Flex right and left division with certain gap in the middle - HTML

By A Mystery Man Writer
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

Positioning Elements on the Web

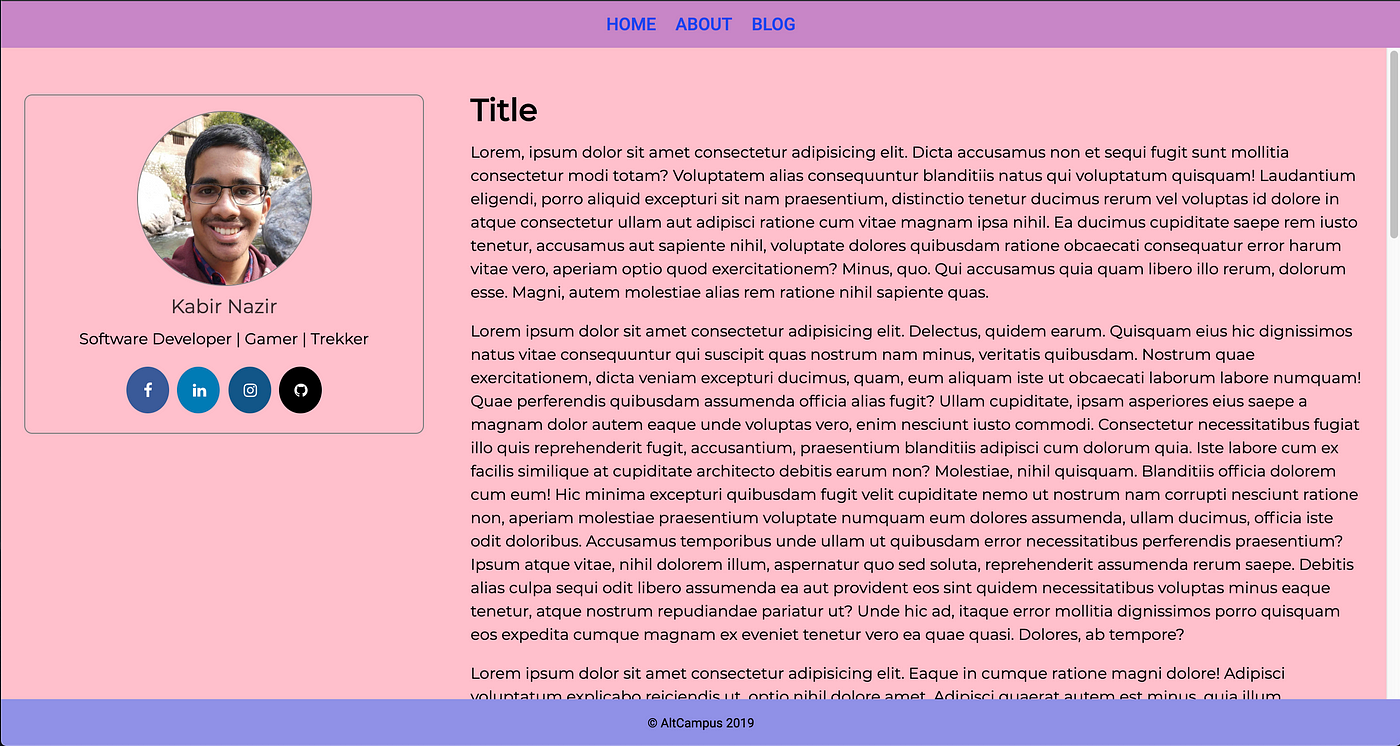
CSS: Use flex to split your HTML page into different sections, by Kabir Nazir

css - Flex left div fill remaining space when right div is at maximum width - Stack Overflow
A Very, Very In-Depth Guide on CSS Grid - CoderPad

css - Divide div to left, right , bottom in html - Stack Overflow

html - How to position a div with equal margins for left, right, and top - Stack Overflow

gap CSS-Tricks - CSS-Tricks

How to Right Align Div Elements in CSS - GeeksforGeeks

HTML div Tag - Usage, Attributes, Examples

Positioning Elements on the Web

3 ways to display two divs side by side (float, flexbox, CSS grid) - Coder Coder
- 9 CSS Flex Box Properties You Should Know #coding #programming
- fxLayoutGap puts the gap on the wrong side when used with RTL

