Sunday, Oct 06 2024
align-items in CSS Flexbox – How to Layout Flex Children

By A Mystery Man Writer
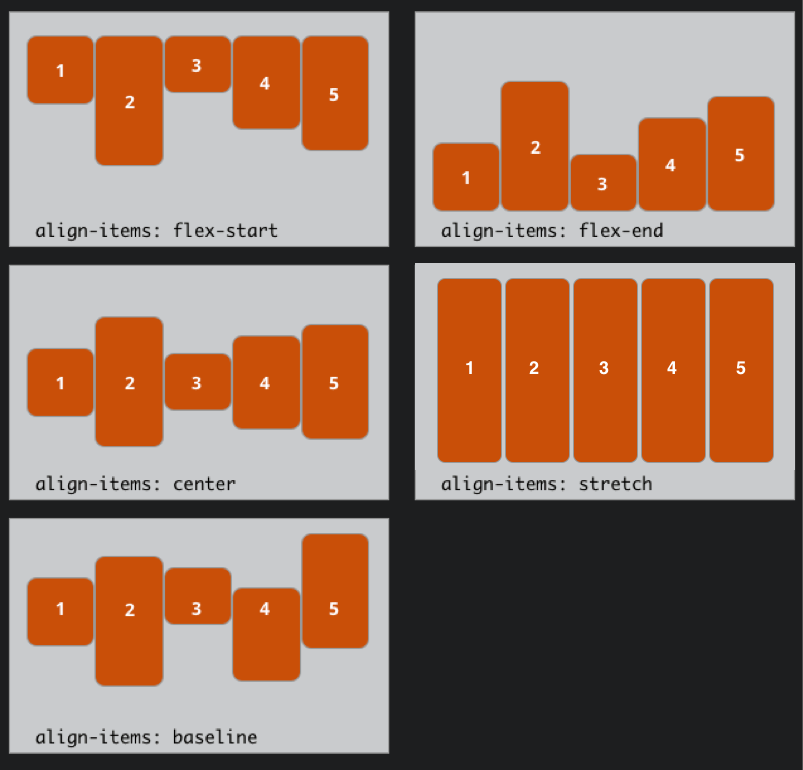
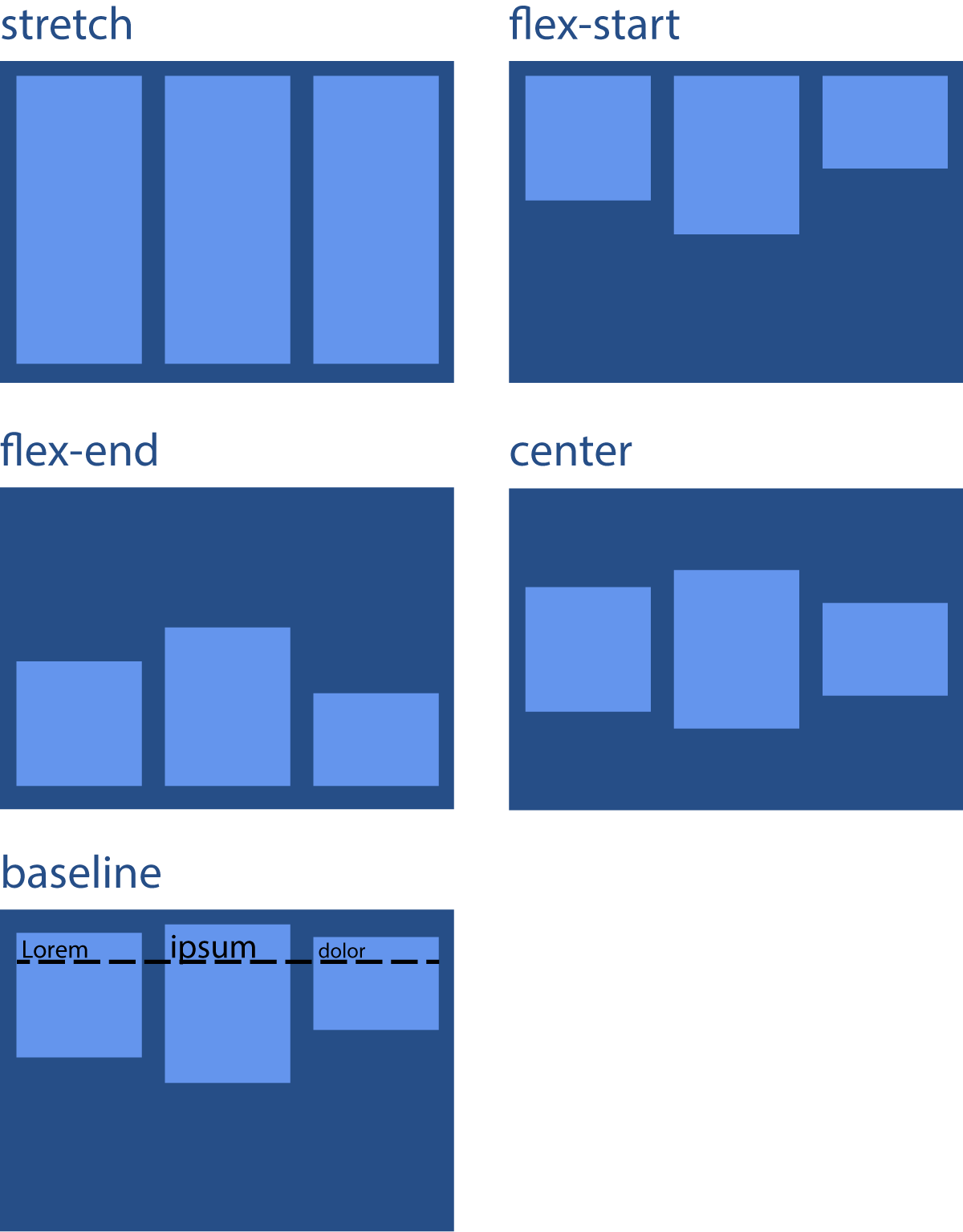
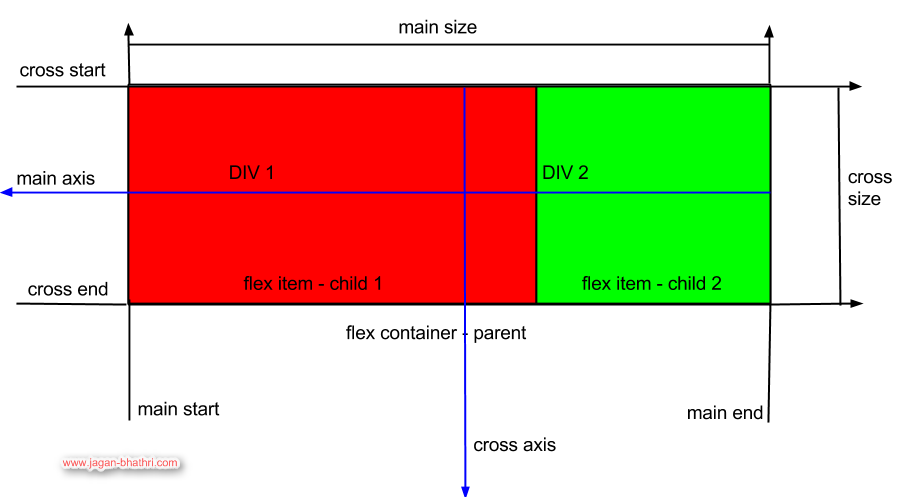
align-items specify how browsers should position a flexible container's items along the cross-axis of a flexbox.

