New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit

By A Mystery Man Writer
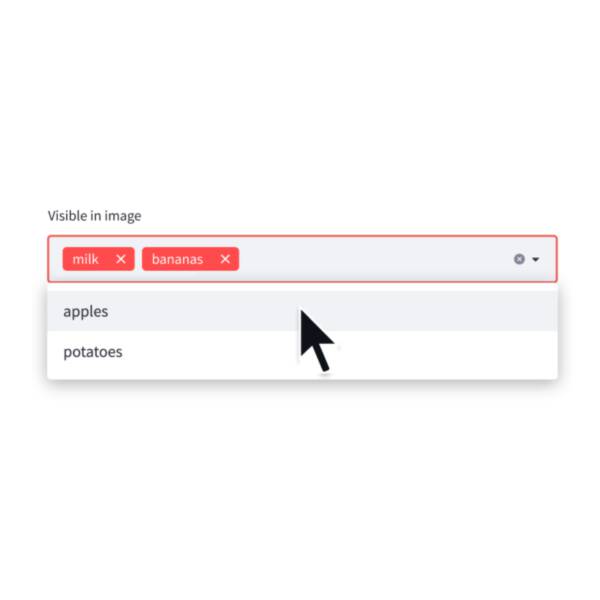
Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

Streamlit-option-menu is a simple Streamlit component that allows users to select a single item from a list of options in a menu - 🧩 Custom Components - Streamlit
GitHub - Schluca/streamlit_tree_select: A simple and elegant checkbox tree for Streamlit.

