javascript - How to get contain size width and height? - Stack Overflow

By A Mystery Man Writer
Suppose I have the following html: html,body{ height: 100%; overflow-y: hidden; } div{ background: url(path) no-repeat center; width: 100%; height: 100%; background-size: c

Lane Hamilton on LinkedIn: #techcommunity #gratitude

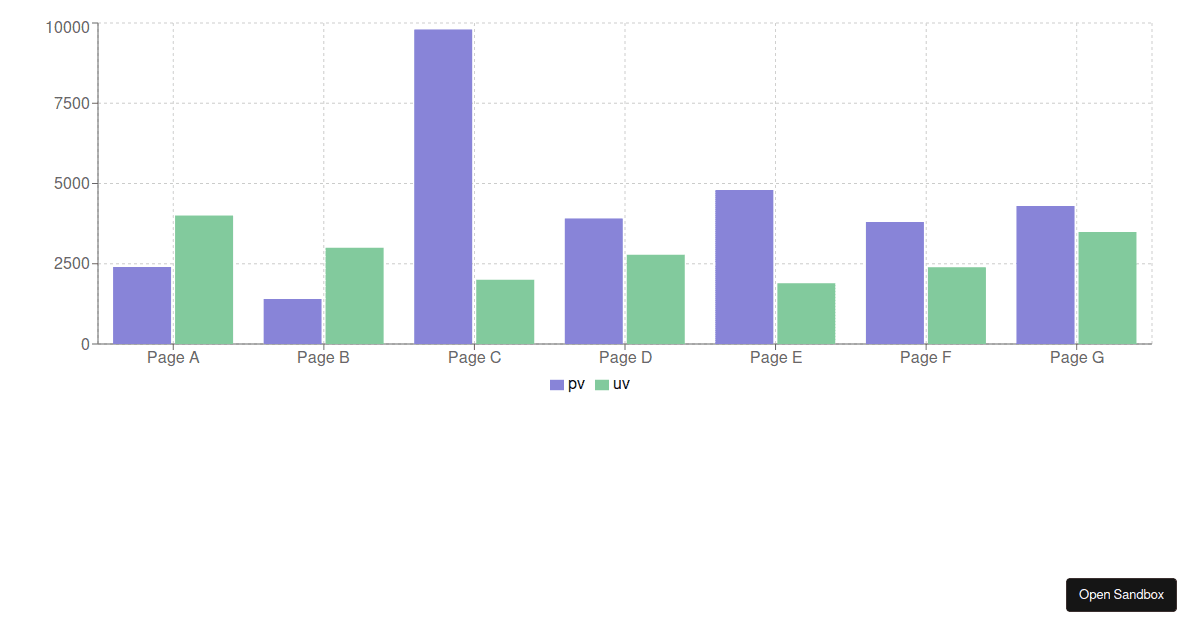
react-recharts-responsive-stack-overflow - Codesandbox

Step-by-step guide

Hands-On Tutorial on Stack Overflow Question Tagging

Stack Overflow Developer Survey 2018: Key Findings - HyperionDev Blog

html - How to force height of container expand according to it's content - Stack Overflow

