html - Angular Material Forms and Flex Layout - getting equal input width across all rows - Stack Overflow

By A Mystery Man Writer
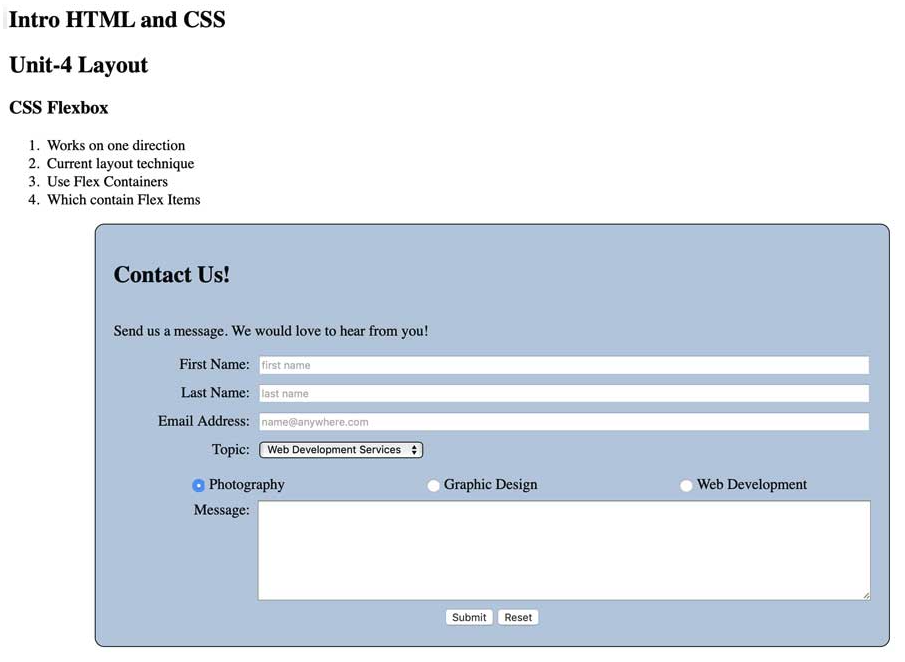
just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

