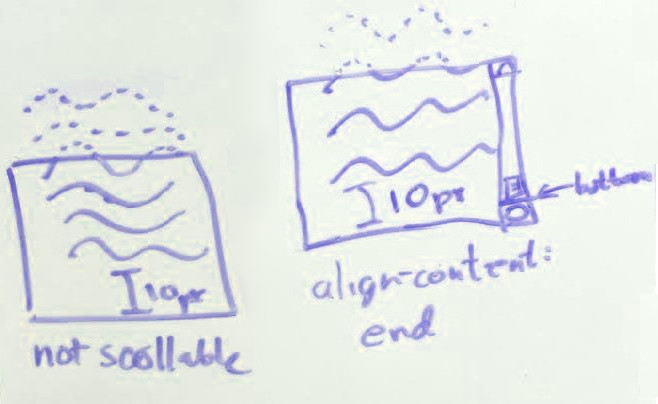
- CSS Flexbox: difference between align-items and align-content - Stack Overflow

- BROWSLUV Abdominal Control Shorts (Shaper) High Waisted Body Shaper Non-Slip

- TTCPUYSA 3Pcs Lace Privacy Invisible Bra, Lady Lace Anti Peep Invisible Bra, Woman Lace Hide Underwear Female Cleavage Cover Up (B) : : Clothing, Shoes & Accessories

- Cleveland, Ohio: Rock & Roll, Sports, Dining and Attractions

- Women Blazer Suit Jacket Peplum Tops Pants Skirts Sets Office Fashion Business

- BLUE BAMBOO YOGA - All You Need to Know BEFORE You Go (with Photos)
