Fixed navigations and sections - here is scroll-padding - DEV

By A Mystery Man Writer
When having a fixed navigation bar at the top, you might came up with the same problem: You create a Tagged with css, todayilearned.

scroll-padding CSS-Tricks - CSS-Tricks

Improve the New Position Sticky Implementation - Share an idea - Figma Community Forum

Building a media scroller component, Articles

Create Responsive Navigation Bar in HTML CSS & JavaScript
Element size and scrolling

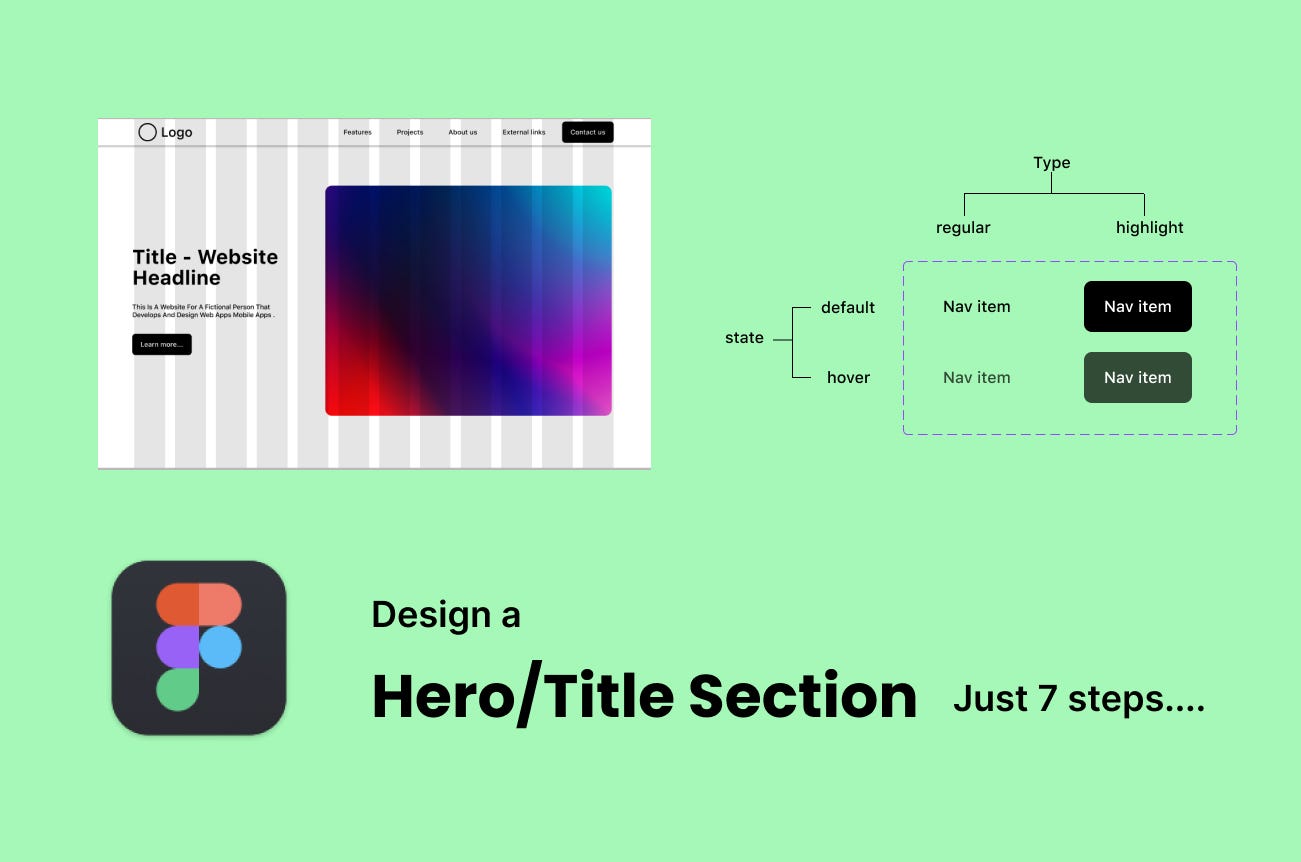
Let's create the Title/Hero section of a website., by Faakeer Mohamed

