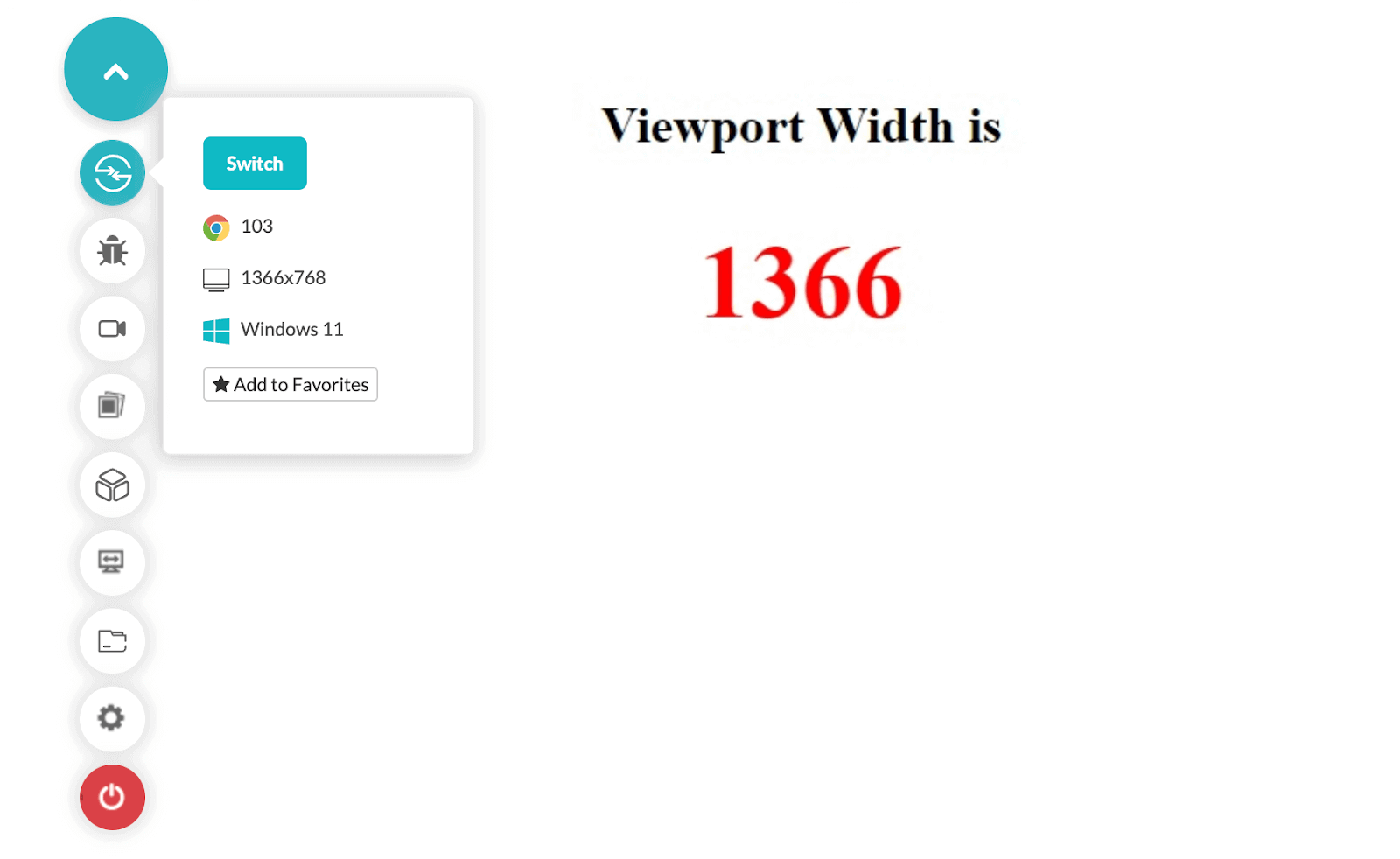
Galaxy Note 5: viewport, screen size, CSS pixel ratio, cross

By A Mystery Man Writer
Stay up-to-date with the latest Galaxy Note 5 features: viewport, screen size, CSS pixel ratio, CSS media query, and cross-browser compatibility, all essential for mobile testing