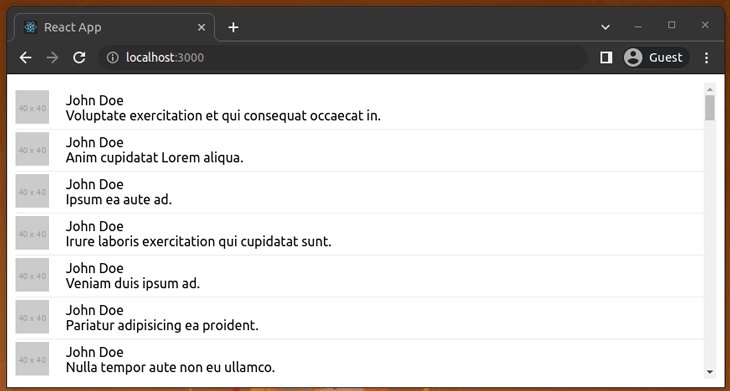
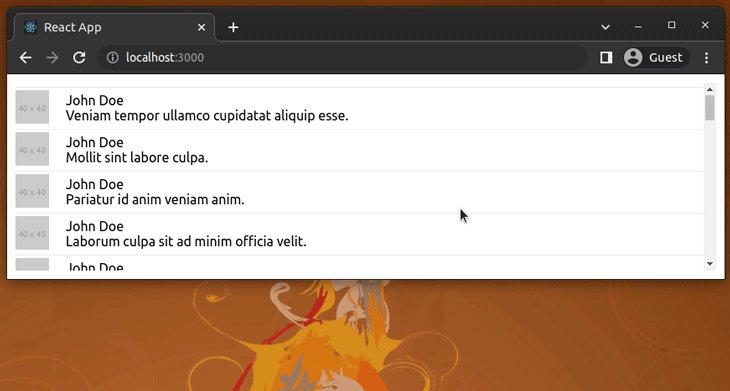
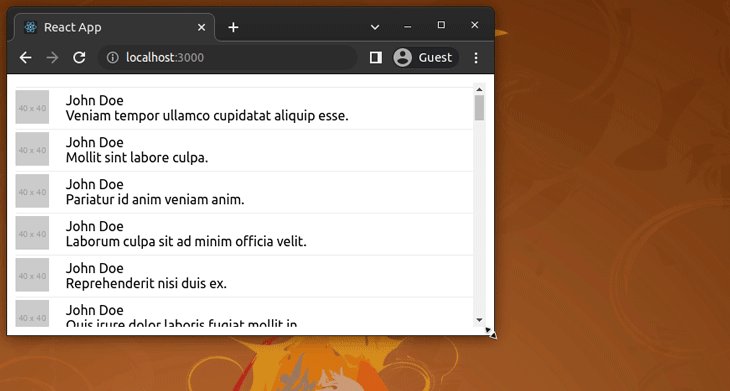
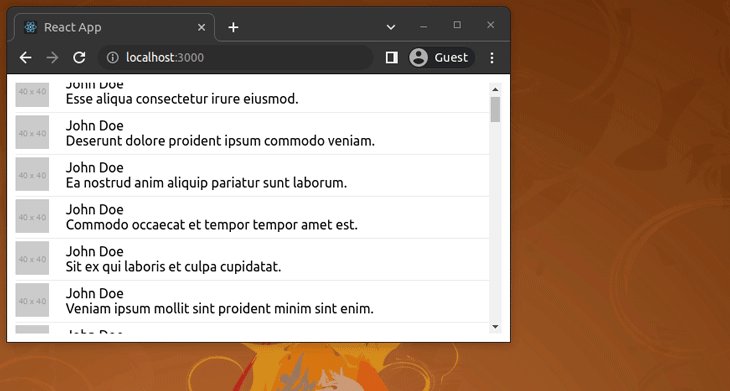
Rendering large lists with React Virtualized - LogRocket Blog
How to determine stack size - Quora

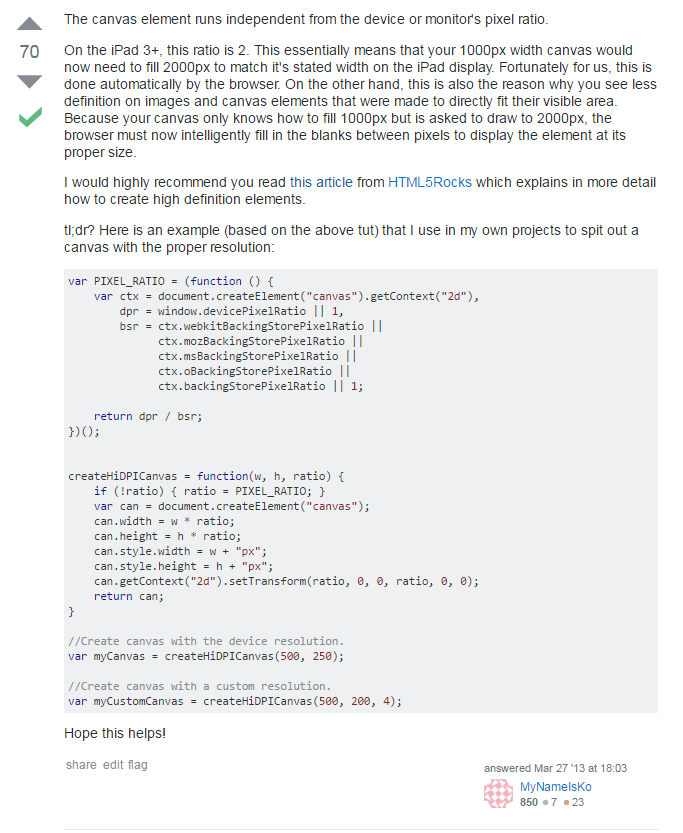
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix Canvas…, by Zak Frisch, WDstack

How to Start Coding: The Ultimate Guide for Beginner Programmers

48 answers on StackOverflow to the most popular Angular questions, by Shlomi Levi, We've moved to freeCodeCamp.org/news

How the Bootstrap Grid Really Works, by Carol Skelly

box-sizing CSS-Tricks - CSS-Tricks
- Buy OLSIC Tummy Tucker Vest Slimming Body Shaper Men Thermal Compression Belly Buster Undershirt Vest to Look Slim For Men# (White) Online at Best Prices in India - JioMart.
)
- Elliott Lauren (@elliottlaurencollection) • Instagram photos and
- Electric Heated Socks Foot Winter Warmer Sock 5000mAh Rechargeable Battery Power

- Stephen O'Brien The City College of New York

- adidas Brassière power Impact Techfit - Vert/Blanc/Noir Femme