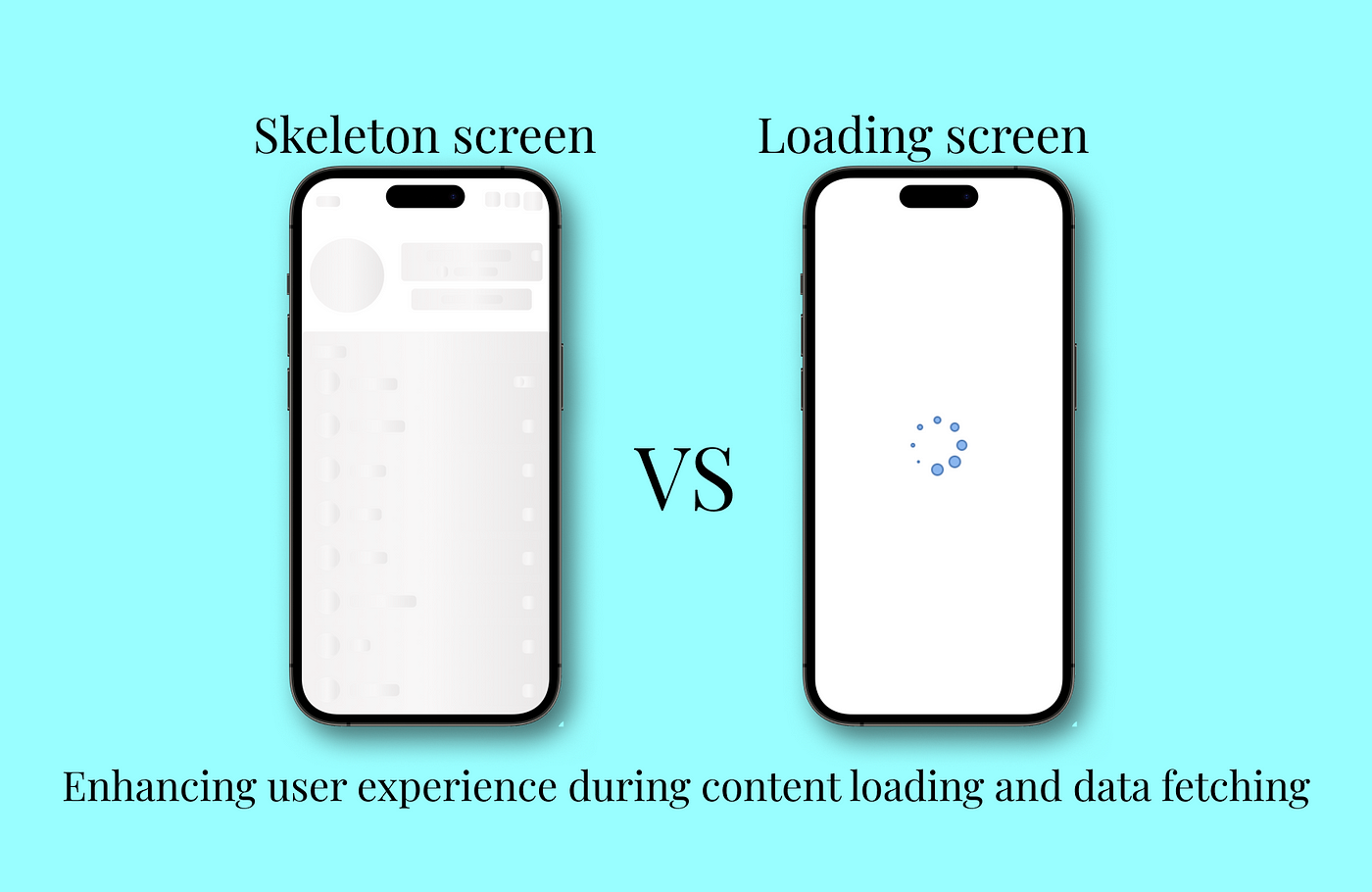
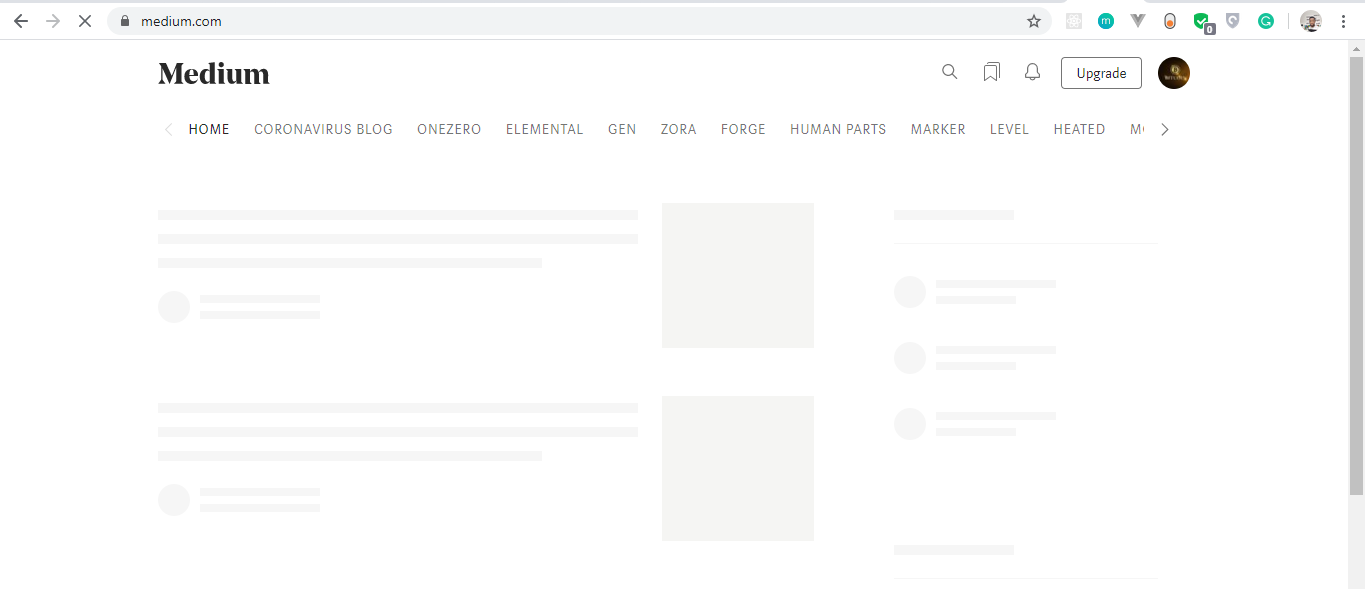
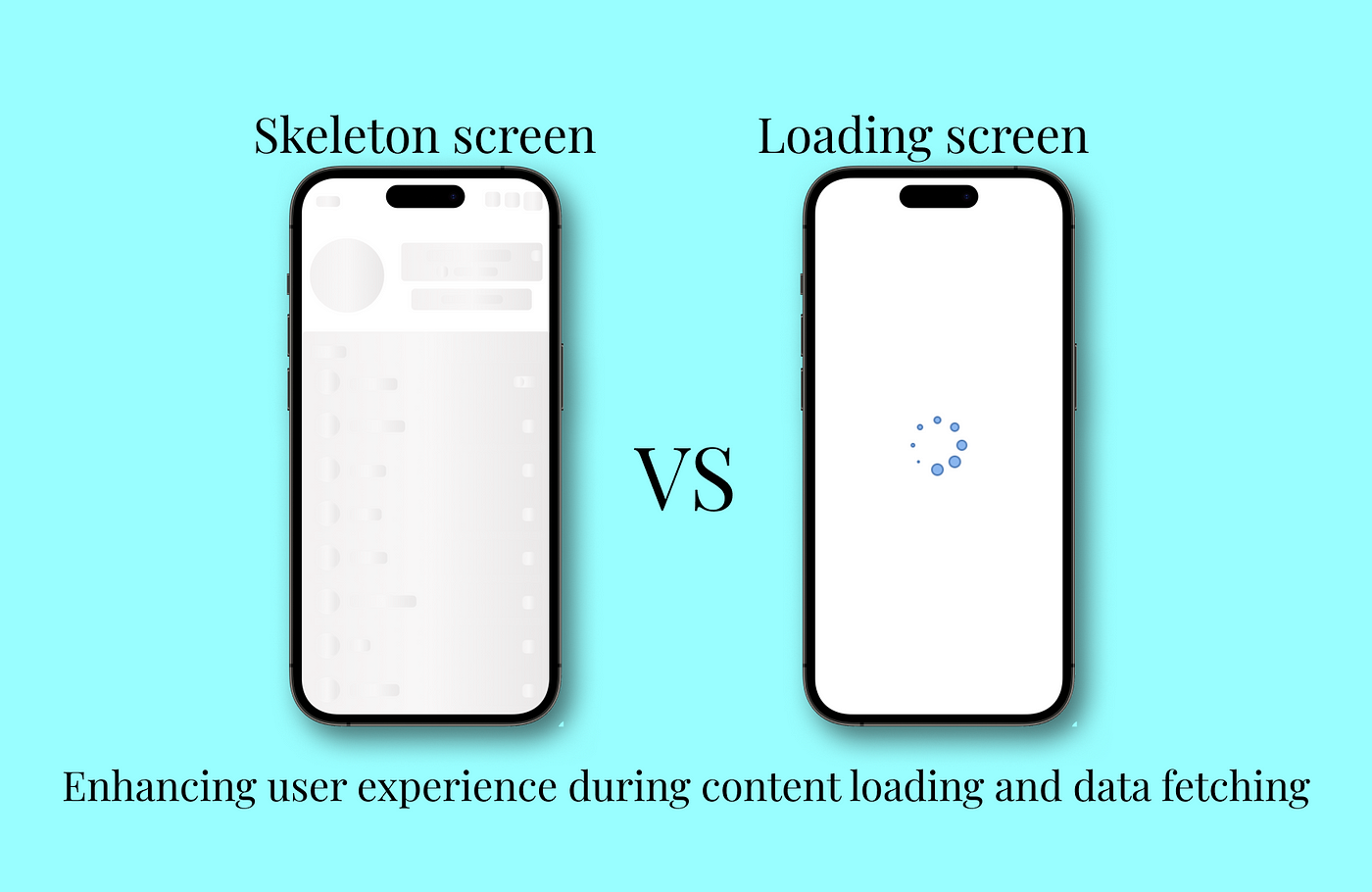