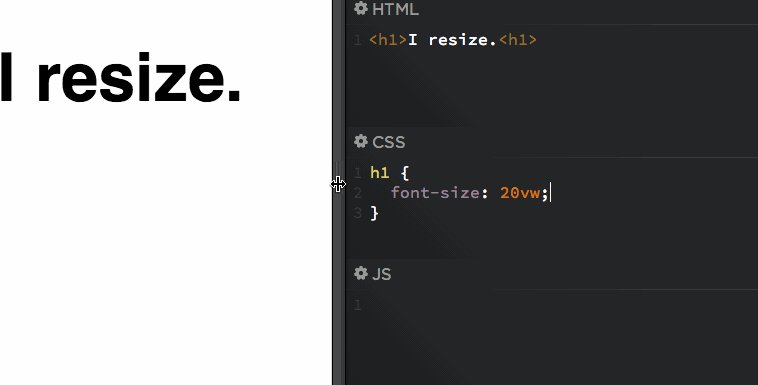
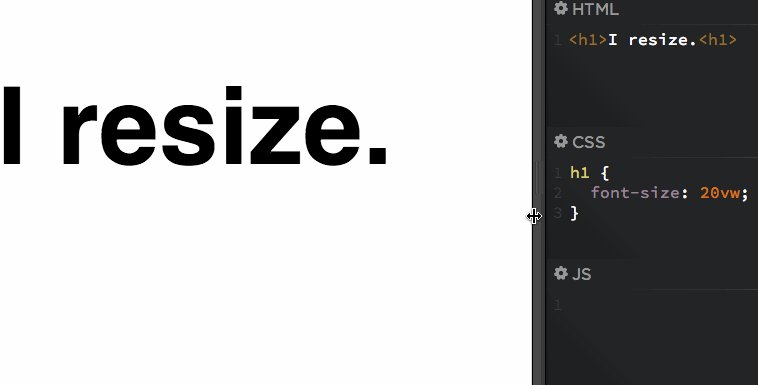
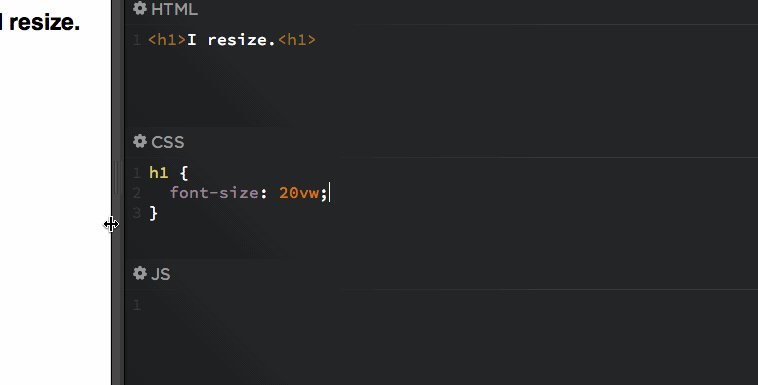
