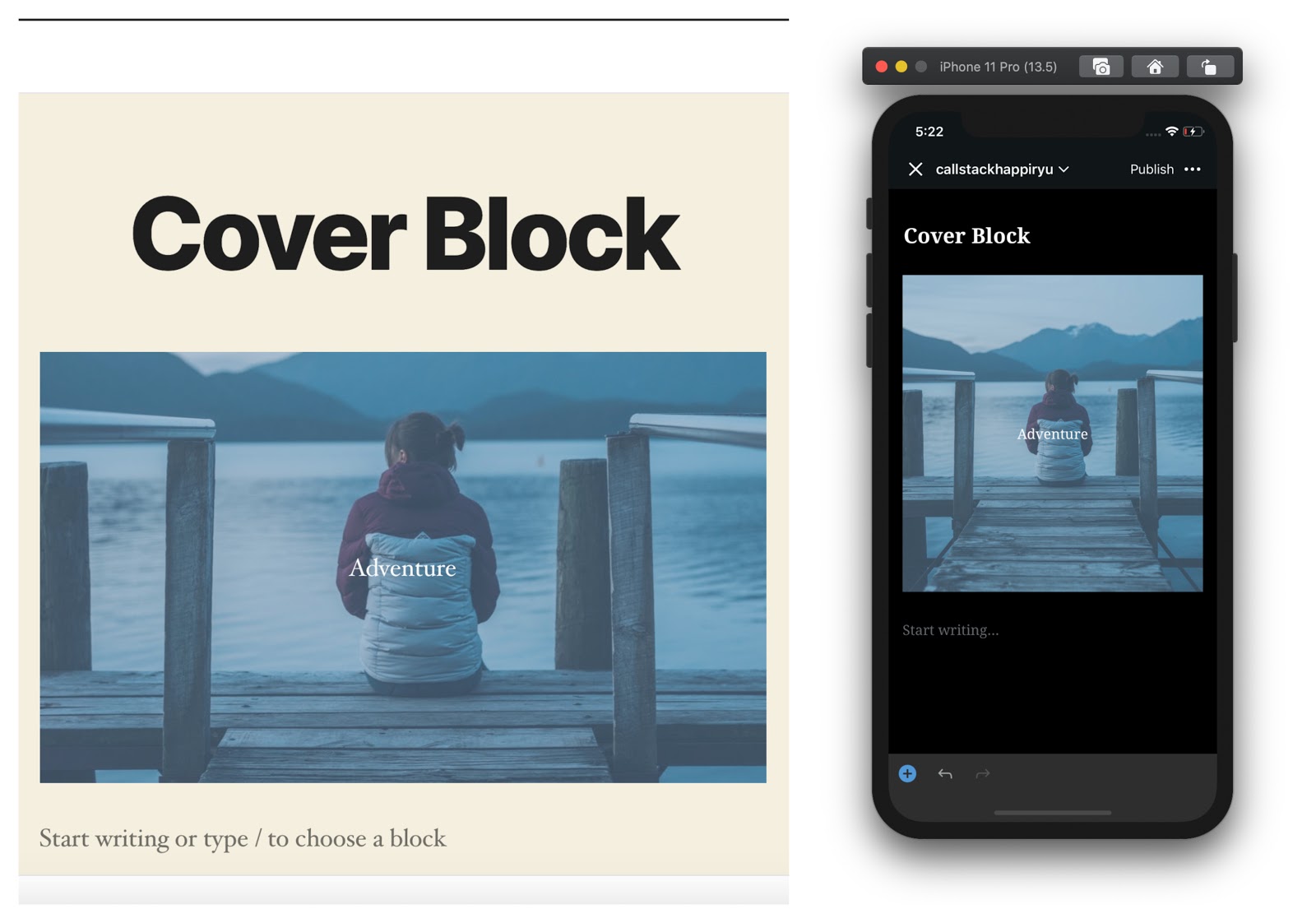
Remove extra inner padding on text blocks · Issue #992 · wordpress-mobile/gutenberg-mobile · GitHub
By A Mystery Man Writer

Remove extra inner padding on text blocks · Issue #992 · wordpress-mobile/ gutenberg-mobile · GitHub

Port Verse block to mobile · Issue #1886 · wordpress-mobile/gutenberg-mobile · GitHub

In column block having full width has no padding issue in mobile view having width less than 600px. · Issue #39249 · WordPress/gutenberg · GitHub
Port Verse block to mobile · Issue #1886 · wordpress-mobile/gutenberg-mobile · GitHub

Post Comments block: Whitespace on top of warning message · Issue #40826 · WordPress/gutenberg · GitHub

user-images.githubusercontent.com/275961/176902100

How Did Gutenberg Change Content Creation With React Native?

Confusion around the [ + ] button · Issue #26404 · WordPress/gutenberg · GitHub

Consider a root-level site padding solution that still lets some items go full-width · Issue #35607 · WordPress/gutenberg · GitHub
Add padding and margin for blocks, and get rid of Spacer block. · Issue #11824 · WordPress/gutenberg · GitHub
- Corte de Cabelo Chanel 2023 - Veja mais de 80 inspirações e tendências de Cabelo Chanel

- Nike Sportswear Women's Velour High Rise Wide Pants

- T TIMTAKBO Lower Back Brace W/Removable Lumbar Pad for Men Women Herniated Disc,Sciatica,Scoliosis,Waist Pain Relief Lumbar Support Belt (Gray/Blue

- White Pants with T-shirt Winter Outfits For Men (12 ideas

- 5-Pack Girls Underwear Bra And Panty Cotton Development Bra Set 10-18 Years Old Junior High School Underwear