html - CSS img align: how to set a img middle-right align in a DIV - Stack Overflow

By A Mystery Man Writer
I am looking for a simple way to middle-right align a img in a DIV, i.e., vertical-middle and horizontal-right align, like this: I tried using vertical-align:middle and float:right in IMG styles

vertical-align CSS-Tricks - CSS-Tricks

html - Center-align one element and right align second element- Tailwind CSS - Stack Overflow

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

css - How to make this logo image sit in the center of the header with the same horizontal alignment? - Stack Overflow

CSS Image Centering – How to Center an Image in a Div

html - Why won't my image align to the right? CSS - Stack Overflow

javascript - Align div to vertical middle of next element - Stack Overflow

CSS Image Centering – How to Center an Image in a Div

html - How can I align text to the right side of a div? - Stack Overflow

How to center text (horizontally and vertically) inside a div block in CSS ? - GeeksforGeeks

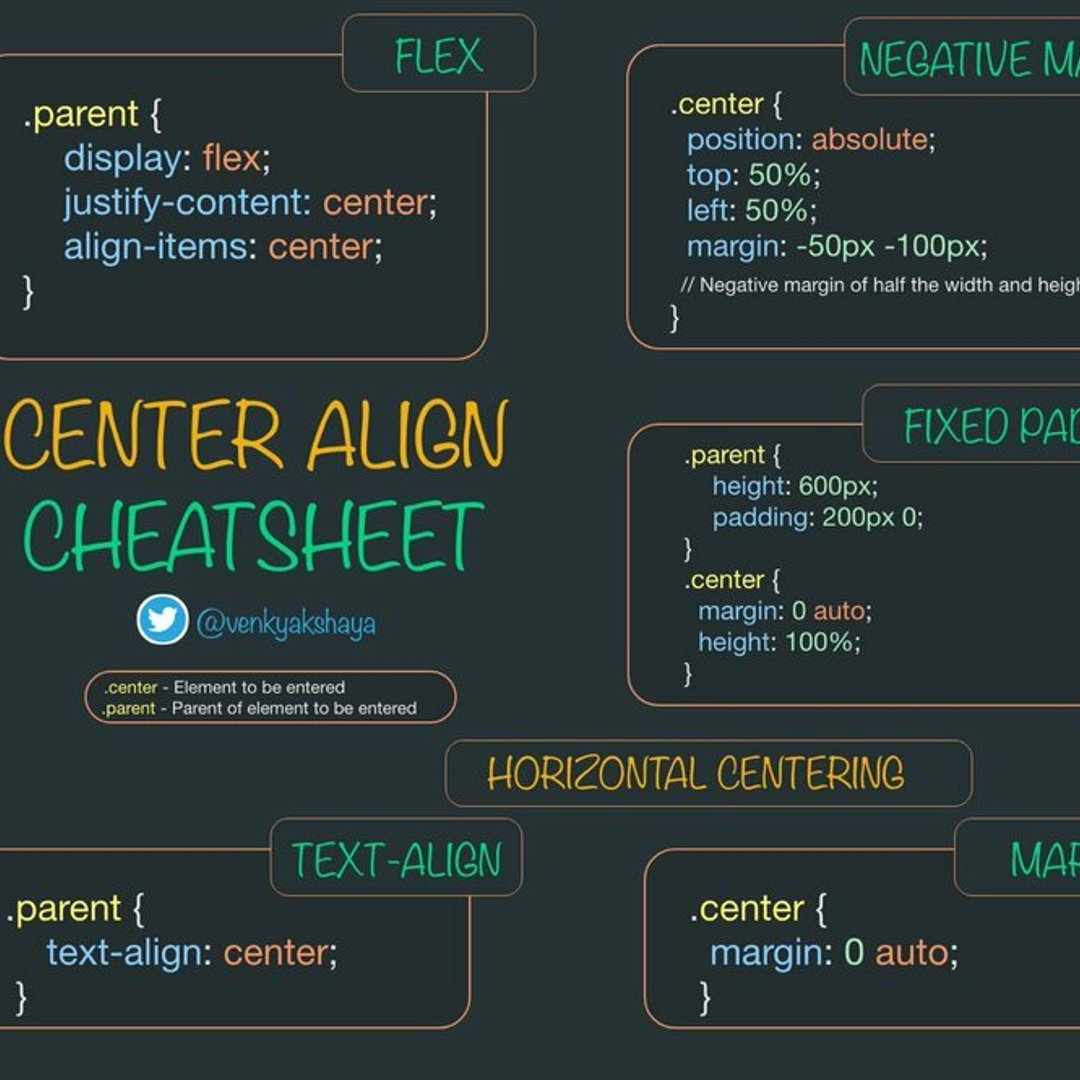
The Ultimate Guide to Center Align - CSS - DEV Community
- Ridavo on X: #PantyLiners look awful and spoil your entire look

- Ropa de fitness, Ropa deportiva para mujeres, Pantalones cortos de ropa de fitness

- POLO RALPH LAUREN Men's Polo Ralph Lauren Sport Fleece Track Pants

- Hanky Panky After Midnight Open Gusset Cheeky Hipster (PR482921)- Am I - Breakout Bras

- 11 x 19 Water Hyacinth Tree Collar by Lauren McBride