javascript - Login Form for Angular Material - Stack Overflow

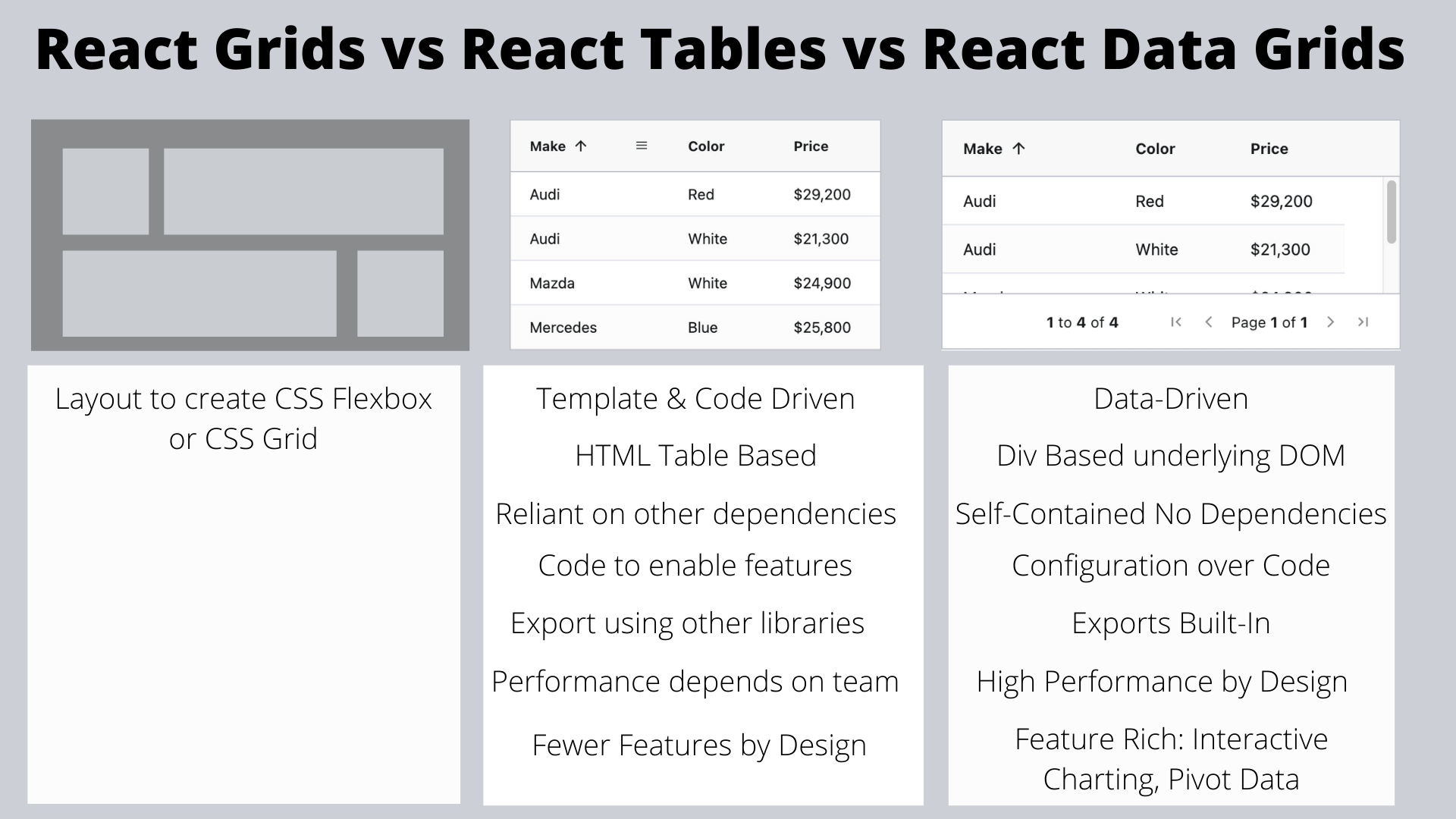
What's the difference between a React Data Grid, a Table and a Grid

javascript - Getting Material Form Fields to Fit within a Flex Box Container? - Stack Overflow

CabbageApps

Preventing the Layout Shift Caused by Scrollbars - DEV Community
GitHub - codedeep79/Stackoverflow-Bot: Retrieve all awesome data tag and topic on Stackoverflow (programming research purposes)

Cases-Quick App Development-Quick App

3.2020 - n/a

How to Create Equal Height Columns in CSS ? - GeeksforGeeks

yFiles for HTML - Changelog

Interconnecting Components and Structures

css - using row and column under Angular (Flexbox) creates a lot of vertical space between HTML input fields - Stack Overflow