Build Smart CSS-only Layouts with Flexbox

CSS Grid & Flexbox: A Brief Juxtaposition of the Use Cases

Mastering CSS Flexbox: Basics to Advanced Tips

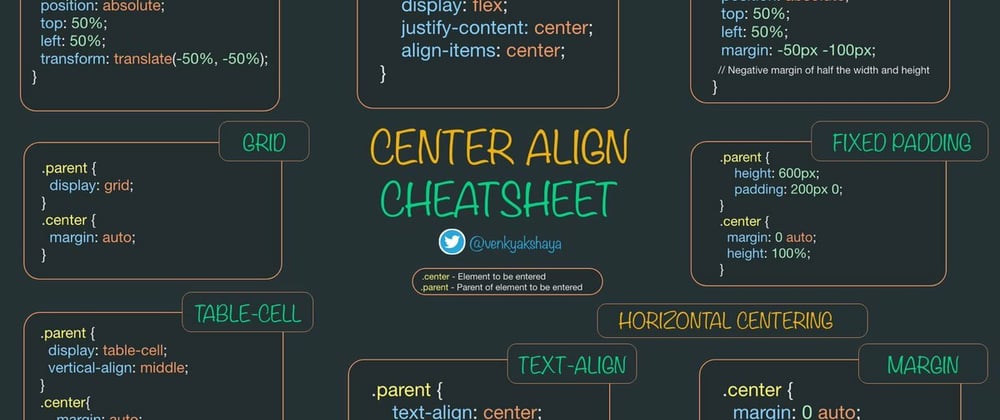
How to Center in CSS with Flexbox

i.stack.imgur.com/AJHct.png

Ex03: CSS Flexbox – ART 320 Web Design

A Complete Guide to the CSS Flexbox Learn html and css, Css tutorial, Learn web development

Flexbox

Aligning items in a flex container - CSS: Cascading Style Sheets

Flexbox in HTML5: An Overview
Related searches
Related searches
- Printed Two Piece Womens Outfit: Casual Shirt And Wide Palazzo

- Karen Kane KAREN KANE Womens Black Pocketed Sheer Elastic Waist

- Yellow Ochre Shelf Bra Open Cup Nipple Out Sexy Bra Open Cup Bra

- Attends Protective Underwear Regular Absorbency Medium

- 10 Female Artists Who Made History With Their Music - HOME

©2016-2024, doctommy.com, Inc. or its affiliates