CSS, Flexbox Gap

By A Mystery Man Writer
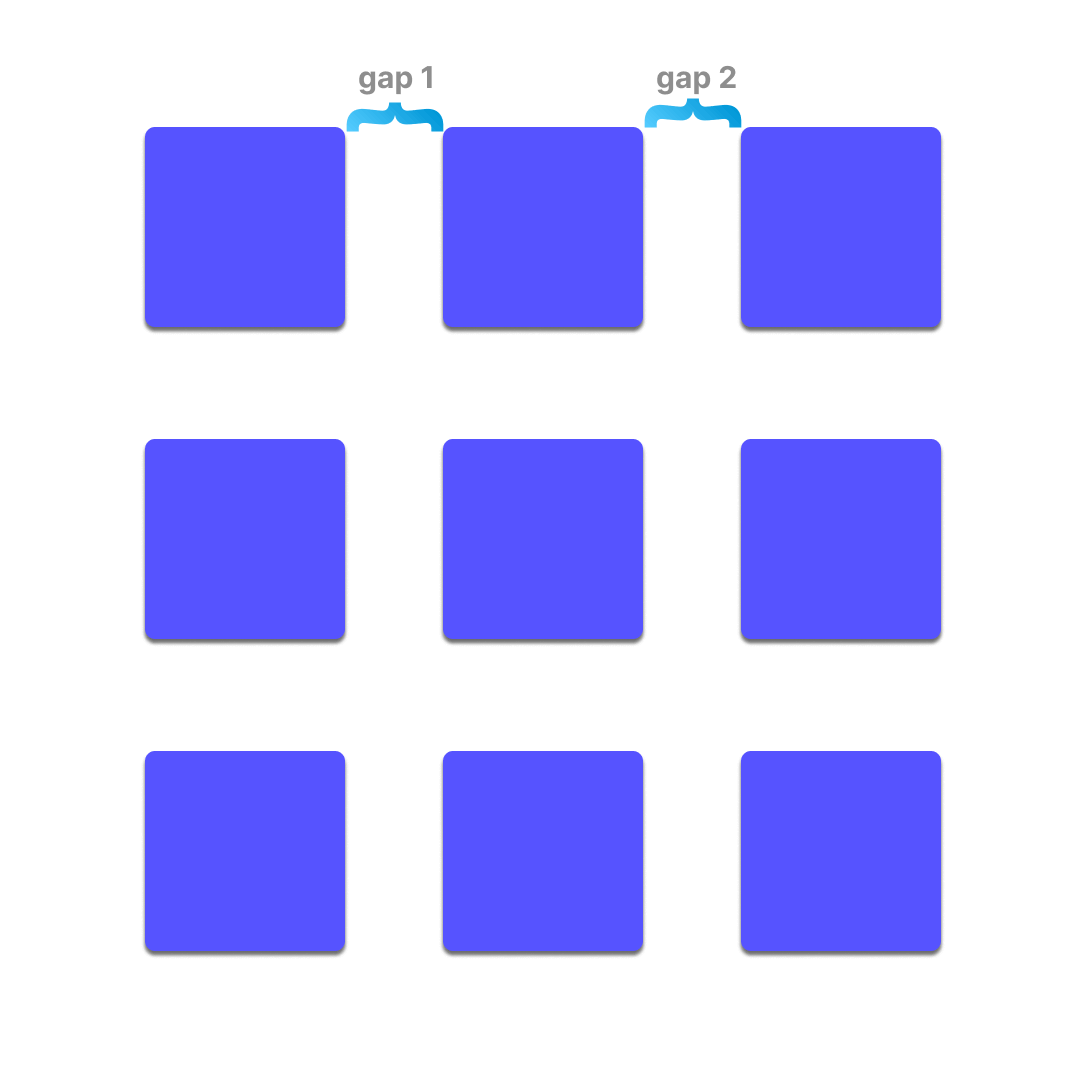
In 2021 appeared a new CSS trick which is called the flexbox gap. This property is borrowed from Grid CSS and is called grid-gap. The gap is used to create space between cells.