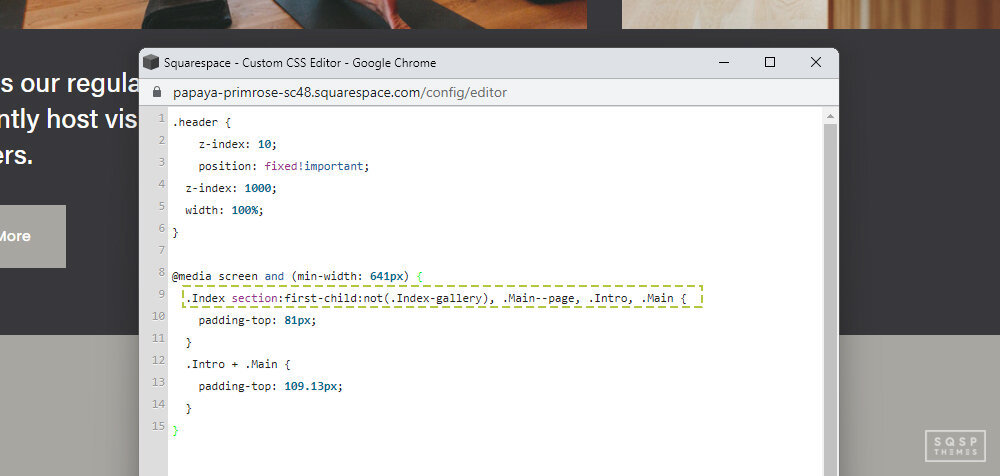
How To Automatically Stop Your Fixed Divi Header From Overlapping The Page And Push It down Instead - Tutorial by Pee-Aye Creative

Tutorial] How to Make Your Squarespace Header Fixed or Sticky

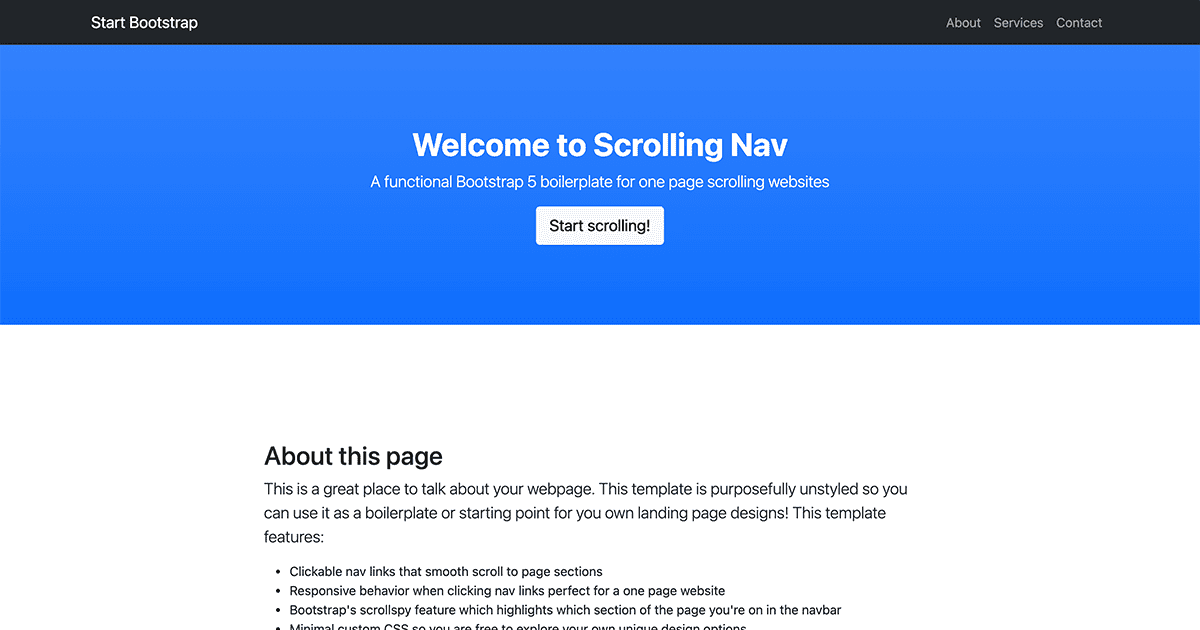
Scrolling Nav - One Page Scrolling Bootstrap Template - Start Bootstrap