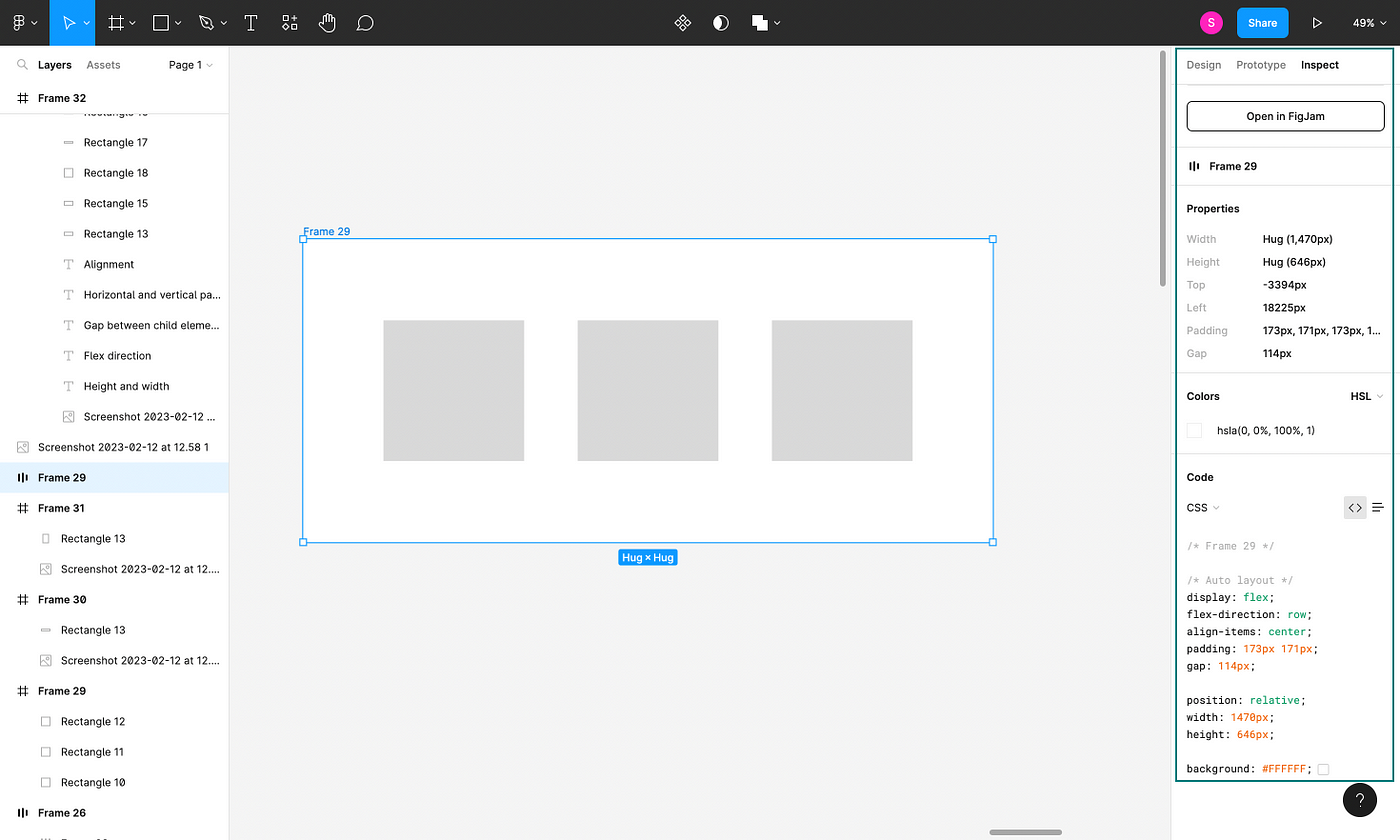
- Ultimate guide to auto layout in Figma, by Shaunak Bhanarkar

- React Native 0.71: TypeScript by Default, Flexbox Gap, and more · React Native

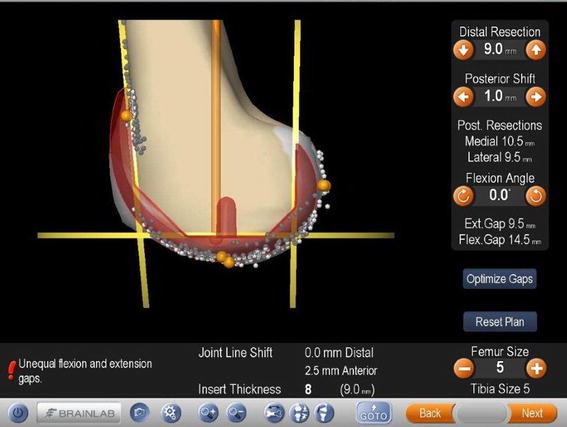
- Influence of intentional femoral component flexion in navigated TKA on gap balance and sagittal anatomy