Upload de imagens no Front End com ReactJS e Context API

By A Mystery Man Writer
Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

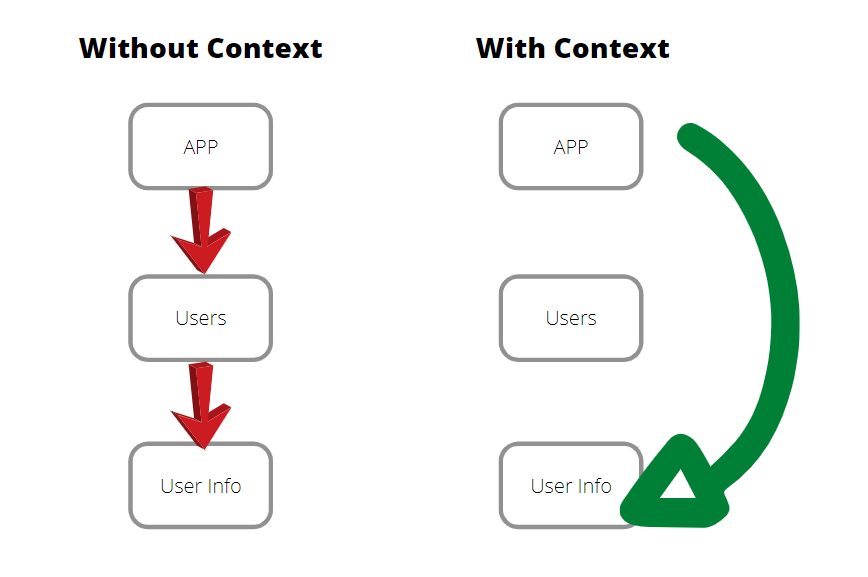
How to use Context API in React. React released the Context API in

How to Multipart File Upload Using FormData with React Hook Form

aca.so LinkedIn

React file upload: proper and easy way, with NodeJS!

Como criar o formulário upload com React e enviar a imagem para

Aula #11 - Upload de Arquivos no React - Iniciando em Front-end

React File Upload with Axios and Progress Bar to Rest API - BezKoder

Fullstack app with TypeScript, Next.js, Prisma & GraphQL - Image

Micro Frontend Architecture and Best Practices

Jamil Gomes de Azevedo Neto - Programador Sênior - Pulse

How To Set Up a React Project with Create React App

Creating an Image Upload Modal with Crop and Rotate Functionality
- No Front - The youth word of the year Men's T-Shirt

- Nada de Novo no Front': Livro foi perseguido pelos nazistas e causou repulsa em Goebbels

- LG 4.5 Cu. Ft. Stackable Front Load Washer in White with Coldwash Technology WM3400CW - The Home Depot

- Crítica Nada de Novo no Front Uma adaptação tão pesada quanto
/i642955.jpeg)
- GoFundMe: Gamer begs for help to get £18K implants after losing

- Eleve o visual do seu Hyundai Creta com o nosso envelopamento de
- Lilyette By Bali Minimizer Underwire Bra Womens Full Coverage Seamless LY0428

- Brandon Miller 2023 Hoops Anti Gravity - Holo #14 Price Guide - Sports Card Investor
- Wholesale cotton spandex thong panties In Sexy And Comfortable

- 4 1/2 Ways to Deal With Someone Having a Meltdown - Positive