html - Correct padding or margin when using fixed top bar - Stack Overflow

By A Mystery Man Writer
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

10 Most Common Bootstrap Mistakes That Developers Make

How To Create A Shrinking Sticky Header With Elementor

Creating a Responsive Navbar with HTML, CSS, and JavaScript

Handling Long Words and URLs (Forcing Breaks, Hyphenation, Ellipsis, etc)

global.discourse-cdn.com/business7/uploads/streaml

javascript - How do I create a top fixed floating navigation bar with responsive measurements? - Stack Overflow

20+ Amazing Pure CSS Accordions [CSS Accordion Explained] - Alvaro Trigo's Blog

Using Position Absolute Inside A Scrolling Overflow Container

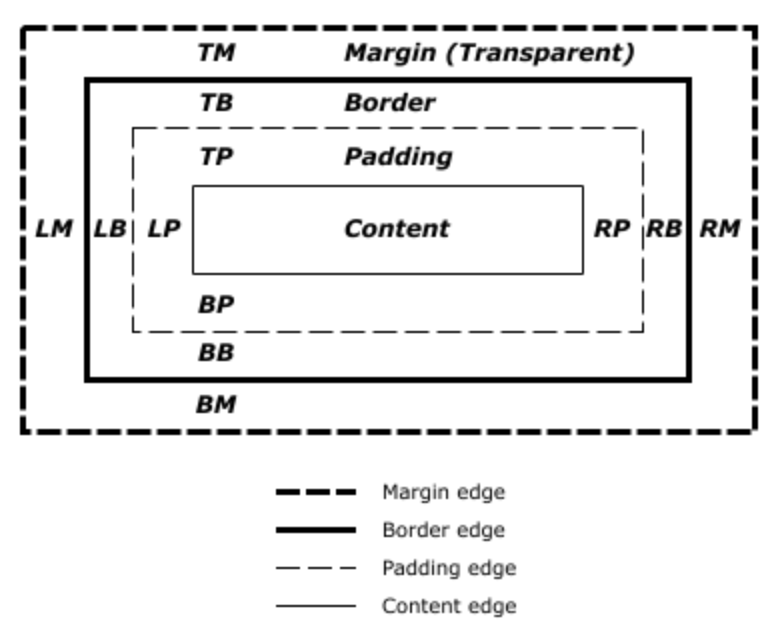
Everything You Need To Know About CSS Margins — Smashing Magazine

Position · Bootstrap v5.0

HTML And CSS Dropdown Menu Examples You Can Use
- Custom Permanent Wall Padding - Apple Athletic

