html - Correct padding or margin when using fixed top bar - Stack

By A Mystery Man Writer
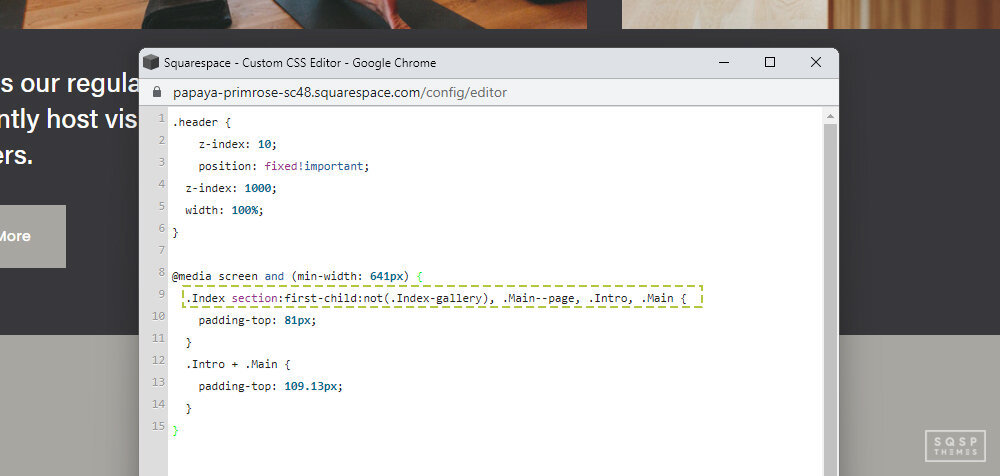
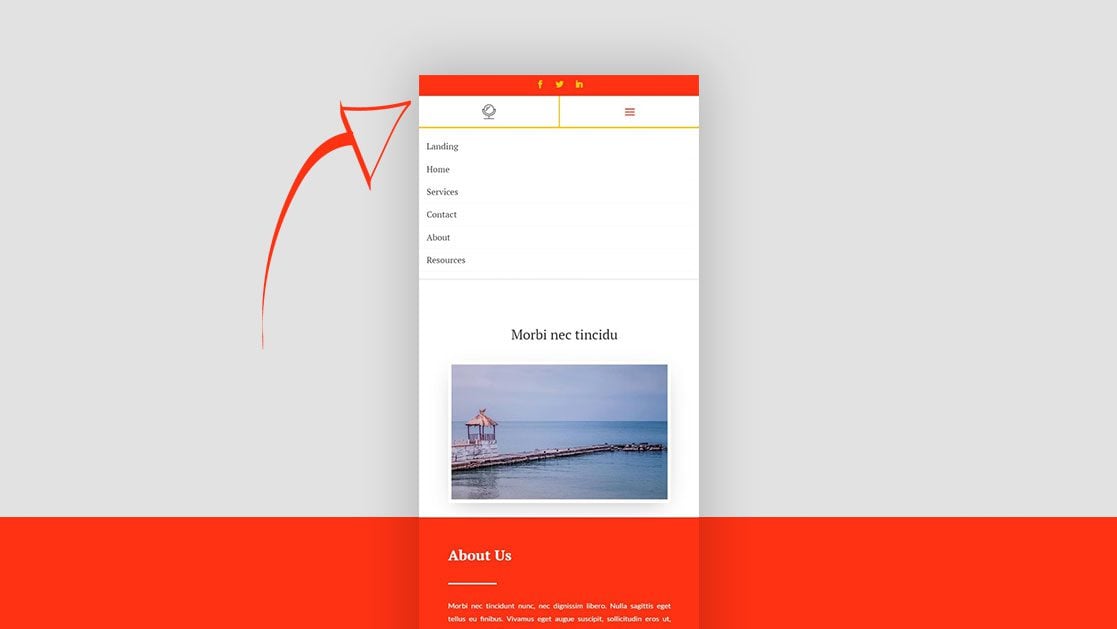
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

How to place content under fixed flexbox navigation bar

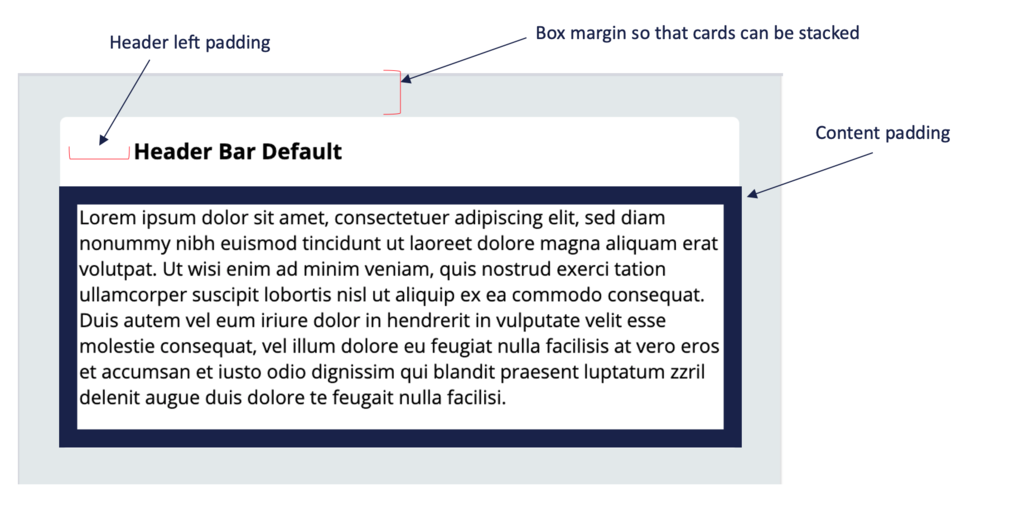
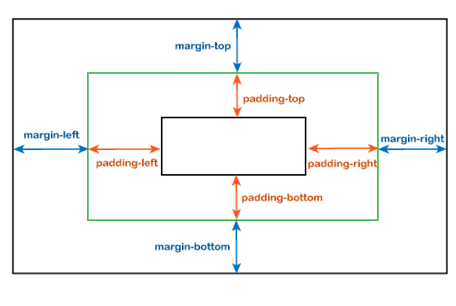
What is the difference between margin and padding in CSS? - Stack

