css - 100% total width for flex items in flex container, with gap inbetween - Stack Overflow

By A Mystery Man Writer
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Understanding why your CSS fails - LogRocket Blog

Everything about CSS Flexbox and its Properties you should know
A Complete Guide to Flexbox

Responsive Two Column Layout Using CSS and HTML

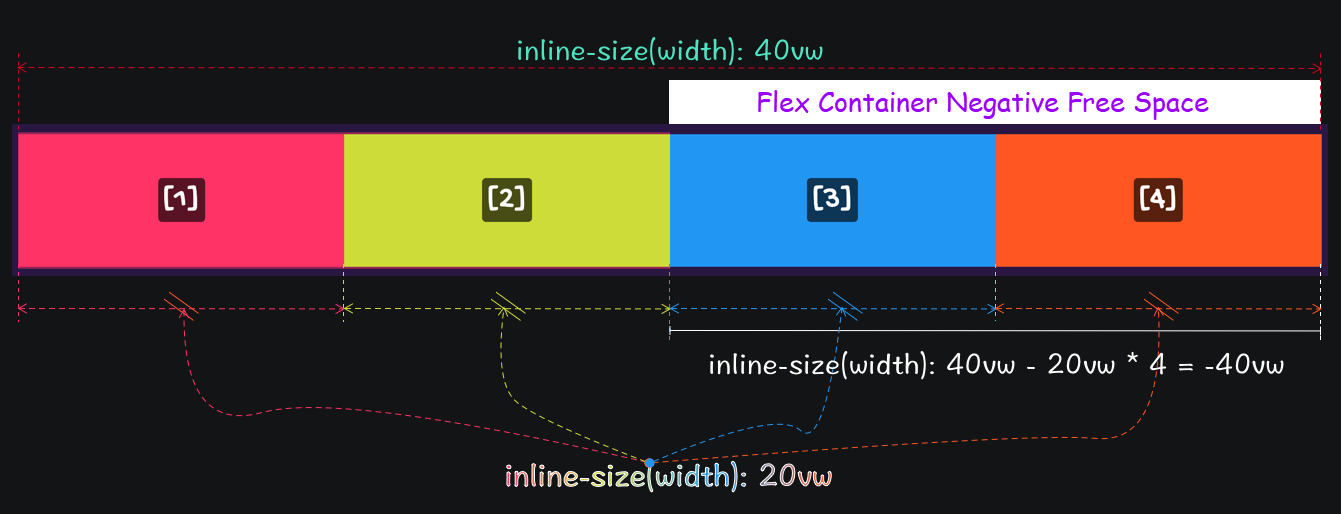
CSS Tip - Perfect Flexbox overflow items - DEV Community

A Guide to CSS Flexbox - CoderPad

Equal Columns With Flexbox: It's More Complicated Than You Might Think

css - Flexbox: how to get divs to fill up 100% of the container width without wrapping? - Stack Overflow

Build Smart CSS-only Layouts with Flexbox

Details on Flexbox Layout - Alibaba Cloud Community

html - Space between flex items - Stack Overflow

Getting Started with Material-UI v5: Exploring the Box Component.

Using Flexbox Gap to Add Spacing between Flex Items in CSS

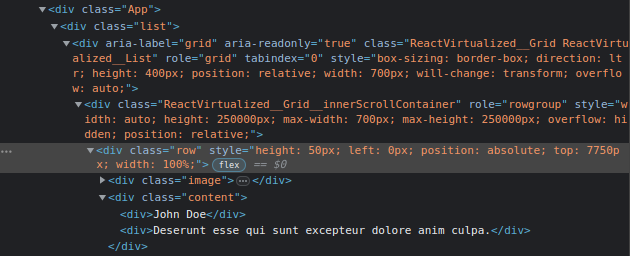
Rendering large lists with React Virtualized - LogRocket Blog

Flex · Bootstrap
- Marc New York Andrew Marc Sport Women's Full Length Pull On Legging Pants
- Slick Chicks Adaptive High Waisted Incontinence Panty - JCPenney

- Generisch Halara Hosen Damen Leichte Dreiviertel Lang Straight Bein Strandhose 3/4 Hose Weite Sport Stretch Weiße Freizeithose Capri Hose Dünne Lässige Sommerhose Caprihose : : Fashion

- Lace Bodysuit for Women Tummy Control Body Shaper V Neck Backless

- Thumbs Up Cup with Lid