Text Align in CSS – How to Align Text in Center with HTML

By A Mystery Man Writer
There will be many times where you will need to center some text using HTML and CSS. But what is the best way to go about that? In this article, I will show you how to use the text-align property in CSS and show you how to vertically align text
There will be many times where you will need to center some text using HTML and
CSS. But what is the best way to go about that?
In this article, I will show you how to use the text-align property in CSS and
show you how to vertically align text using CSS Flexbox. I will also talk about
the <center> tag and why you shouldn't use it to center text.
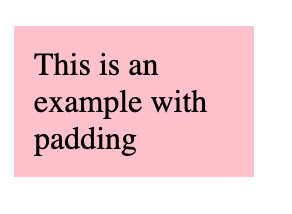
How to Use the text-align Property in CSS
When you are working with heading or paragraph tags, the default styling in HTML
will position the text on

CSS Text - RaveThemes

Bootstrap center (horizontal align) - Material Design for Bootstrap

How to vertically align text with CSS - javatpoint

How do I center text to the middle height of a col

How to Center a Table with CSS (Quick Guide)

Learn CSS – Responsive Web Design Study Guide

Does Text Alignment Matter for Accessibility and Usability?

Anybody know why my text isn't aligning the way I've written in my CSS? I've made each link its own class and had them align, left, center and right respectively. For some

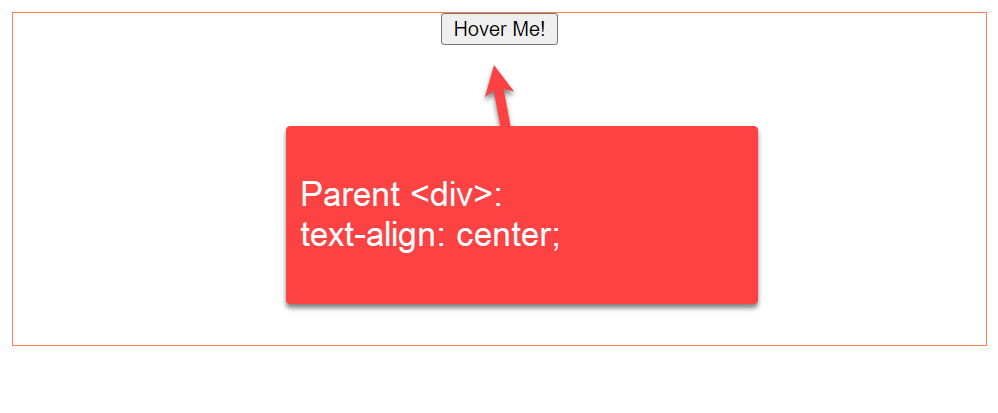
Center Button CSS

CSS Layout - Horizontal & Vertical Align

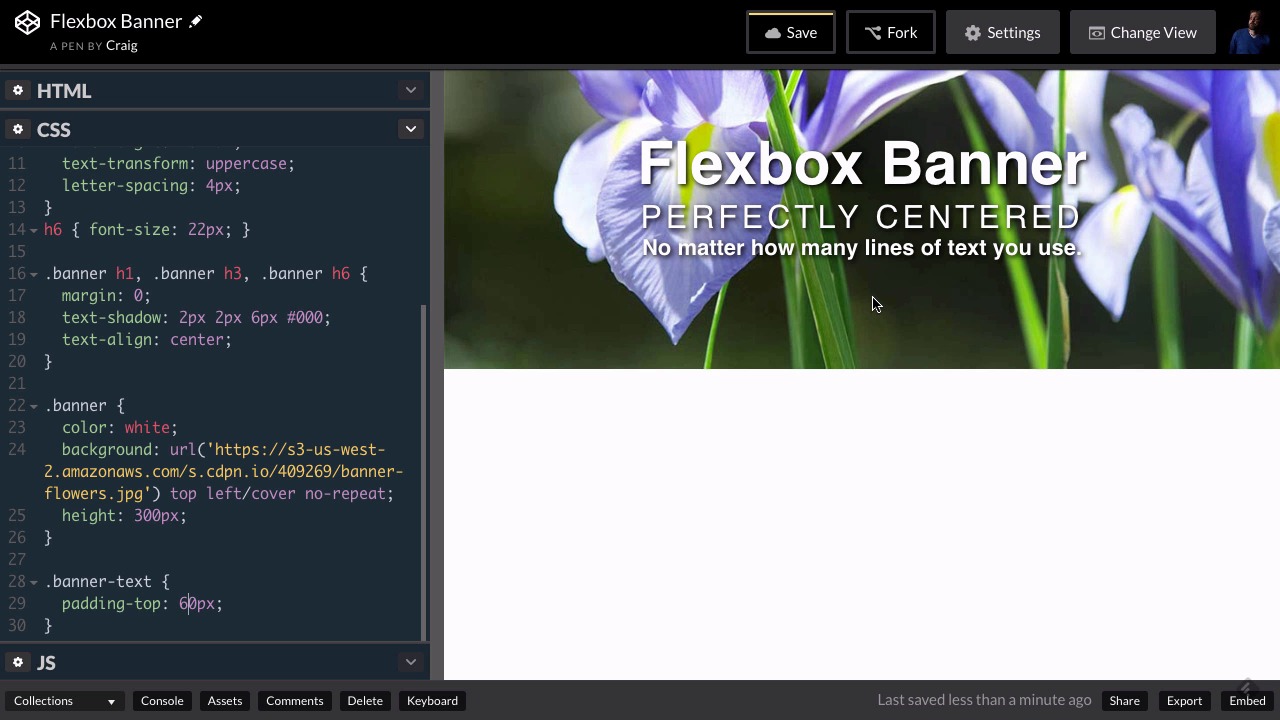
How to Create Perfectly Centered Text With Flexbox

HTML Center Text – How to CSS Vertical Align a Div

Web content is not in the center of the page - The freeCodeCamp Forum
Set text-align to center in HTML and CSS