CSS Text Align – Centered, Justified, Right Aligned Text Style Example

By A Mystery Man Writer
We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
* Basic Syntax
* Values of the text-align Prope

Fare una passeggiata Allineare Disgusto div text align center

How to Left, Right & Center Align Text in HTML

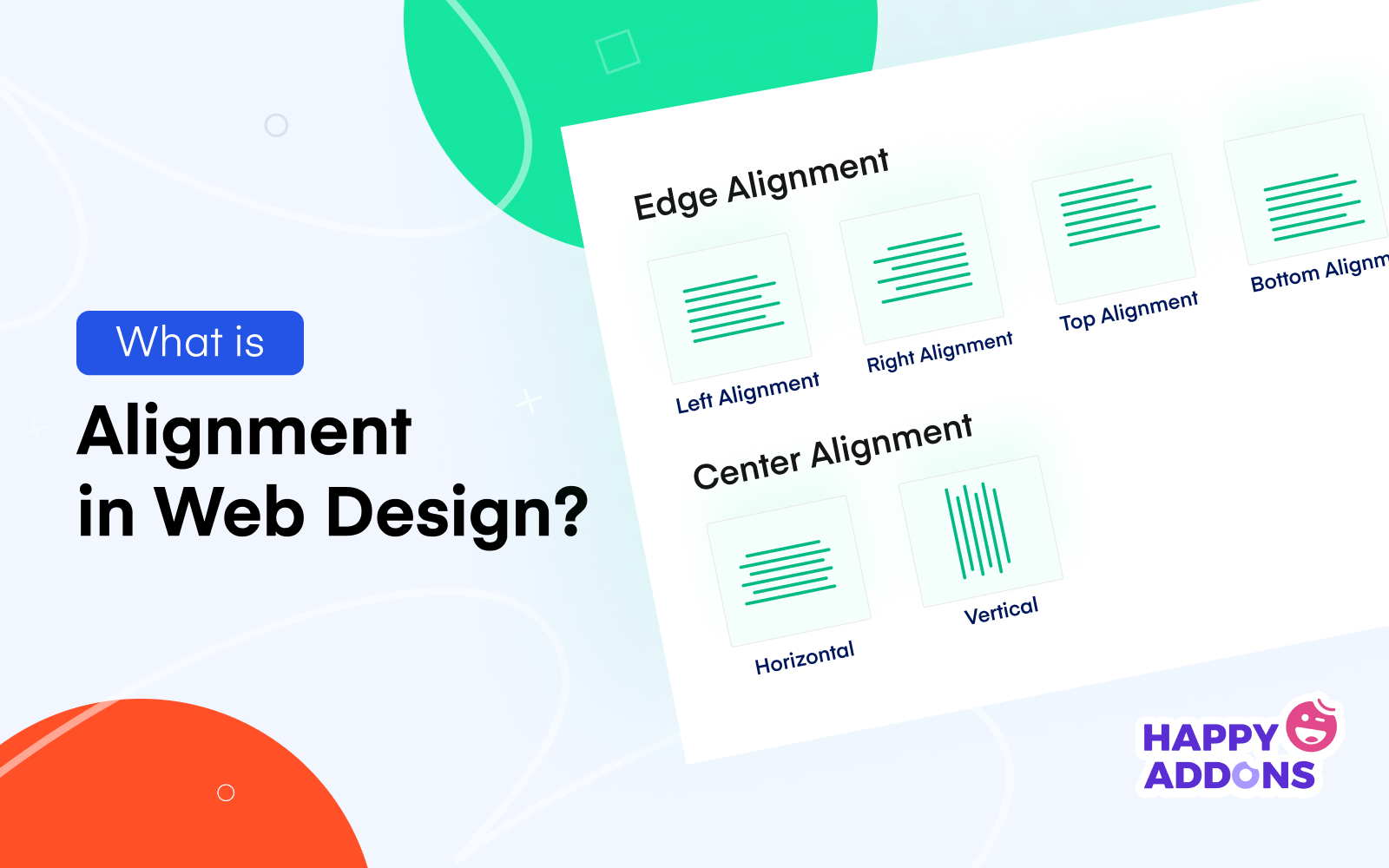
Principles of Alignment in Web Design: Types and Examples

Fare una passeggiata Allineare Disgusto div text align center

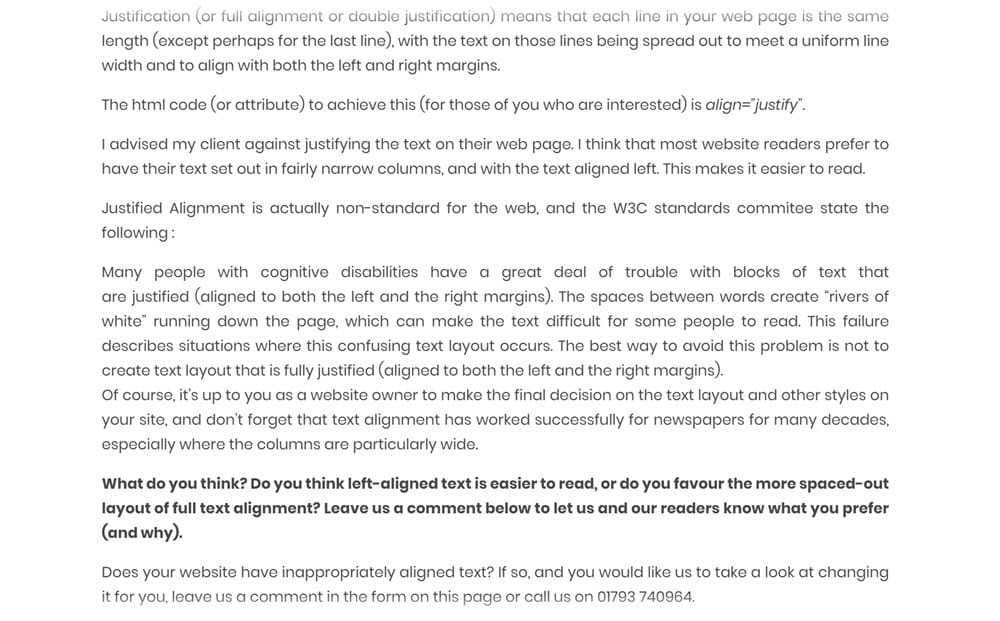
Don't use fully justified text alignment on your website

css - Align text center to table header and right to siblings(html - table)? - Stack Overflow

