javascript - How do I reduce the gap between flex MUI grids? - Stack Overflow

By A Mystery Man Writer
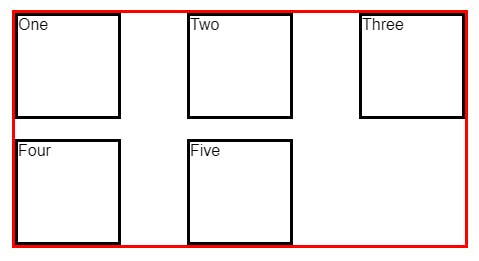
I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

UXpin's Blog

RFC] Add experimental flag to use flexbox `gap` in Stack · Issue #33754 · mui/material-ui · GitHub
Kaggle-StackOverflow-Vis/tagCounts.json at master · napsternxg/Kaggle- StackOverflow-Vis · GitHub

The Ultimate Guide to Material UI: Everything You Need to Know

Guide to the MUI grid system - LogRocket Blog

How to use SVGs in React

React UI Components Libraries: Our Top Picks

Build a Collapsible overflow menu in React with IntersectionObserver

Some ways to align the last row in a flexbox grid

Text Wrapping in ag-Grid Column Headers & Cells

What is the correct way to use text-overflow: ellipsis? : r/css
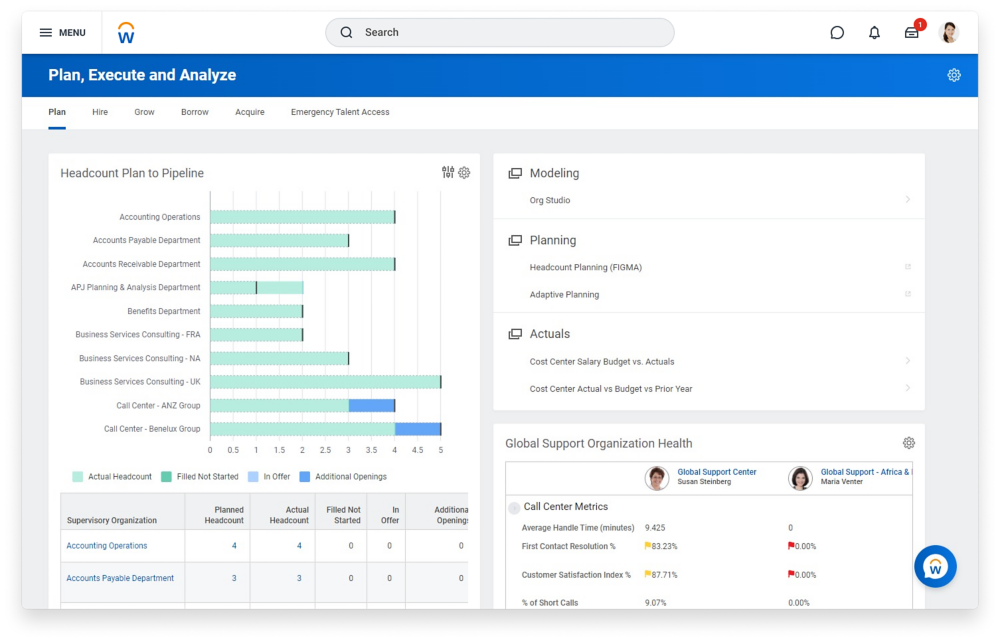
- Agile Workforce Planning & Analytics Software
- Flex Gap · Issue #582 · responsively-org/responsively-app · GitHub
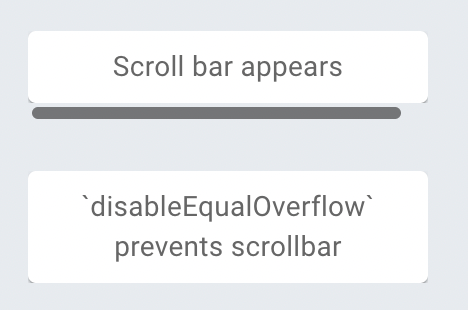
- Adam Argyle on X: 🎉 flex that gap in the latest release of Chrome Canary 🎉 ```css display: flex; 🦾 gap: 1ch; 🔥 ``` early adopters: help us test it out won't

- Speedflex flex-rigid / rigid-flex stackup / buildup design and documentation

- The Power of Progressive Web Apps: Bridging the Gap Between Web and Mobile
.jpg)
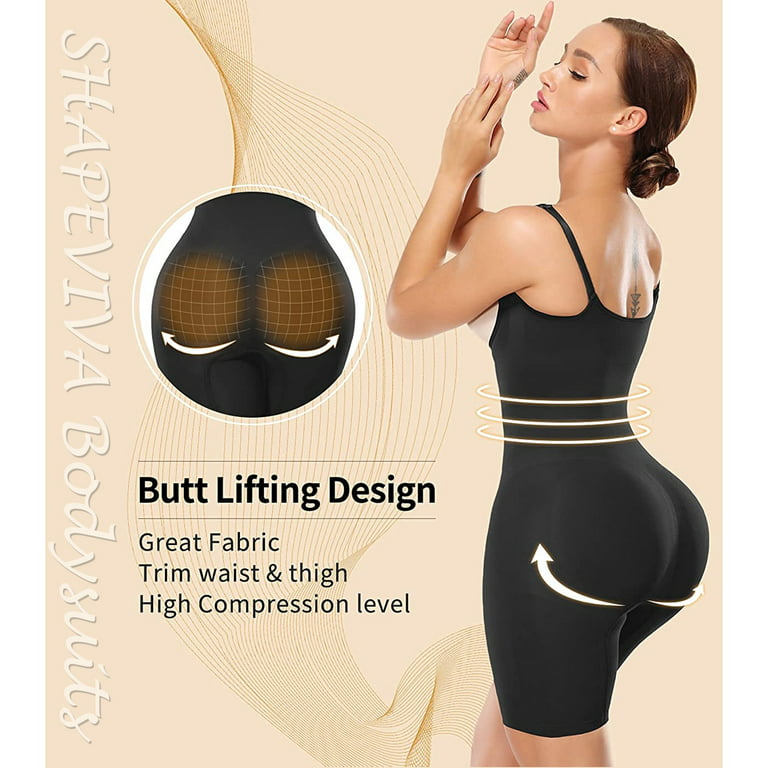
- SHAPEVIVA Womens Full Bodysuits Shapewear Undergarments for Women Body Shaper Underbust Fajas Colombianas Levanta Cola y Cadera

- Shape Black Mesh Slinky Overlay Bodycon Dress

- Grace Moore and the truth about 'bra burners' - Wayne State University

- The Super Sexy Bra Trend That's Going To Be EVERYWHERE This Summer - SHEfinds

- Metal Floor Vases - Foter