html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow

By A Mystery Man Writer
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

24 Newsletter Signup Forms Code For Your Website, by Niemvuilaptrinh

The Future of Style - W3C

HTML Form – Input Type and Submit Button Example

Stuck at step 42 of HTML forms - HTML-CSS - The freeCodeCamp Forum

html - Why is are my inputs not taking up the full width with of my flexbox container - Stack Overflow

Effects you can build with CSS without JavaScript

html - How to move a form to top? - Stack Overflow

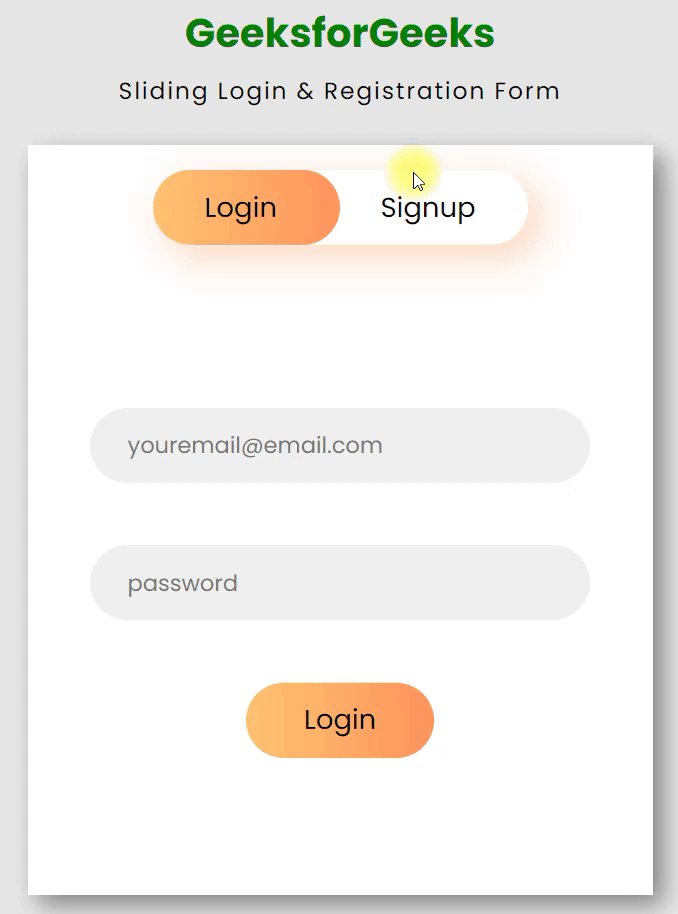
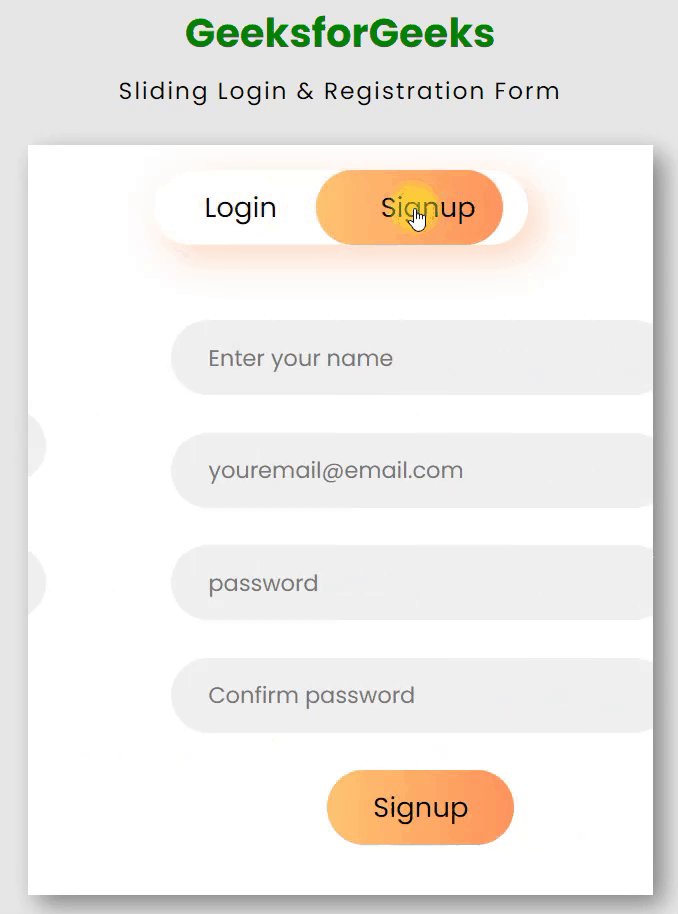
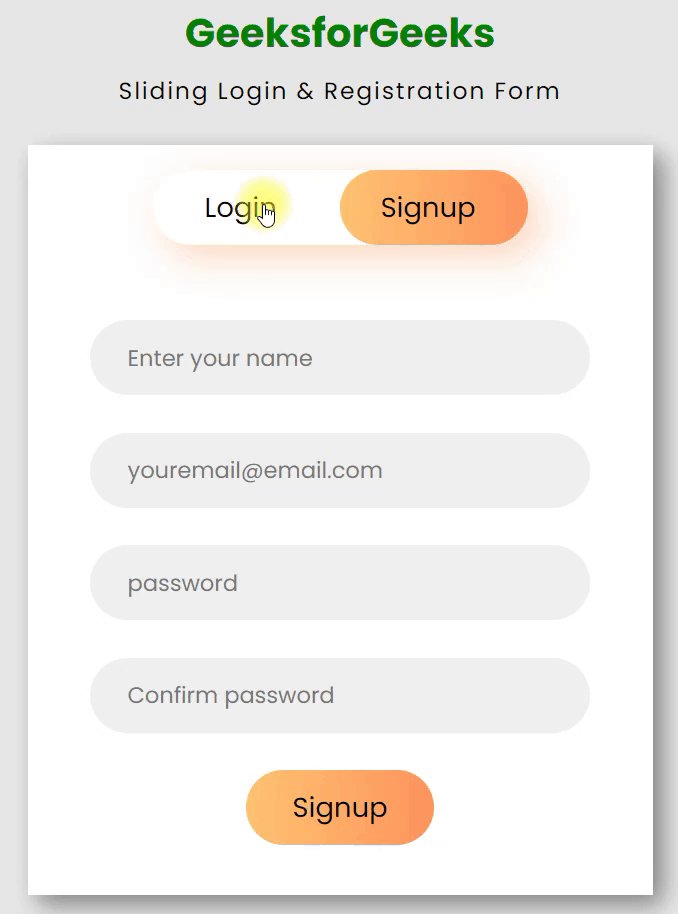