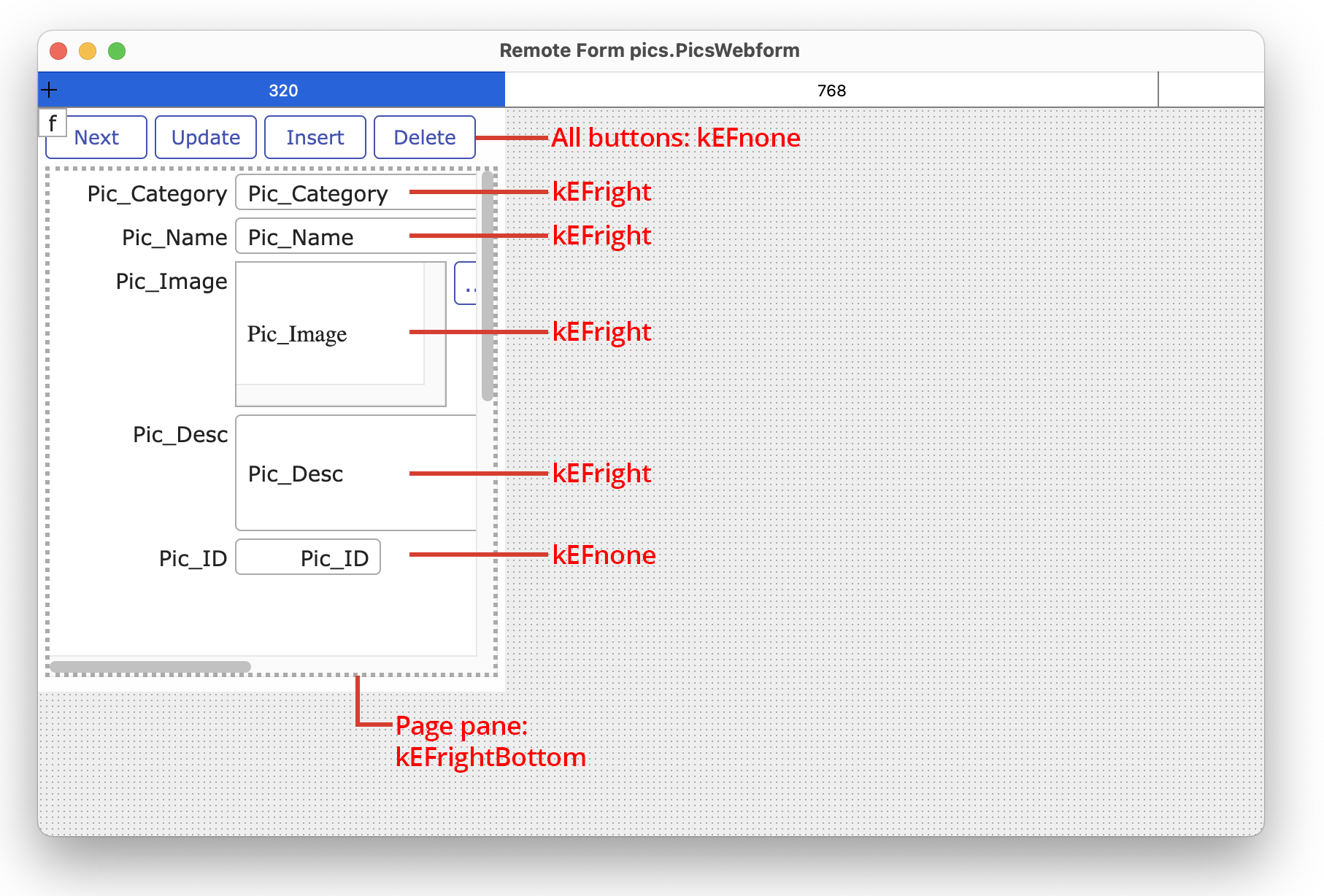
Omnis Online Documentation
Getting Started with AG Grid and React – The Best Javascript Grid in the World - GitNation
- Always Flex Form Infinity Pads Size 2 With Wings Unscented 16 Count - Voilà Online Groceries & Offers

- Solved Style A form with Flex Use CSS flexbox properties to
- Design A Cool Responsive Registration Form Using HTML & CSS

- Form-Flex – Sawyer Brook Distinctive Fabrics

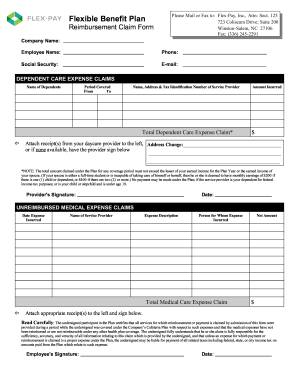
- Flex-Pay Reimbursement Claim form - Fill and Sign Printable Template Online