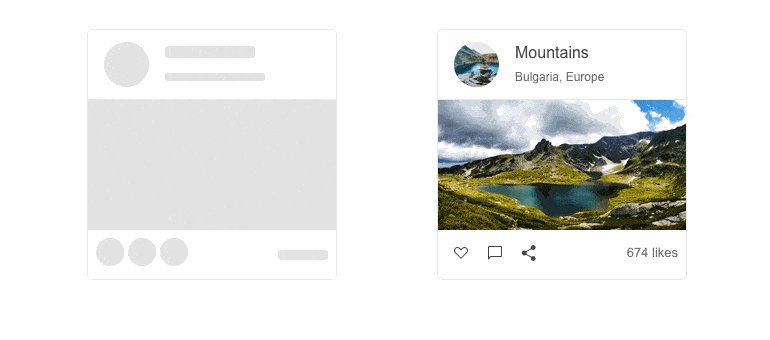
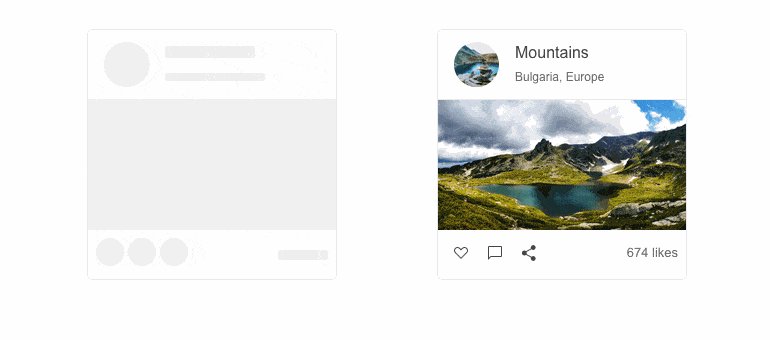
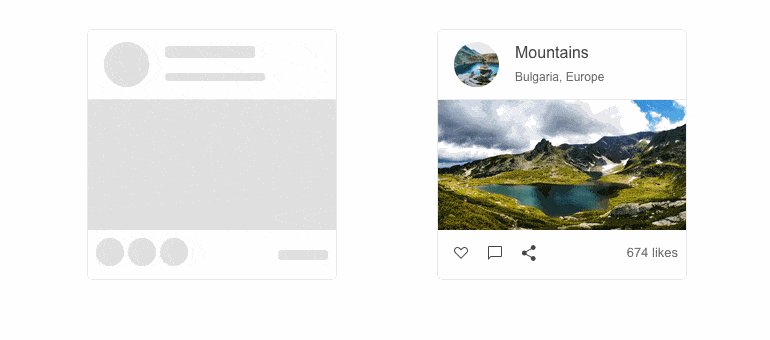
Skeleton vs. loading screens: Enhancing user experience during content loading and data fetching, by Danielnzau

