Wrapping text in flex-item? - HTML & CSS - SitePoint Forums

By A Mystery Man Writer
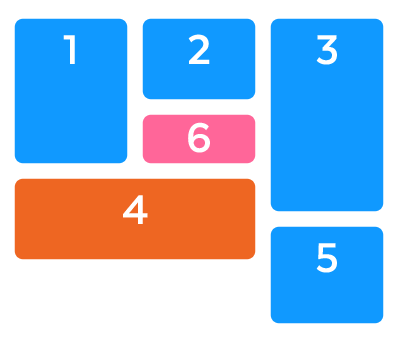
Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma
How I can write the code in flexbox CSS? - Quora

PDF) The Collection of Practical Assignments for Students Software

HTML5 and CSS3 - Essential Training

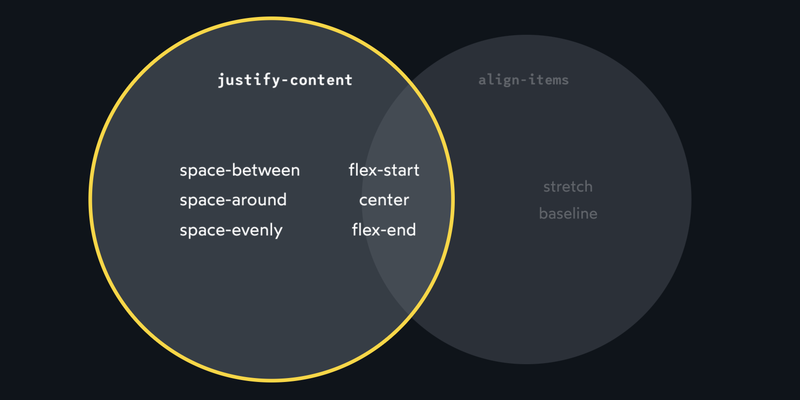
CSS Flexbox (flexible box layout)

Building an Admin Dashboard Layout With CSS (and a Touch of

Change color on sticky header

css-grid][css-flexbox] Pinterest/Masonry style layout support

Archives – CSS Weekly

CSS: The Definitive Guide: visual presentation for the web [fourth
- Complete Guide on FlexBox

- Ahn Bo Hyun undergoes a drastic transformation in 'Flex x Cop' new

- html - Equal height rows in a flex container - Stack Overflow

- Toyota testa no Brasil carro com nova tecnologia híbrida

- What Does Flex Mean In Slang? Or, Why Both No Flex Zones And Flex Friendly Zones Are Necessary

- Sexy Slip Intimo Nero Mutandine da Donna Ho Fatto la Monella con Retro in Pizzo Personalizzabile - Idea Regalo di San Valentino Divertente e Hot per Lei

- FILA Sport Womens Leggings Active Running Workout Pants Multicolor Size SMALL

- Semi Sheer White Viscose Camisole Style Top - Vineyard Beauty

- ASU women's basketball counting on juniors being ready for larger
- Vintage pearl mesh bra and underwear set - Shop PleaseMe Pleasure