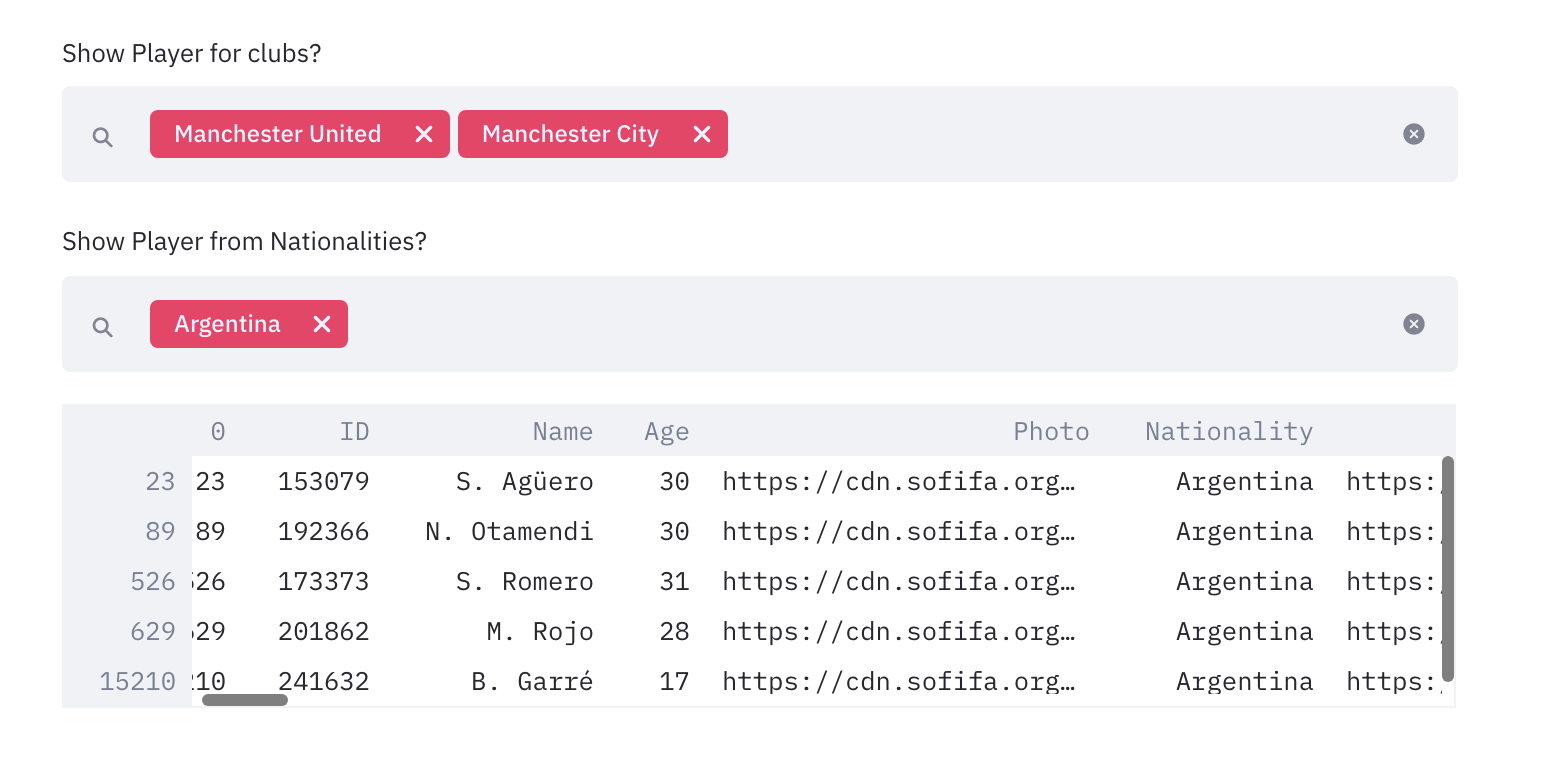
st.multiselect - Streamlit Docs

Select All' on a Streamlit Multiselect - 🎈 Using Streamlit - Streamlit

Streamlit • A faster way to build and share data apps

Simple CSS Shape Generator App with Streamlit – Color Picker – JCharisTech

Multiselect widget is a little weird - 🎈 Using Streamlit - Streamlit

How to write Web apps using simple Python for Data Scientists? - MLWhiz

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

Streamlit Checkbox Tutorial with Live coding

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

Streamlit Tutorial For Beginners - #part1 Visualization, SideBar, CheckBox, SelectBox

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

How to make three select boxes and only select one of the options in the whole three select boxes is allowed? - 🎈 Using Streamlit - Streamlit

Streamlit • A faster way to build and share data apps
- Skate, Snow, Fashion and Footwear - The Choice Shop

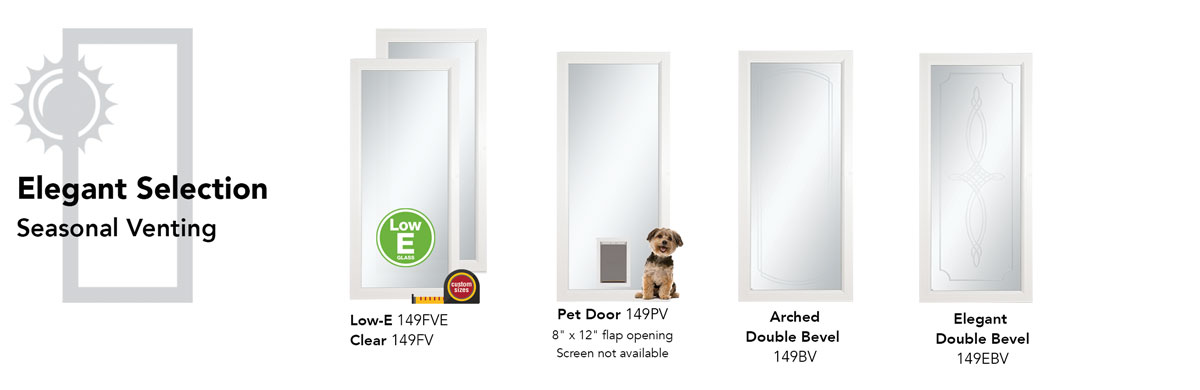
- Elegant Selection Just Got Better

- Emily Blunt, Margot Robbie, and Emma Stone lead bold fashion looks

- The Influence of Mass Media on Fashion and Trends by Benedict

- 50-Pack Place Cards for Weddings – Elegant Name Cards for Table Setting – Pre-Folded & Tented Table Place Cards – with 200 Self-Adhesive Meal Choice





__09696.1696027529.JPG?c=2)