html - Vertical align text in block element - Stack Overflow

By A Mystery Man Writer
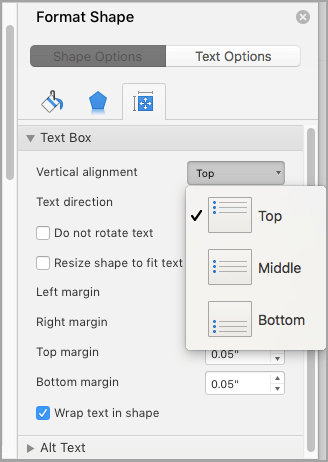
I know vertical alignment is always asked about, but I don't seem to be able to find a solution for this particular example. I'd like the text centered within the element, not the element centered

html - How do I vertical align my divs using flexbox? - Stack Overflow

html - How to make text vertical align to the bottom in floating

html - Centering Vertically an UL inside a DIV - Stack Overflow

html - Responsive vertical align for three equal boxes with CSS

css - Vertical alignment of elements overlapping in IE - Stack

html - Vertically center two divs inside a wrapper (with dynamic

html - how vertically align text on one line, if there is one

html - Vertical alignment of inline-grid elements - Stack Overflow

html - Understand inline-element, vertical-align, line-box and
- Compare prices for CHUMIAN across all European stores

- Buy Grey & Cream Pointelle Long Sleeve Thermal Top 2 Pack - 8, Thermals
- Bunny Ear Headband Fluffy Bunny Ears Headdress Rabbit Ear Headband Fluffy Rabbit Ear Hairband Lady Parts Newborn Girl Outfit Party Hair Decor Animal

- PUMP! Underwear 2012-2013 by PUMP! UNDERWEAR - Issuu

- Womens Lace Sheer Bra Mesh Sexy Bra Unlined Non Padded See Through