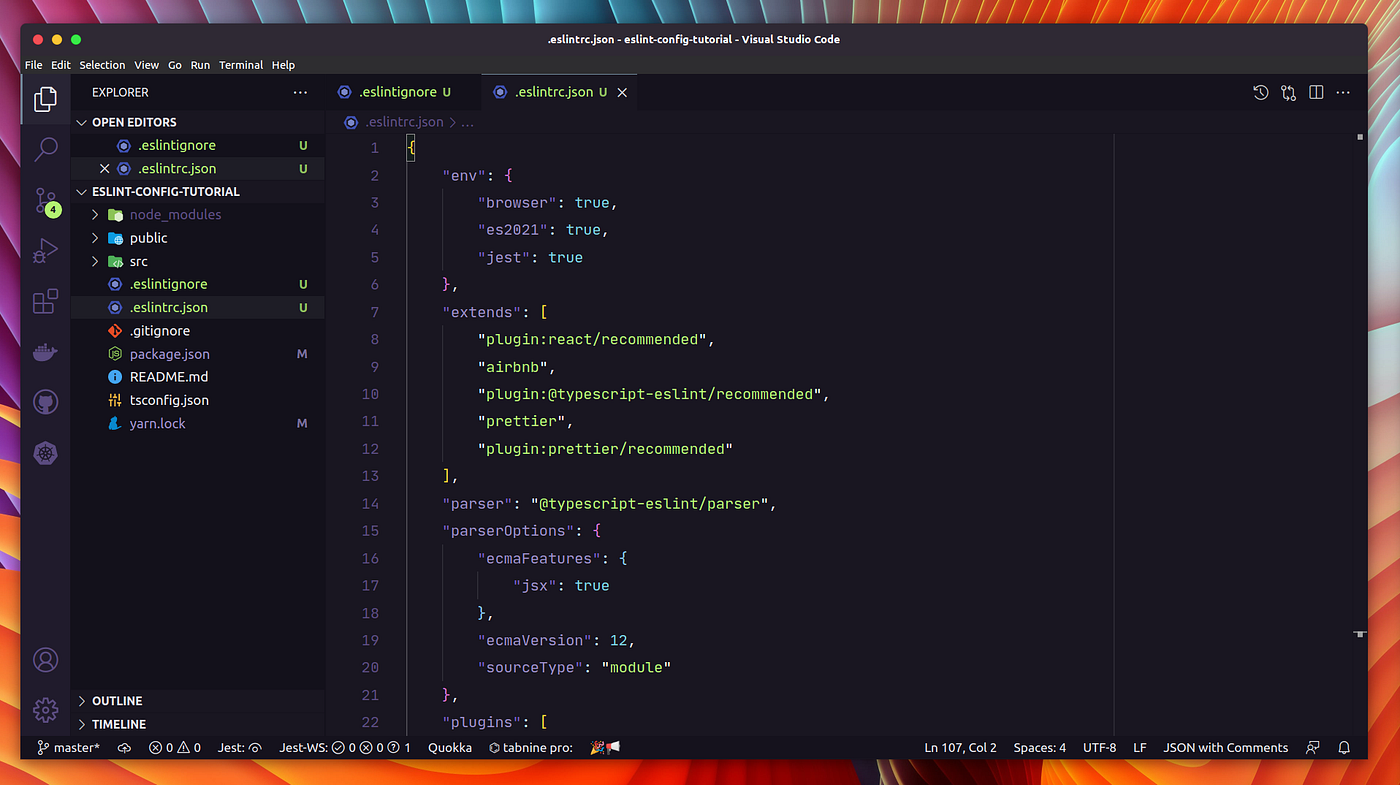
Adicionando o Prettier ao seu projeto JavaScript/TypeScript - DEV

By A Mystery Man Writer
Uma das maiores dificuldades de quem está iniciando em programação é o uso correto de nomenclaturas, Tagged with beginners, javascript, typescript, tutorial.

Configurar Typescript, ESLint e Prettier num projeto React Native, by Igor Mesquita

Como formatar um código com o Prettier no Visual Studio Code

Tutorial de DApp Full-stack com Vite + React, Tailwind CSS, e Solidity - WEB3DEV
GitHub - devfraga/react-native-eslint-prettier: Projeto exemplo: Configurando Eslint e Prettier no React Native 🚀

Saiba como manter os padrões de projeto com ESLint, Prettier e EditorConfig

Adicionando o Prettier ao seu projeto JavaScript/TypeScript - DEV Community

Como configurar TypeScript em um projeto Node.js · thiagovalle · TabNews

TSLint vs. ESLint: como configurar e utilizar em projetos TypeScript
GitHub - gok-dev/react-native-template-gok-typescript: Template básico para criação de aplicações com React Native utilizando TypeScript.

Como Construir Seu Primeiro zkApp no Protocolo Mina com o SnarkyJS - WEB3DEV

ESLint, Prettier e editorConfig

Como Configurar ESLint e Prettier 2021

PROJETO REACT COM ESLINT, PRETTIER E EDITORCONFIG NO VISUAL STUDIO CODE, VSCODE

Nunca mais erre com Eslint e Prettier!!!
- Sasaquoy Brassiere (Lingerie) Poitrine Binder Lesbian Breath Mini

- Sexy Bra Set Push Up Red Blue White Black Ladies Underwear Sets Lingerie Briefs

- FLYBIRD Ab Workout Equipment, Adjustable Ab Machine

- 3 GENUINE CALVIN KLEIN BIG&TALL 1XL TO 5XL BLACK MICROFIBER STRETCH BOXER BRIEFS

- Buy Sunnydaysweety See Through Lace Bra with Matching Pantie A080646W 2024 Online
:format(webp)/https://static-ph.zacdn.com/p/sunnydaysweety-1206-0605091-3.jpg)