By A Mystery Man Writer

Everything you need to know about Loading Animations

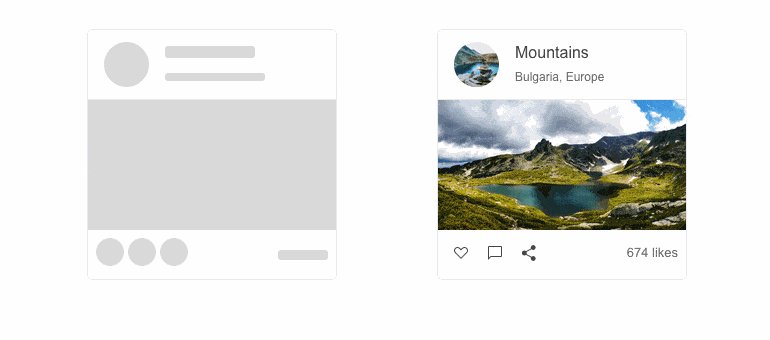
The past and present of the skeleton screen — and how to use them - LogRocket Blog

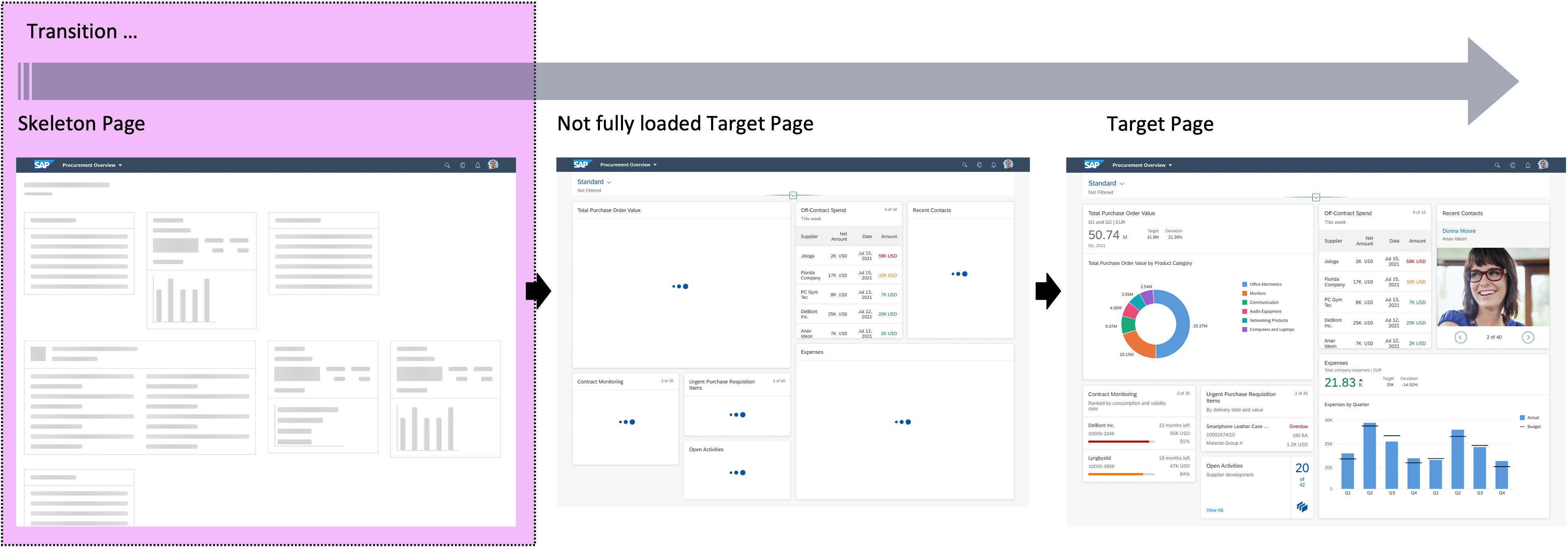
Placeholder Loading SAP Fiori for Web Design Guidelines

