Adjusting padding/margins between items of quick panel items

By A Mystery Man Writer
Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a

Use Control Center on Mac - Apple Support
Margin Container - OutSystems 11 Documentation

android - how to change margin between items in popupmenu - Stack Overflow

The box model - Learn web development

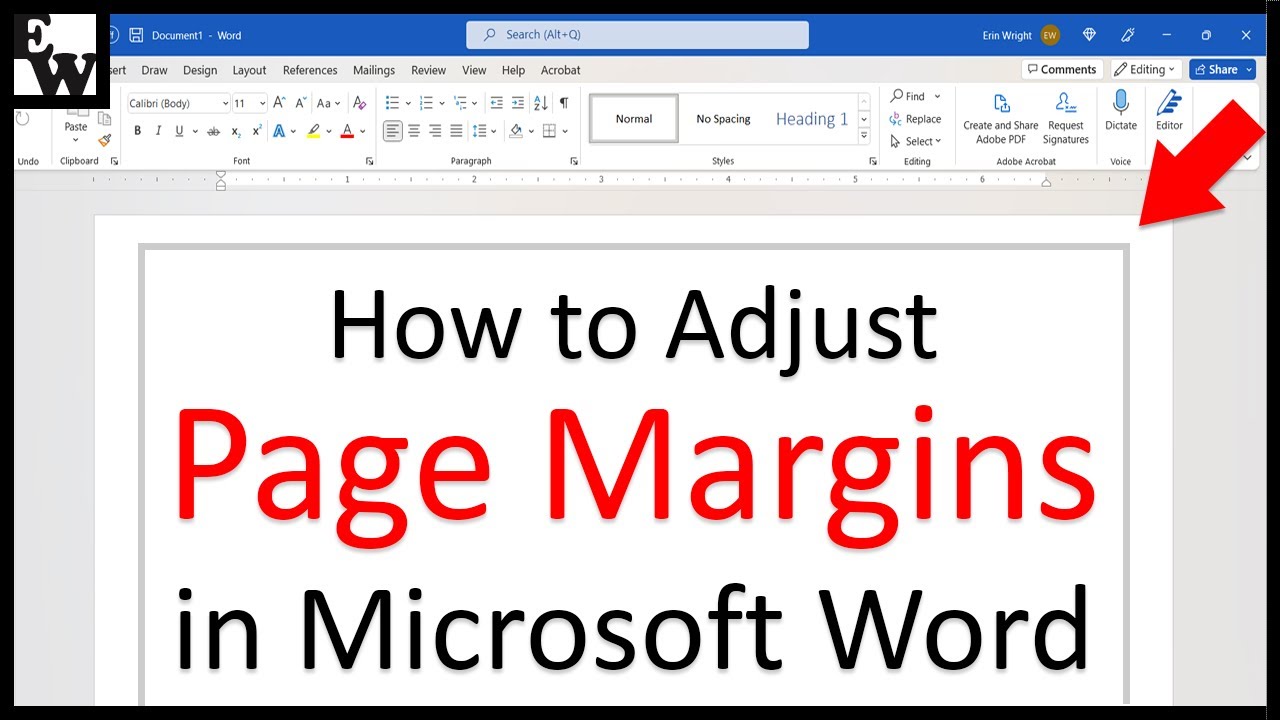
How to Adjust Page Margins in Microsoft Word
A Complete Guide to Flexbox

CSS Padding: Advanced Guide to Master Spacing in Style

Space Between - Tailwind CSS

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow

Margin vs. Markup: Which Formula is Best For Your Business?

How do I use the Quick Settings panel?

How to Add or Remove Blank Space Between WordPress Blocks
- Sublime Adjustable Dog Collar, Sunflower with Green Argyle, 3/4-in x 8-12-in

- Coastal Pet Products Coastal Pet Products

- Plus Size Sublime Adjustable Crossover Nursing & Lounge Bra s - Fits s 42B-44D Kindred Bravely Размер: 1X купить от 5374 рублей в интернет-магазине , женские бюстгальтеры Kindred Bravely

- Kindred Bravely Sublime Adjustable Crossover Nursing Bra For Breastfeeding Wireless Maternity Bra

- settings - How to adjust menu color in Sublime Text - Stack Overflow

- Nebility Women Waist Trainer Corset ZIPPER Vest Body Beige Size Xxx-large Xwb2 for sale online

- how to choose saree for skinny girls – MySilkLove

- Buy Zivame True Curv Double Layered Non Wired Full Coverage Maternity Bra - Jacaranda online

- Royal Blue Jumpsuit For Women Short Sleeve Casual V Neck Belted Wide Leg Formal Rompers Jumpsuits XX-Large

- Best Treatments for Removing Cellulite - Cellulite Removal