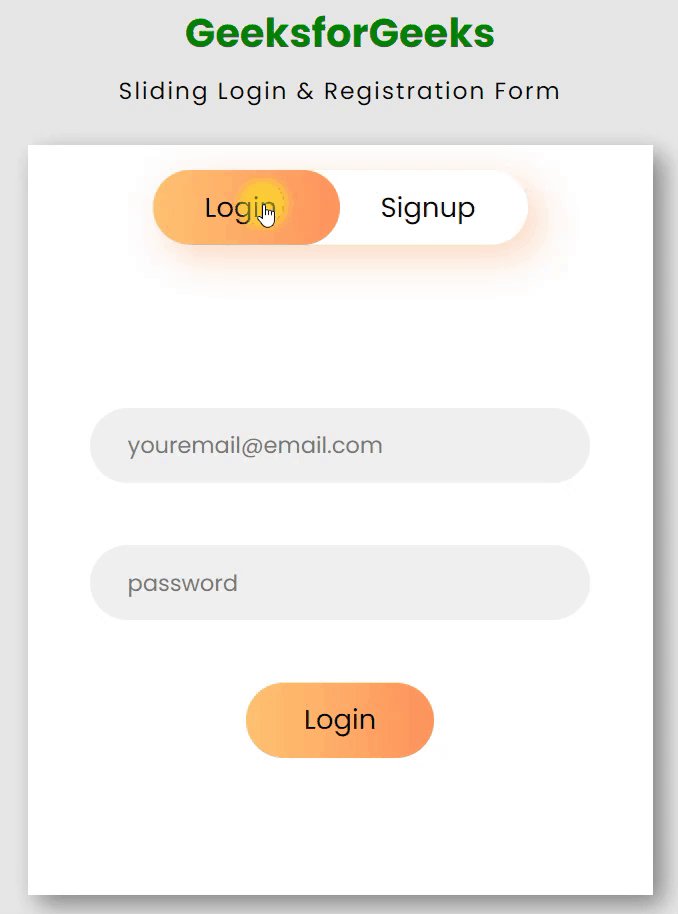
Design a Responsive Sliding Login & Registration Form using HTML CSS & JavaScript - GeeksforGeeks

html - How can I put an input element on the same line as its

website design - How can I skip showing labels above inputs in an html form and only use placeholders in a clear manner? - User Experience Stack Exchange
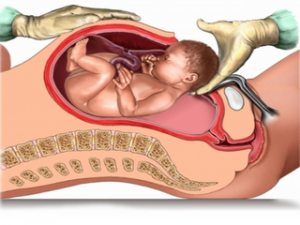
- Cesárea: qué es, síntomas y tratamiento

- Cheap Small Chest Gathered and Adjusted Lace Sexy Lingerie for

- On the Go High-Waisted Pocket Legging in Black

- Fio De Costura Colorido - Foto gratuita no Pixabay - Pixabay

- Used Champro PINK BASEBALL SOCK LG Baseball and Softball Clothing Baseball and Softball Clothing