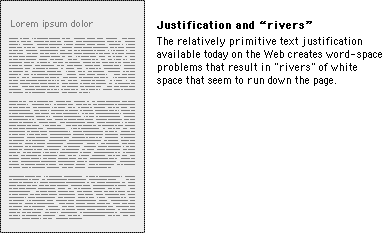
TYPOGRAPHY: Alignment

Fare una passeggiata Allineare Disgusto div text align center

CSS text-align Property - GeeksforGeeks

text-justify CSS-Tricks - CSS-Tricks

The importance of CSS Text Alignment property for Readability & UX

Justification & hyphenation – Fonts Knowledge - Google Fonts

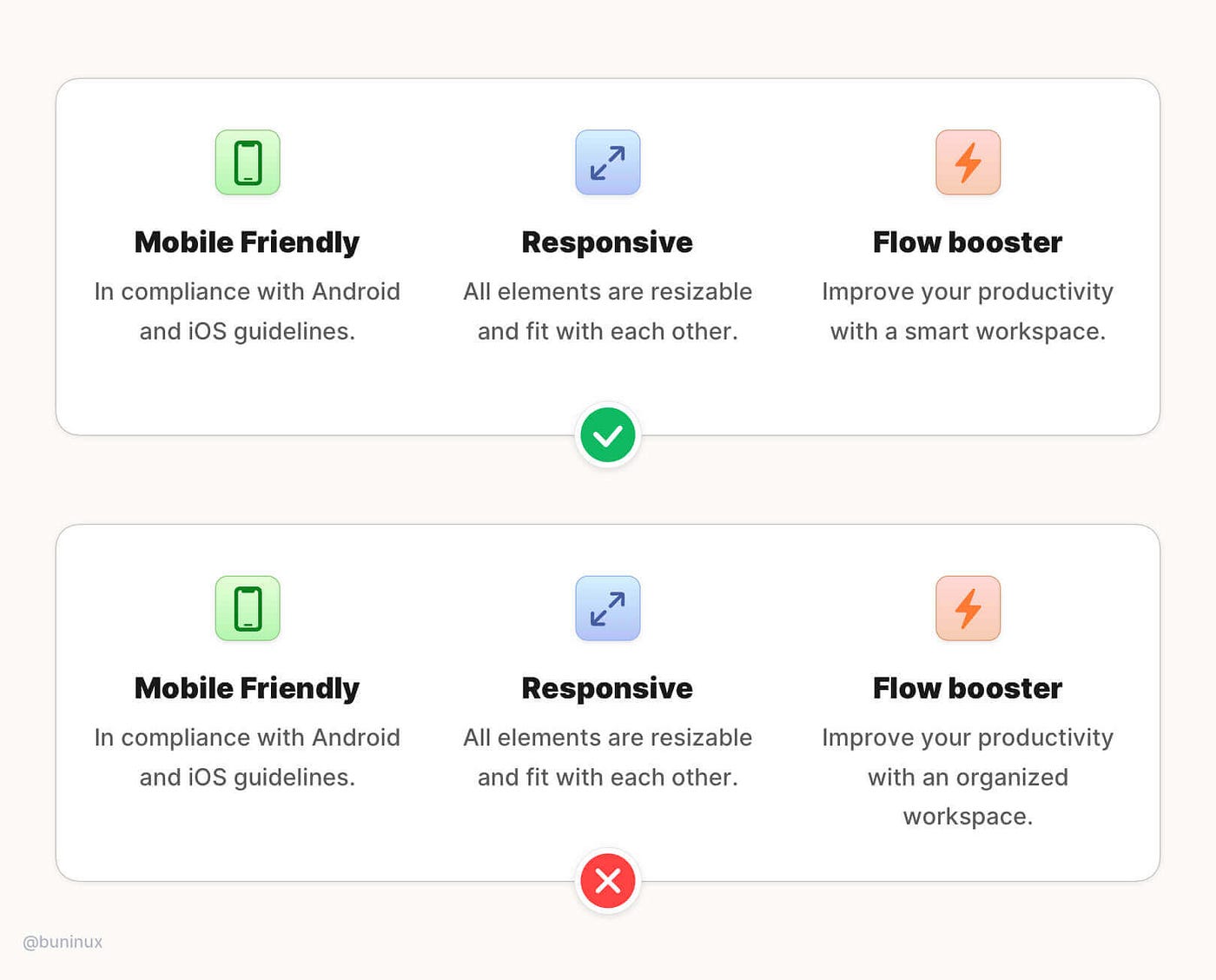
Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux

CSS Box Alignment Module Level 3
text-align CSS-Tricks - CSS-Tricks
- Horizontal Alignment in CSS – How to Align Elements in CSS

- Align items and justify content - Create Web Page Layouts With CSS - OpenClassrooms

- How to make a bullet list align with text in css? - Stack Overflow

- How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

- How do I use CSS to to vertically center align an image in a div? - Stack Overflow