overflow:scroll and The Right Padding Problem — A CSS Only

HTML Course : Creating Navigation Menu - GeeksforGeeks

christianalfoni WebApp Enthusiast

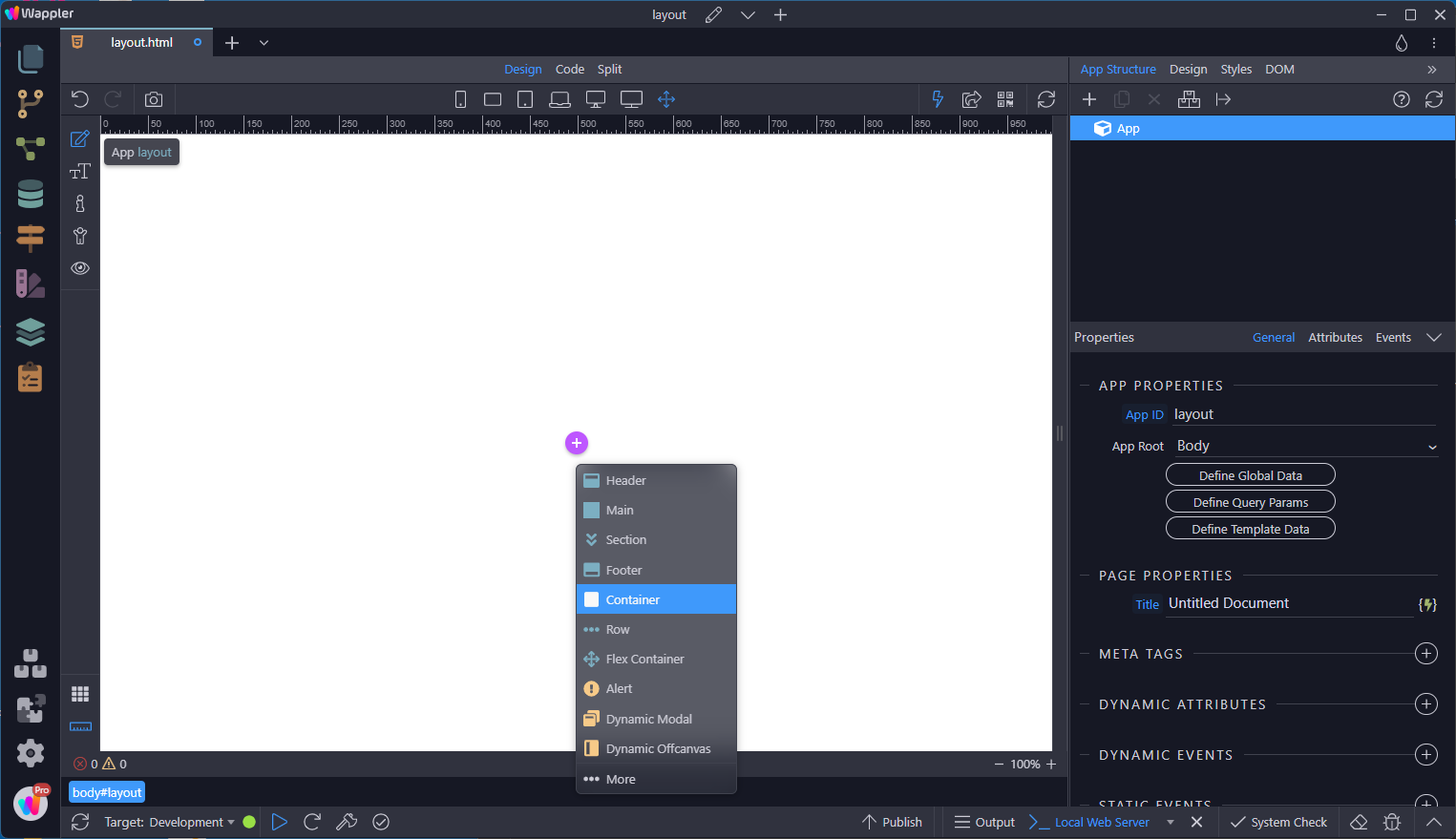
Dynamic layouts and containers

How To Create A Responsive Navigation Bar With Flexbox And

Spacing in CSS

How to Create a Fixed Header with Divi's Position Options

Wappler Documentation - Bootstrap Layout

Margin vs Padding - javatpoint

Column Settings – Uncode Theme - Documentation and Help Center
margin-bottom - CSS: Cascading Style Sheets

Spacing in Bootstrap with Examples - GeeksforGeeks

Solved /*Code a Universal Selector - set margin to 0
- FREE SHIPPING DAY - December 14, 2024 - National Today

- Reversible Dynamic Yoga Leggings - Purple KIMJALY

- Roupa Pós Castração Pet Med Duo Dry Verde Para Cães Tamanho 14

- Simple Houseware 6-Tier Shoe Rack Storage Organizer w/ Side Hanging Bag, White

- Albert Thurston New Dark Grey Moire Braces White Braid Ends and