CSS Scroll Snapping Aligned With Global Page Layout: A Full-Width Slider Case Study — Smashing Magazine

Lab 4: Creating a Navigation Bar: Positioning, by FEMTech Share
Prototype scroll and overflow behavior – Figma Learn - Help Center

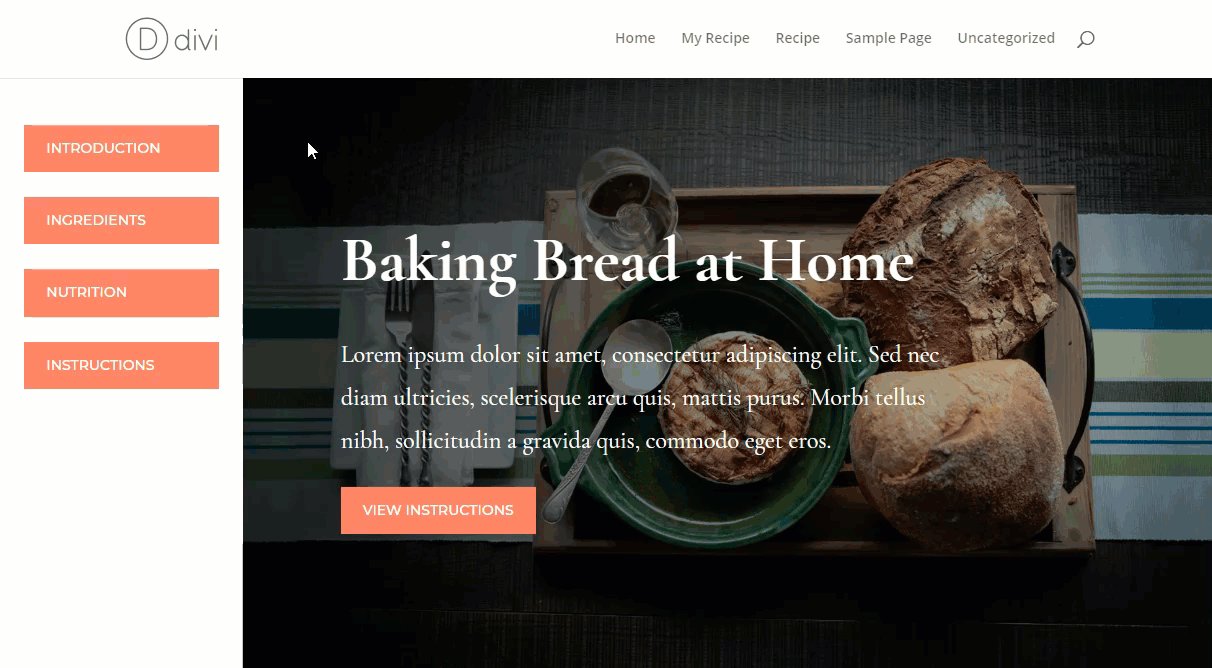
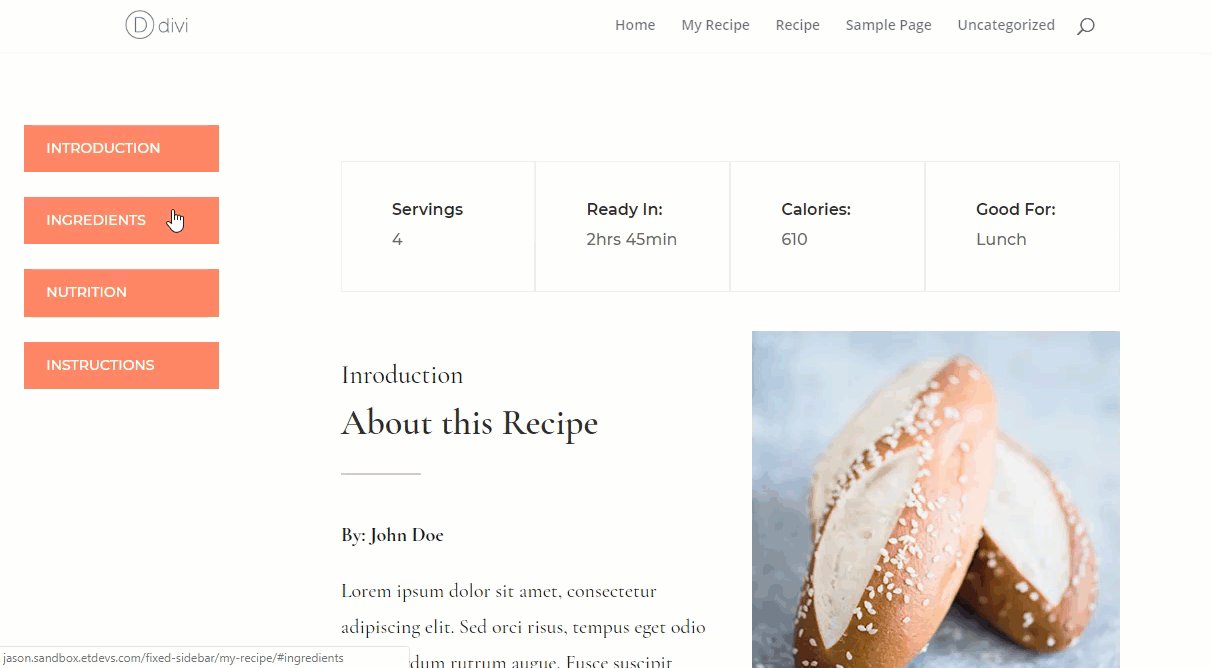