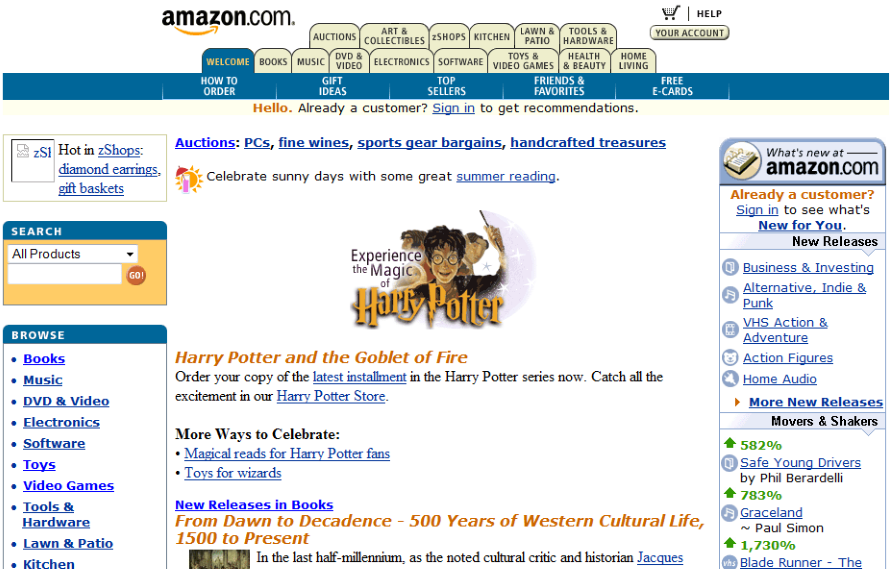
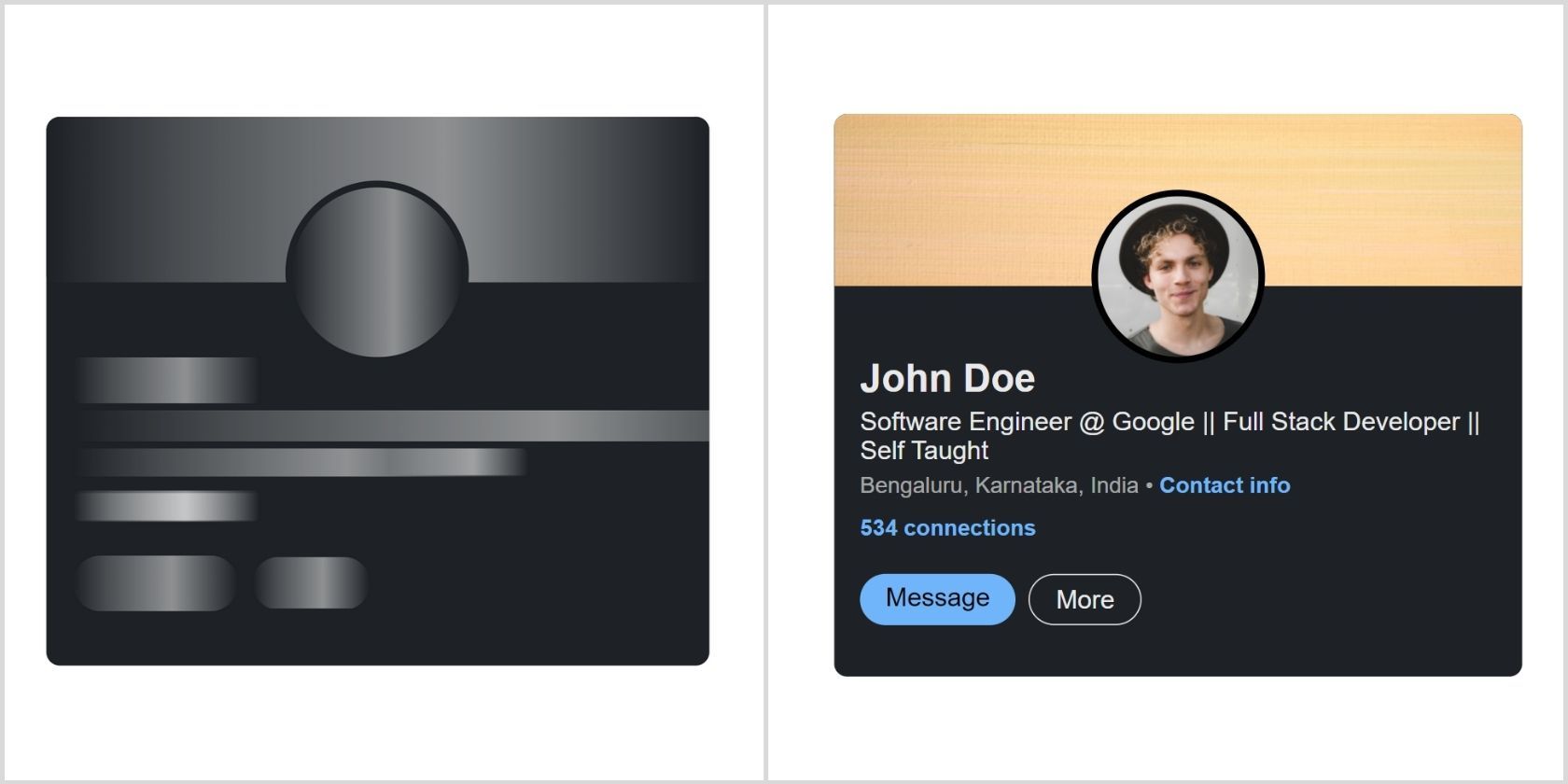
How Linked In Got Skeleton Screens Wrong