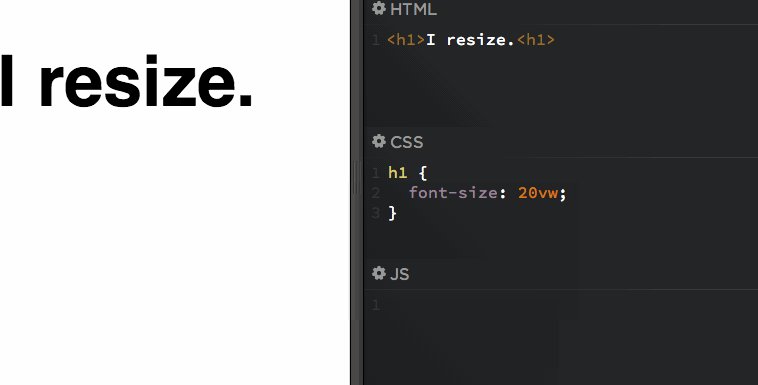
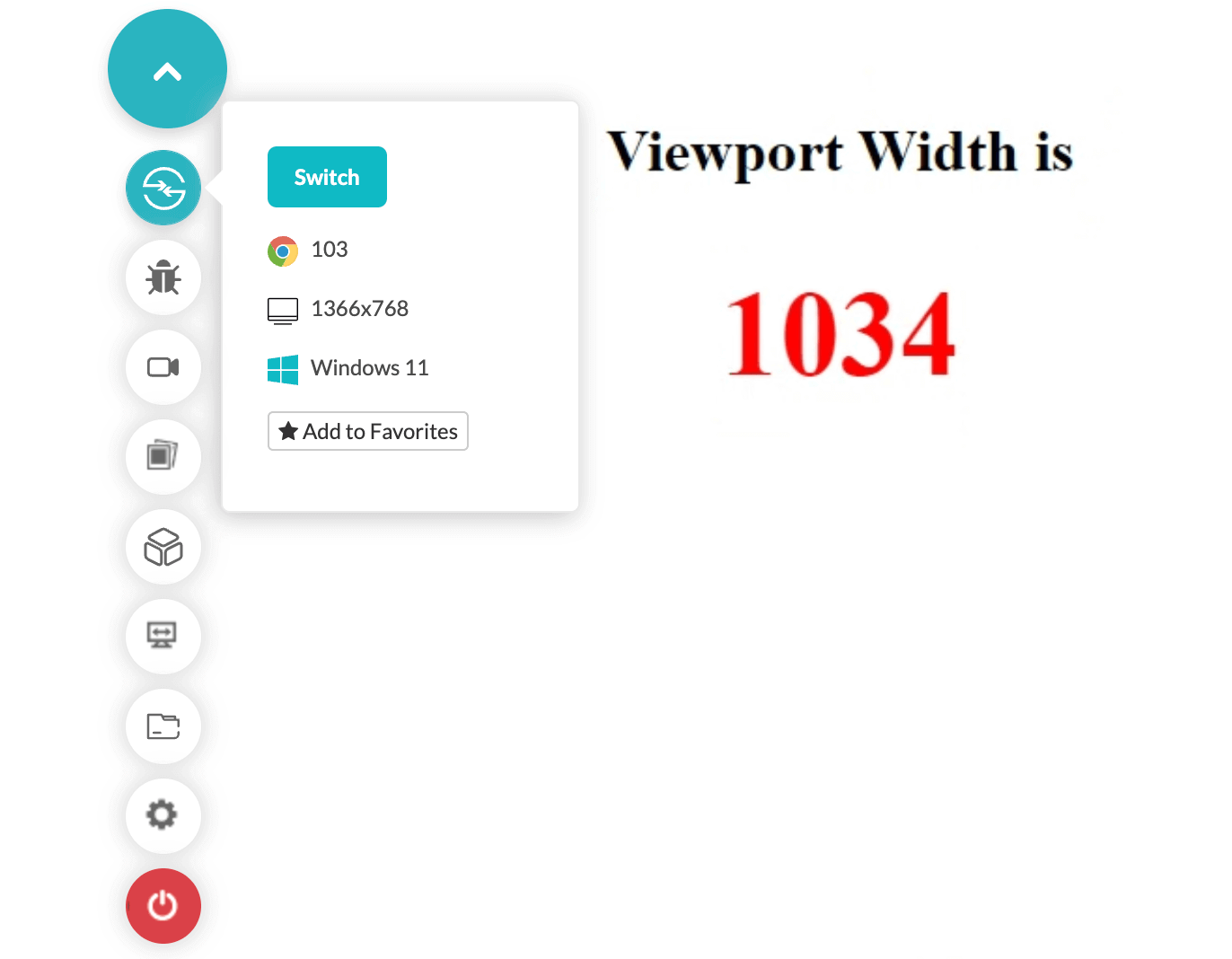
Viewport Sized Typography