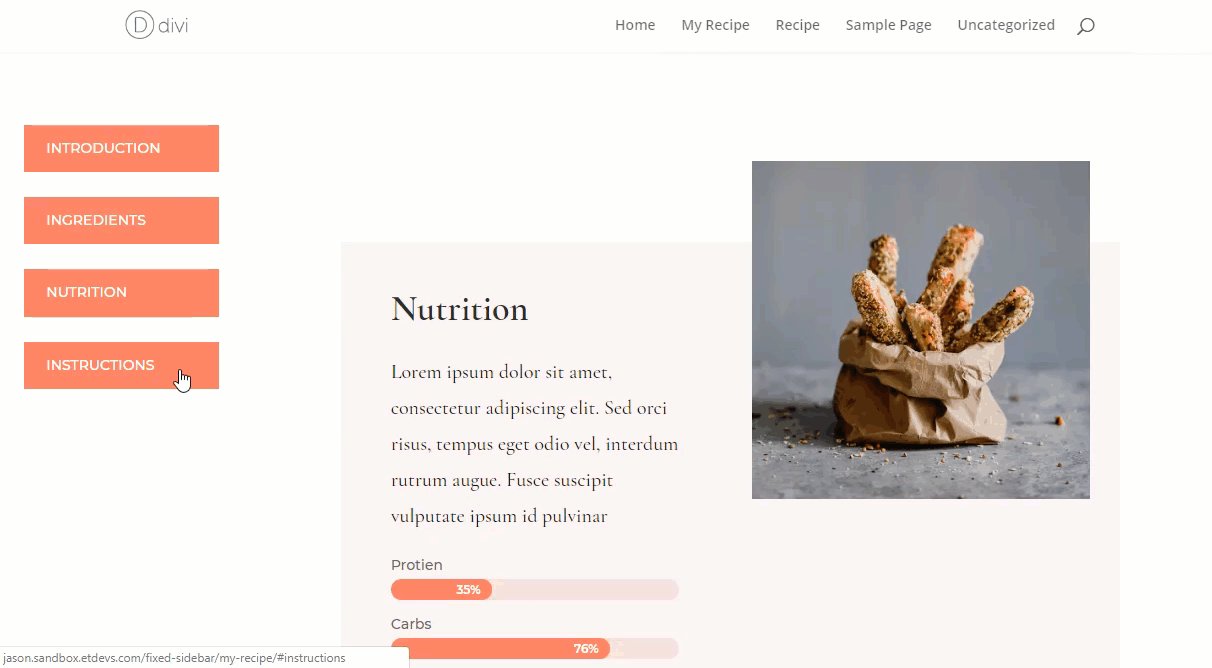
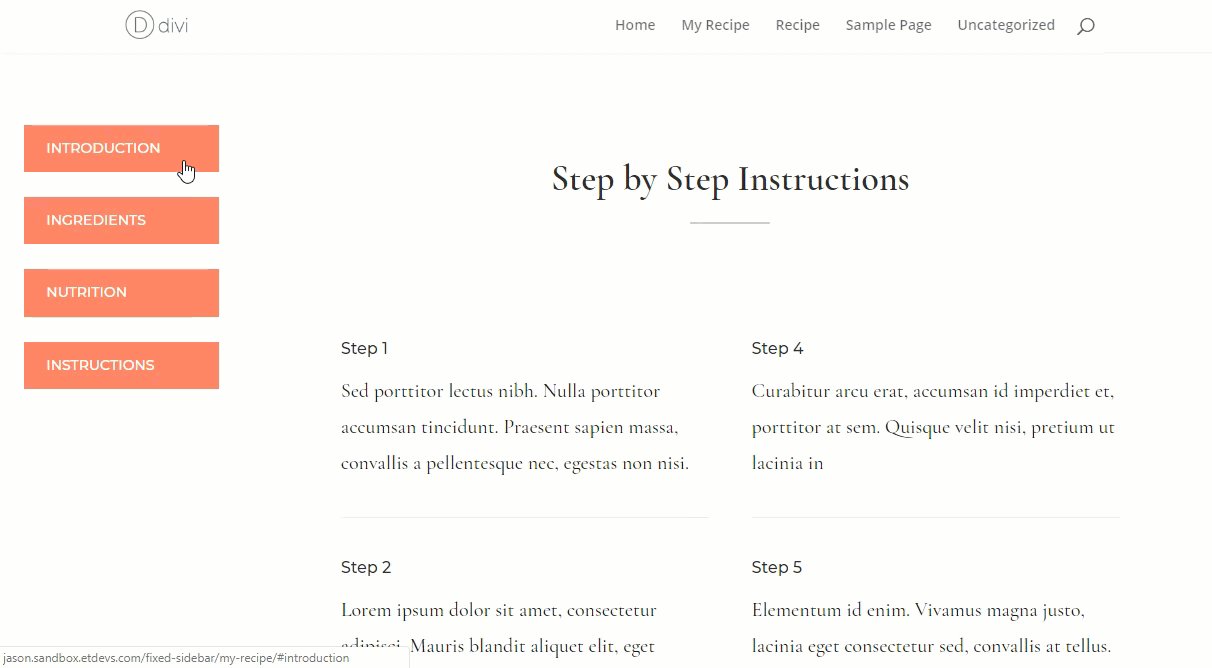
How to Build a Responsive Fixed Sidebar with Smooth Scrolling Anchor Links with Divi

How To Create a Bottom Navigation Bar HTML CSS
- 2024 Carpet Padding Cost Installation & Underlay Prices

- 1/2 SH Large bubble. Wrap my Anti-Static Roll. Padding 250' x 12 Wide 250FT

- Why can't we modify the padding of the dropdown icon? - New Responsive Engine - Bubble Forum

- Flexible Wholesale Jacket Padding Materials For Clothing And More

- Found the SF Pro Rounded font with fixed padding to whoever needs it : r/oneui