Adam Argyle on X: 💯 CSS flex gap is in Chrome 84 💯 play around

css - Remove unwanted extra gap before first box in flexbox layout

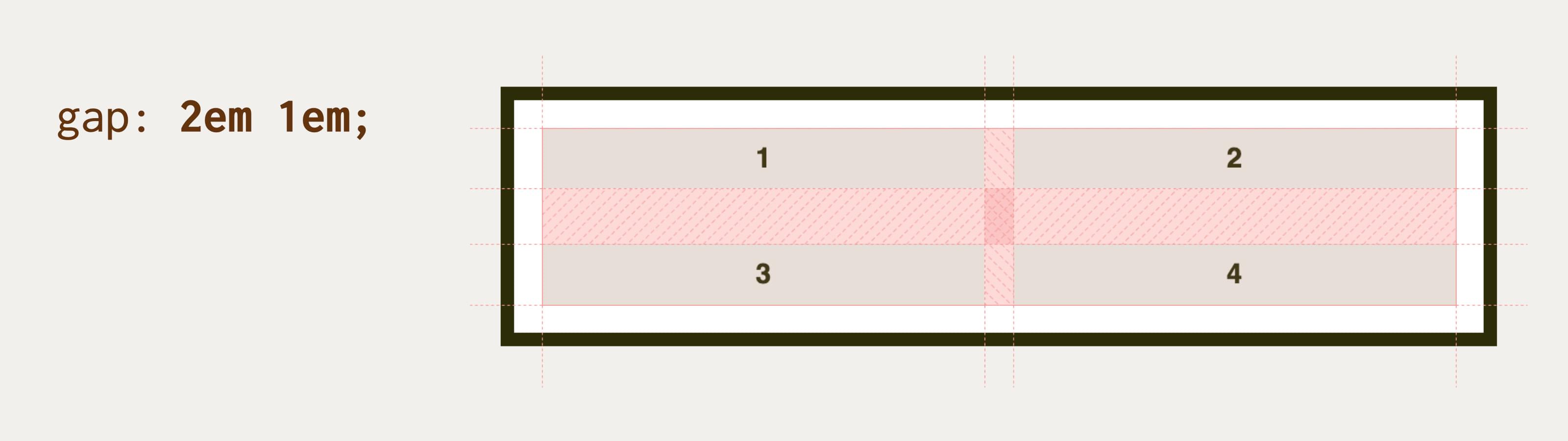
Flex right and left division with certain gap in the middle - HTML

CSS vlastnost gap: mezera pro flexbox a grid

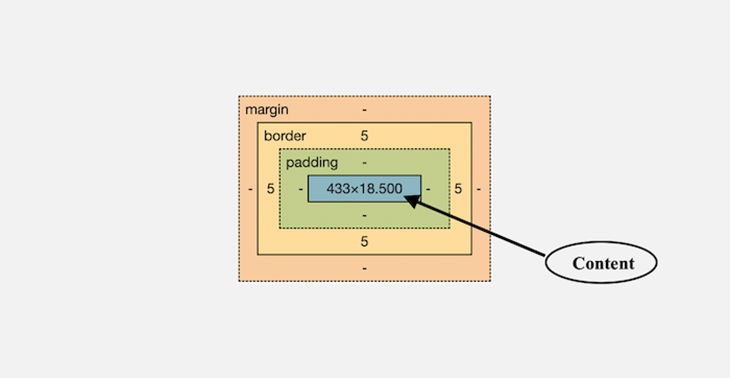
CSS gap property vs. margin property - LogRocket Blog

CSS Gap Space with Flexbox

Nikki Siapno on X: 📌 Frontend Development Fundamentals: CSS

Understanding CSS Flexbox: A Comprehensive Guide

The CSS Flexbox Handbook – Complete Guide with Practical Examples

RFC] Add experimental flag to use flexbox `gap` in Stack · Issue

Mind the Flex-gap. Heydon Pickering is a clever chap. If…
row-gap CSS-Tricks - CSS-Tricks