Samsung note 5 phone - Cell phones & accessories

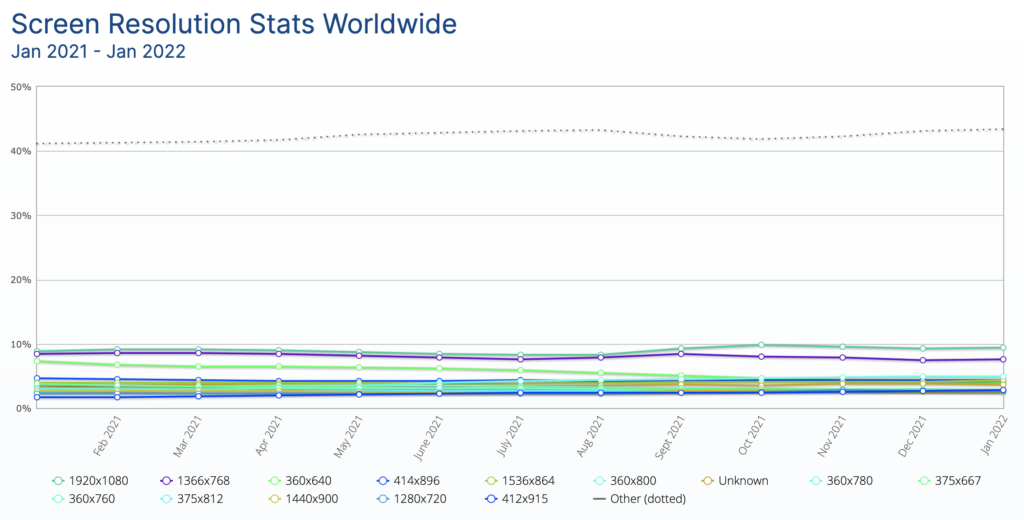
What is the Ideal Screen Size for Responsive Design

What is the smallest screen size you should design for? - UX Pickle

CSS Viewport Units: A Beginner's Guide

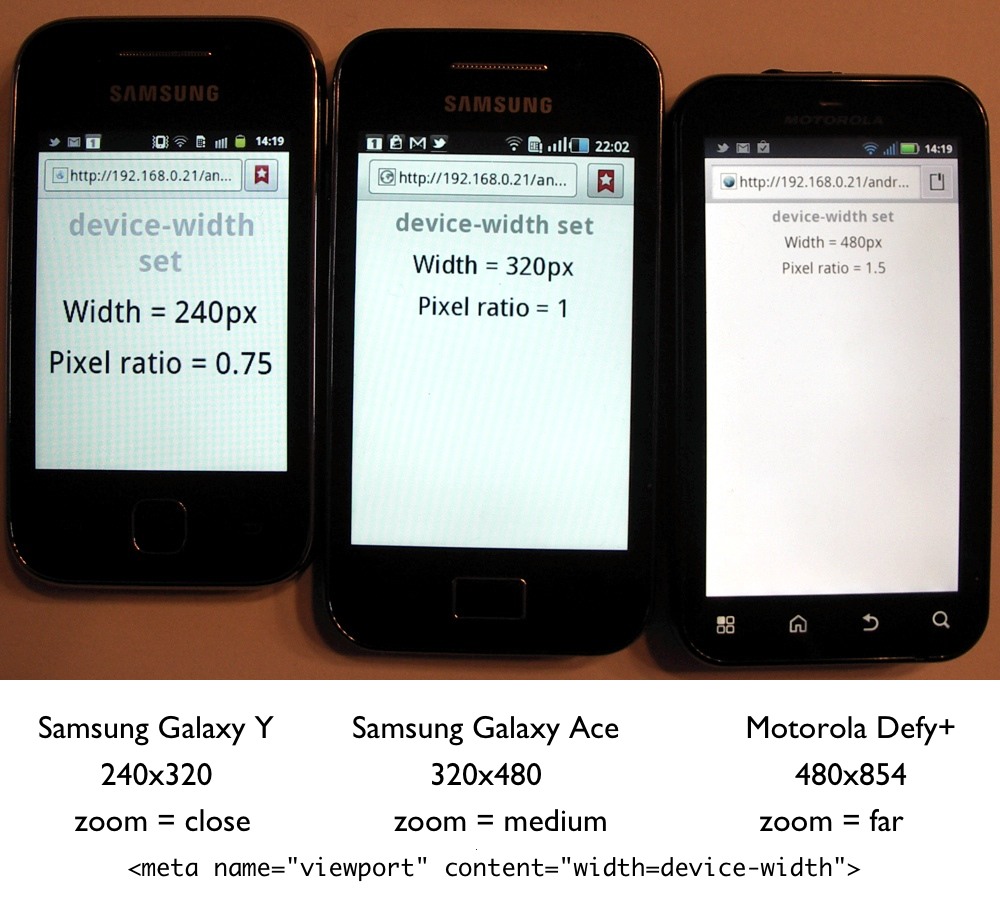
Goldilocks and the Three Device Pixel Ratios – Legends of the Sun Pig