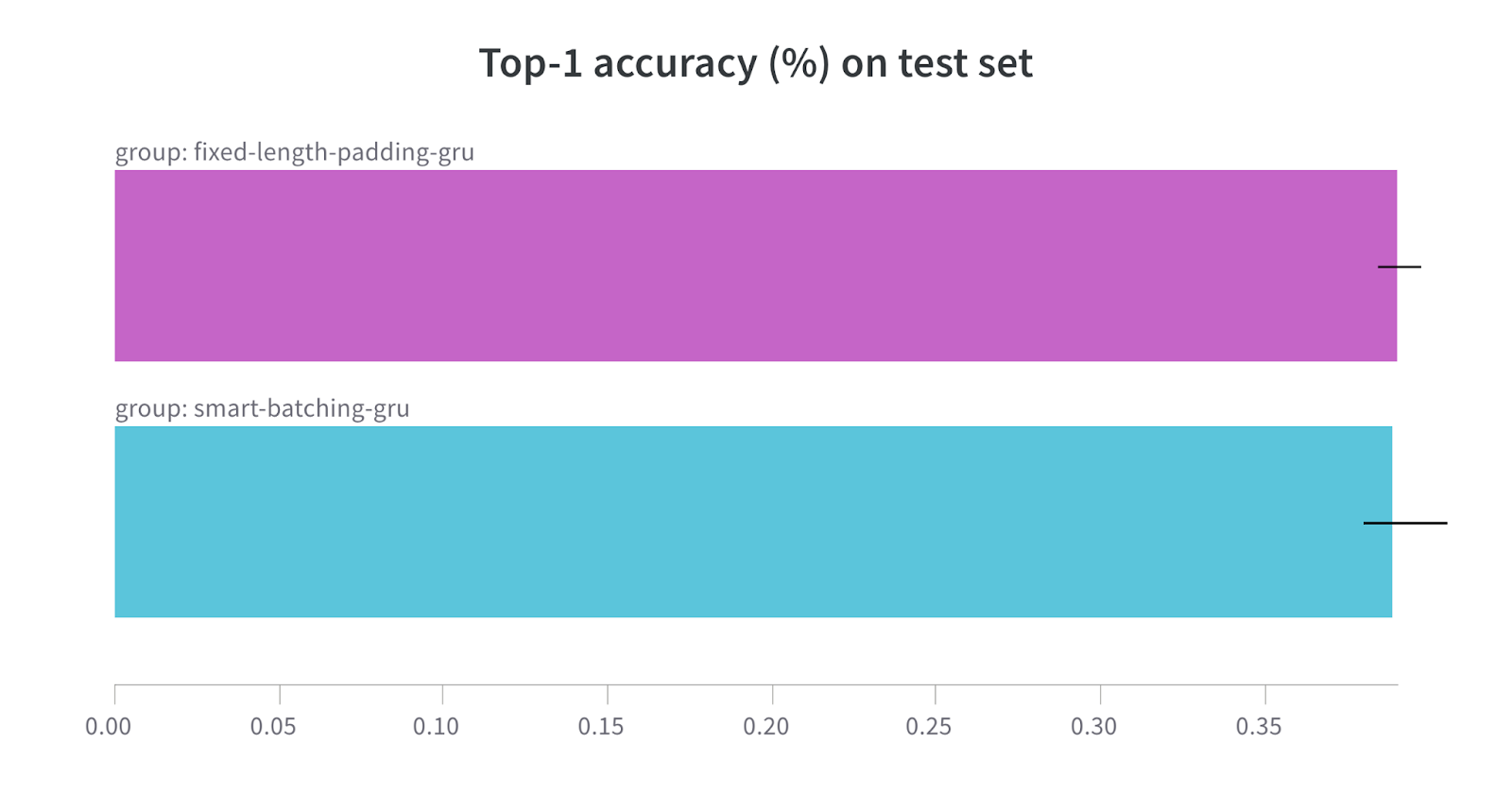
- Variable-Length Sequences in TensorFlow Part 1: Optimizing Sequence Padding - Carted Blog

- Using padding to create the height of a section - General - Forum

- Flexible Wholesale Jacket Padding Materials For Clothing And More

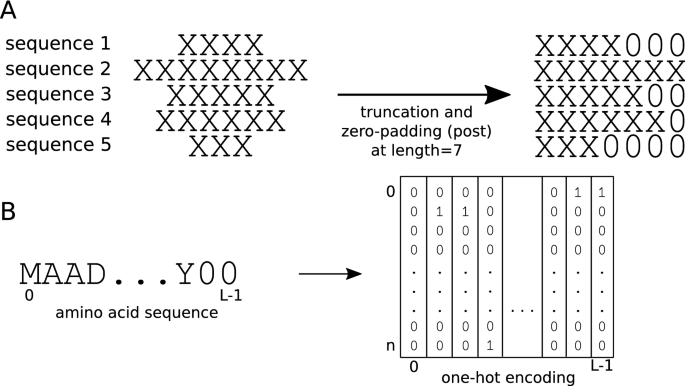
- Effect of sequence padding on the performance of deep learning

- Aha Moment by N-fini 573 Women's Plus Tank Top Shapewear Non-padded Underwire Bra 2X/3X Nude

- Tena Silhouette Cueca Creme M Ca X9

- Calzones Levanta GlUteos Calsones FOr Women Para Mujer Calzon Faja Pompis NEw

- 80s Cassette Leggings Barbie Pink Printed Yoga Pants Old School

- Máquinas de pilates en venta en Fort De Soto, Florida, Facebook Marketplace
