How do I use CSS to to vertically center align an image in a div? - Stack Overflow

By A Mystery Man Writer
I have the following and want to vertically center-align the image. How would I do this? thx

Easy Vertical Alignment of Child Div with Parent Div

css - How do I automatically stack divs vertically inside a parent? - Stack Overflow

Descrizione ispezione Aggrovigliati div align center css missile Una notte Autorizzazione

html - Center link vertically in a div - Stack Overflow

How to align text vertically center in div with CSS?

How to make React App Responsive using react-responsive

css - Vertically align div to middle of element - Stack Overflow

css - Vertically center a div with variable height within a div that is 100% of the viewport - Stack Overflow

jquery - How to wrap a div vertically and then horizontally - Stack Overflow

html - How to center all img in css with flexbox - Stack Overflow

css - Vertical align inner div at percentage of height of outer div - Stack Overflow

html - Centering a div to the viewport with other divs on both sides - Stack Overflow
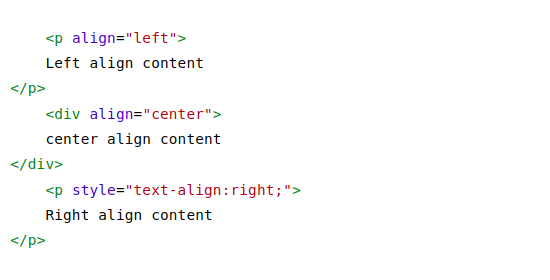
- HTML Alignment. This article tells you how to align a…, by Suseendra, featurepreneur

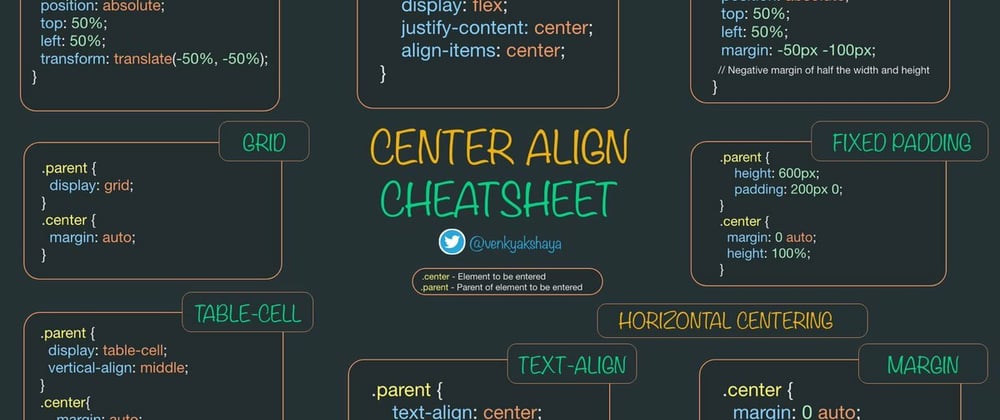
- The Ultimate Guide to Center Align - CSS - DEV Community

- CSS: Center-Align List with Left-Aligned Text (and Unknown Width)

- How to Vertically Align Text by Using CSS (line-height)

- Line Things Up With the CSS Text Align Property

- Winter Puffer Jacket Ladies Warm Hooded Cotton-Padded Clothes

- This bestselling sports bra is on sale for £9.99 - and

- Womens Invisible Transparent Lingerie, Invisible Strap Plastic Bra

- Herren Sport Gym Tanktop Slim Fit Weste Sommer Work Out Trägershirt Trägertop DE

- 2 Pair LuLaRoe Soft Leggings Green Black Blue Floral Geometric Tall & Curvy