css - Is there any better way to make same gap spaces between

A Guide to CSS Flexbox - CoderPad

CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts
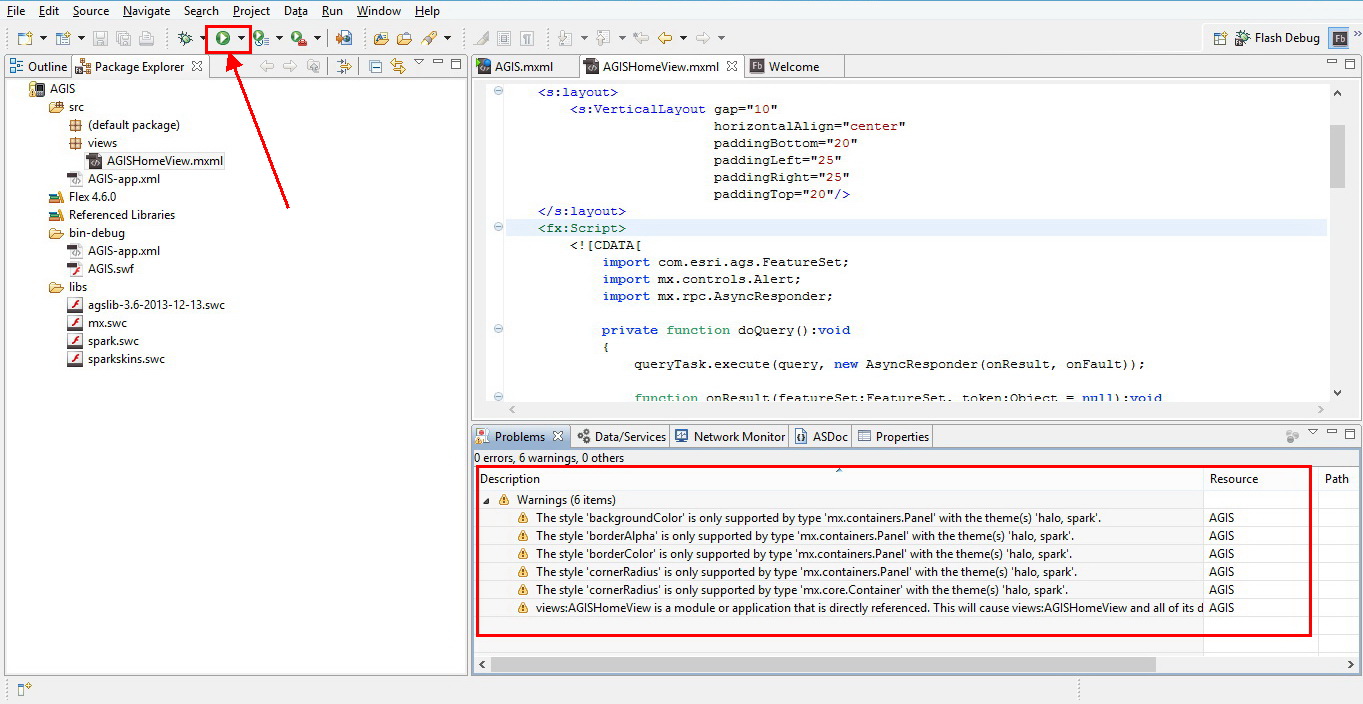
- Solved: TypeError: Error #1034: Type Coercion failed: cann

- Penpot's Flex Layout: Building CSS Layouts In A Design Tool

- Syntax error from CSS minify tool · Issue #43 · gavinmcfarland/flex-gap-polyfill · GitHub

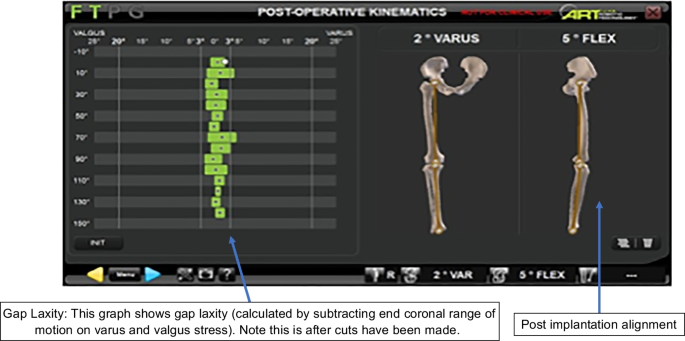
- How does the use of quantified gap-balancing affect component positioning and limb alignment in robotic total knee arthroplasty using functional alignment philosophy? A comparison of two robotic platforms

- Easy)Grid Figma Community




