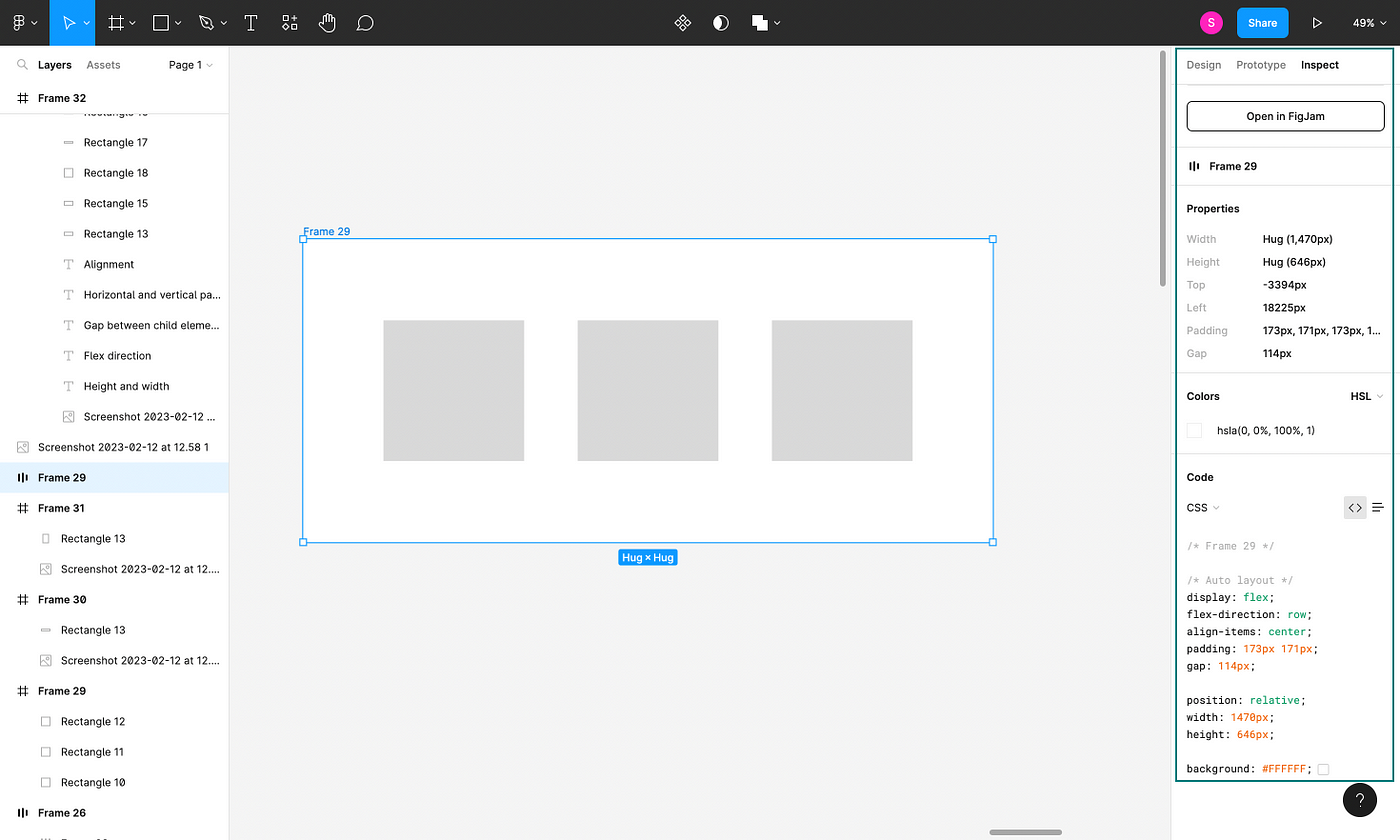
Penpot's Flex Layout: Building CSS Layouts In A Design Tool

By A Mystery Man Writer
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Penpot Software Reviews & Alternatives

20+ Best InDesign Portfolio Templates + Examples 2022 - Blog of

Penpot is the developers' design & prototyping tool of choice, but why? - Inside Penpot - Penpot Community

Why UI designers should understand Flexbox and CSS Grid, by Christine Vallaure, Mar, 2024

Simple Responsive Images With CSS Background Images — Smashing

Using Penpot to bridge design and development - LogRocket Blog

Découvrez Flex Layout de Penpot – L'outil libre de design et de prototypage pour vos projets d'apps web et mobiles

CSS — Smashing Magazine
- RQYYD Reduced Womens Lace Cami Crop Tops Spaghetti Strap Sexy V

- Natori Flora Contour Underwire Bra (34c) With Lace In Violet
- Buy Spyder men 3 pcs set boxer briefs navy and grey Online
- Victoria's Secret Body By Victoria Push-Up Bra Gray Size M - $22 (56% Off Retail) - From Kailey

- Yay Team Go Sports, Fan Spirit Wear Clipart Vector Graphics Cut Files Svg Jpg Ping Cricut Silhouette Cameo - Canada