reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow

By A Mystery Man Writer
I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

23 Best CSS Frameworks For React In 2024: A Comprehensive Overview

Bootstrap Modal - examples & tutorial

React Error Handling And Reporting With Error Boundary And Sentry, Smashing Magazine

17 Beautiful JavaScript Menus You'll Love [Examples] - Alvaro Trigo's Blog

Page 2 – $cleverTagline - Today I Learned… in Code

website design - How can I make it more obvious to the user that he can scroll down? - User Experience Stack Exchange

Dialogs - Material Design

Jquery Ui Library, PDF, J Query

Top 20 Free HTML5 Admin Dashboard Templates 2022, by Niemvuilaptrinh

UI Components, Category
- OUR FAVORITE FULL COVERAGE SWIMSUITS - Albion

- 23+ Thousand Camisa Brasil Royalty-Free Images, Stock Photos & Pictures

- Jogo Pokémon Scarlet - Nintendo Switch (BRA) - TK Fortini Games

- Basic Bae Full Size Ribbed Long Sleeve Top – BeYOUtifully Comfortable

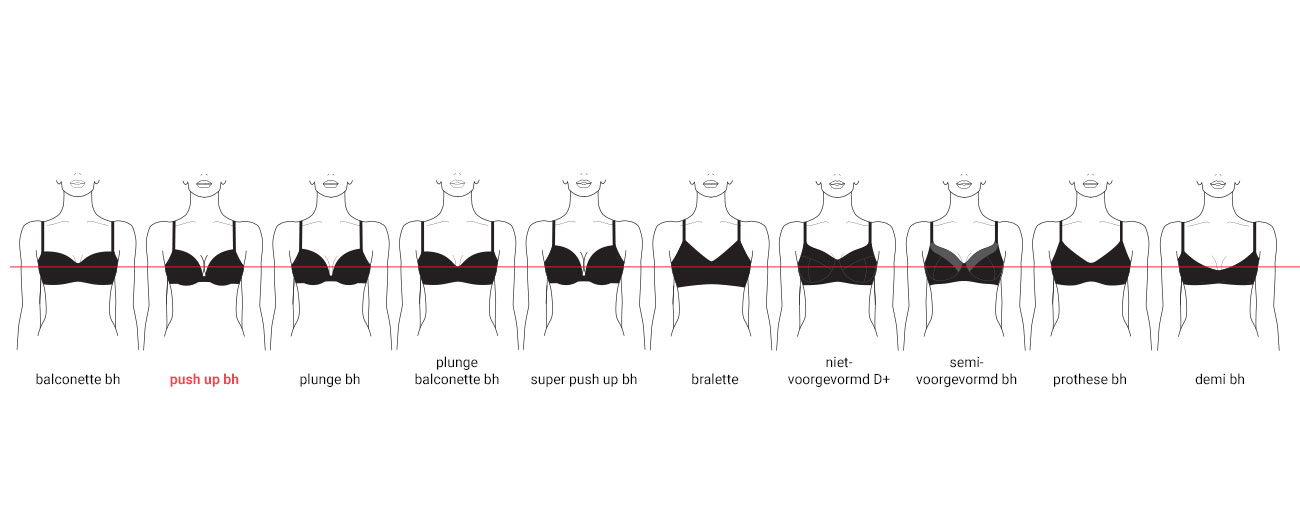
- What is a push up bra? Push Up Bra Fit and Style Guide by Marlies Dekkers