The past and present of the skeleton screen — and how to use them - LogRocket Blog

Implementing Skeleton Screens In React — Smashing Magazine

How to Create a Skeleton Screen Loading Effect in HTML, CSS, and JavaScript

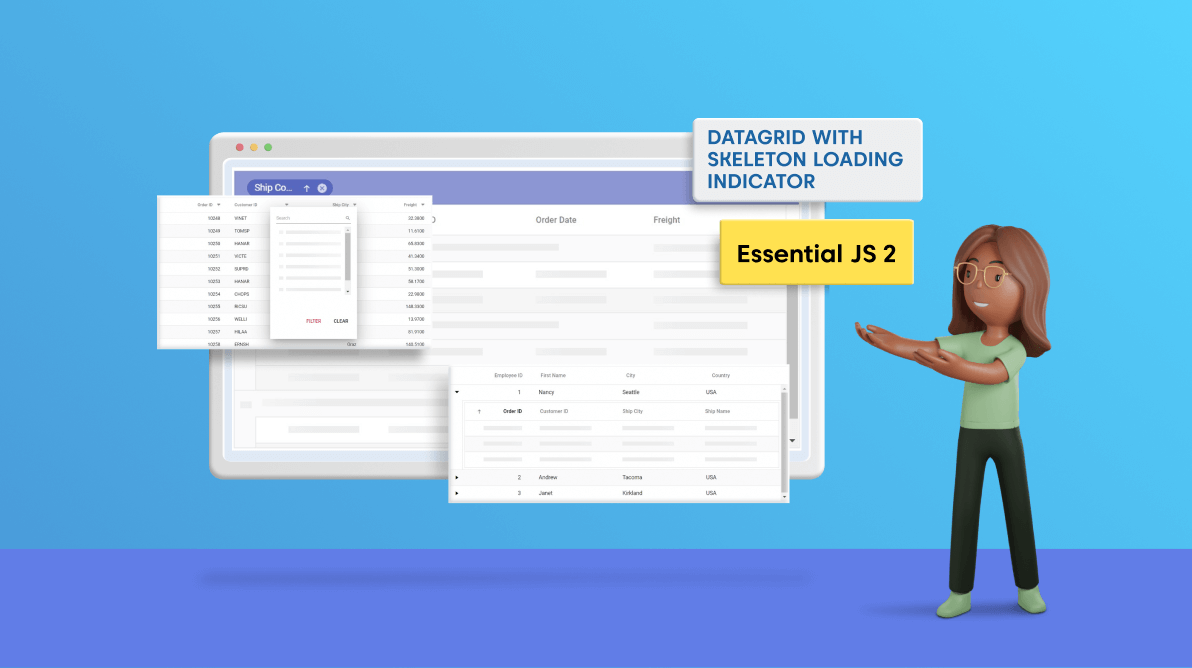
Introducing Skeleton Loading Indicator in Syncfusion Essential JS 2 DataGrid

Everything you need to know about Loading Animations

The 7 golden rules that every Ui/Ux designer should know when creating cards, by Danielnzau

Everything you need to know about Loading Animations

Skeleton vs. loading screens: Enhancing user experience during content loading and data fetching, by Danielnzau

The past and present of the skeleton screen — and how to use them - LogRocket Blog

Evangeline Ng on LinkedIn: Intentional UI/UX on Loading Screens Did you realize that websites use…

Using CSS to Create a Skeleton Screen
- Apps… and loading screen - Apple Community
- Designing a Loading Screen to Fit Your App, by Ricky Huynh, Walmart Global Tech Blog

- Calcapp — Feature: Customize the loading screen

- Loading Screen PNG, Vector, PSD, and Clipart With Transparent Background for Free Download

- Create A Loading Screen In Phaser 3 - Web Games Tutorial - GameDev