Blisk (web browser) - Wikipedia

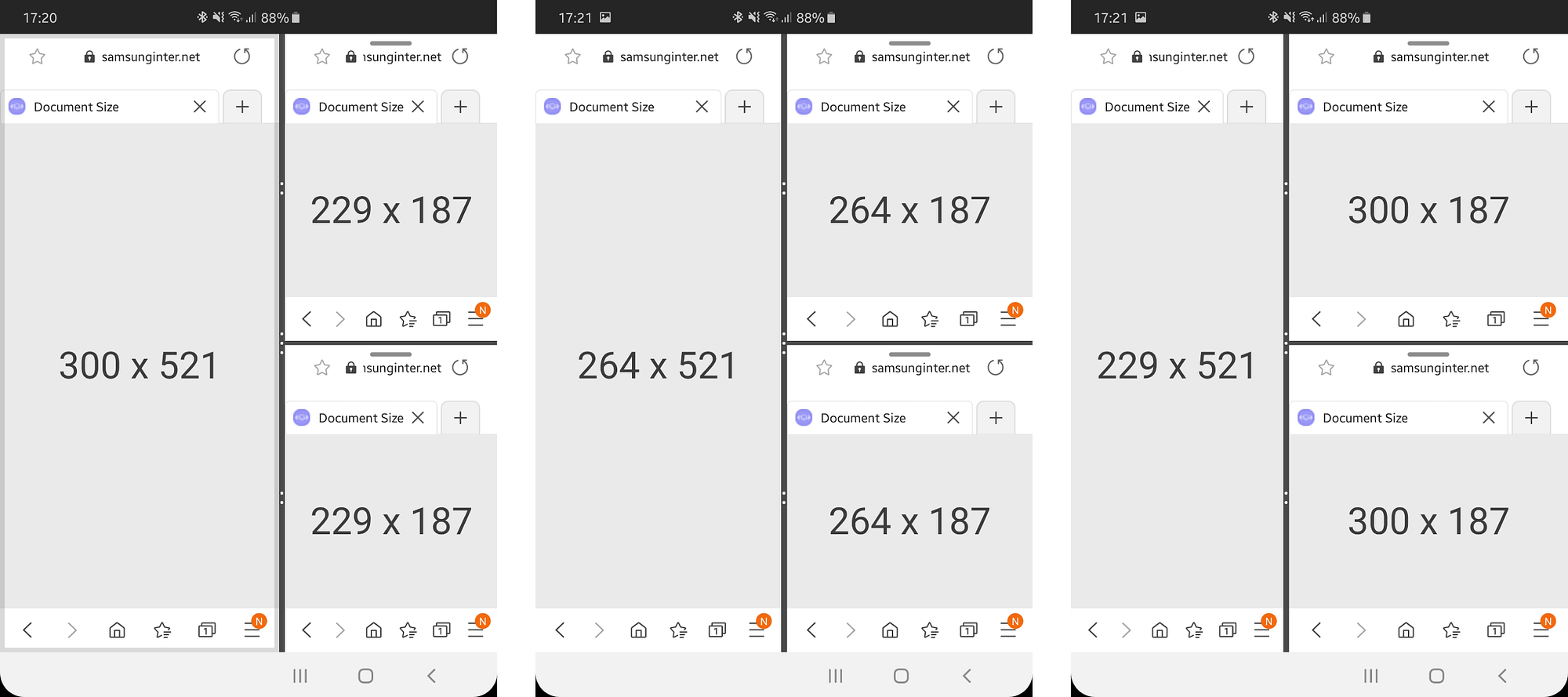
Current Web on Galaxy Fold. How to make sure your website looks

html - CSS Font size (responsive), relative to device resolution

How To Use CSS Breakpoints For Responsive Design

Viewport meta tag - HTML: HyperText Markup Language

What is the Ideal Screen Size for Responsive Design

CSS Viewport Units: A Beginner's Guide

Technical characteristics of smartphones and tablets

Improving mobile design with the latest CSS viewport units
- Light Blue Denim Joggers

- Sexy Underwear Female Lingerie Lace Thong Underpants Open With Pearl Panties

- Kayannuo Yoga Pants Women Christmas Clearance Women Girls Christmas Leggings Skinny Xmas Jingle Bell Printed High Waist Stretchy Tights Trouser Yoga Pants Dark Blue

- Lunya - Washable Silk Long Sleeve Pant Set - Glade Green – SANNA baby and child

- Skims Mica Vs Clay