css - flexbox stretching height of element with a difficult layout

By A Mystery Man Writer
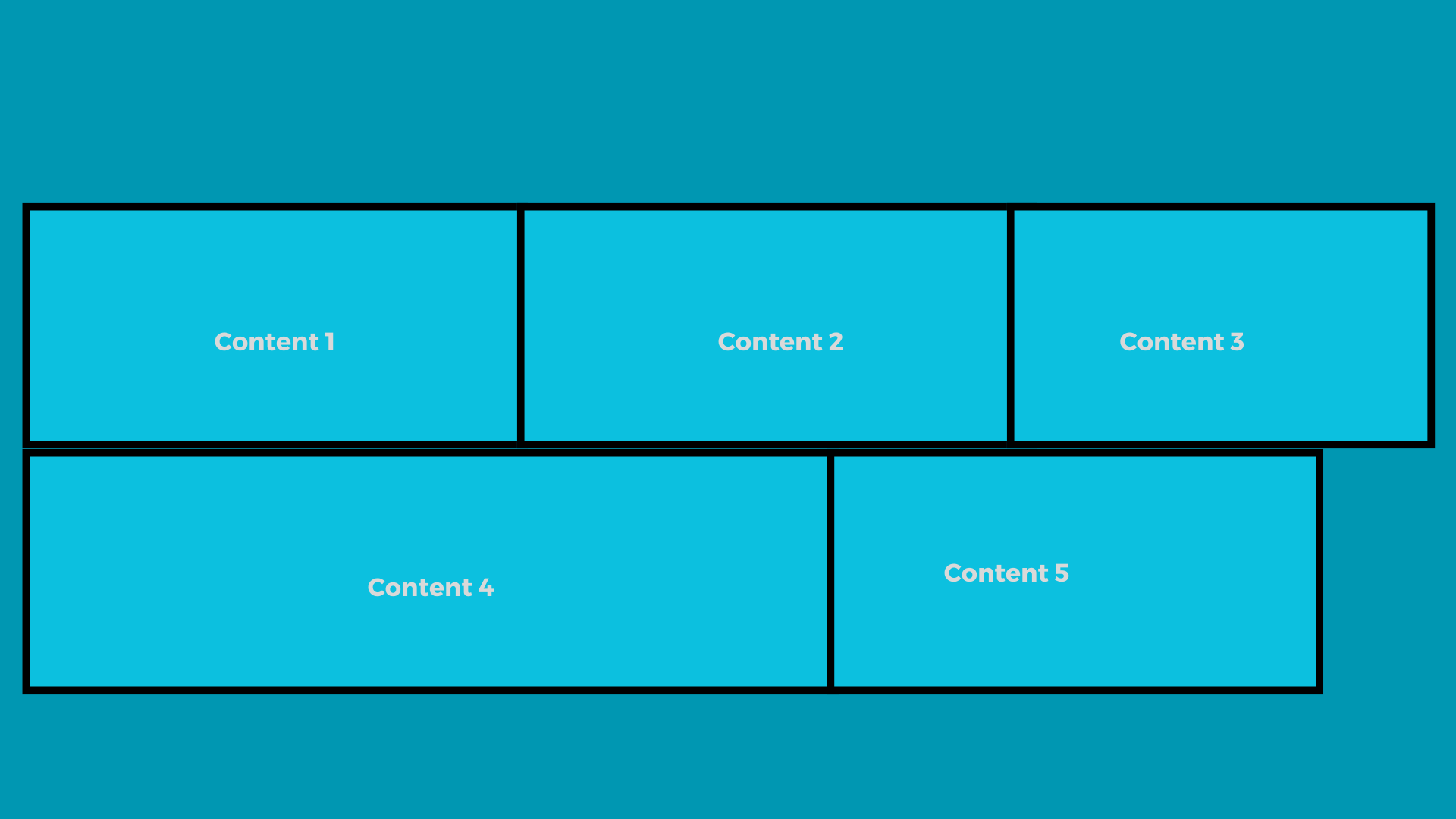
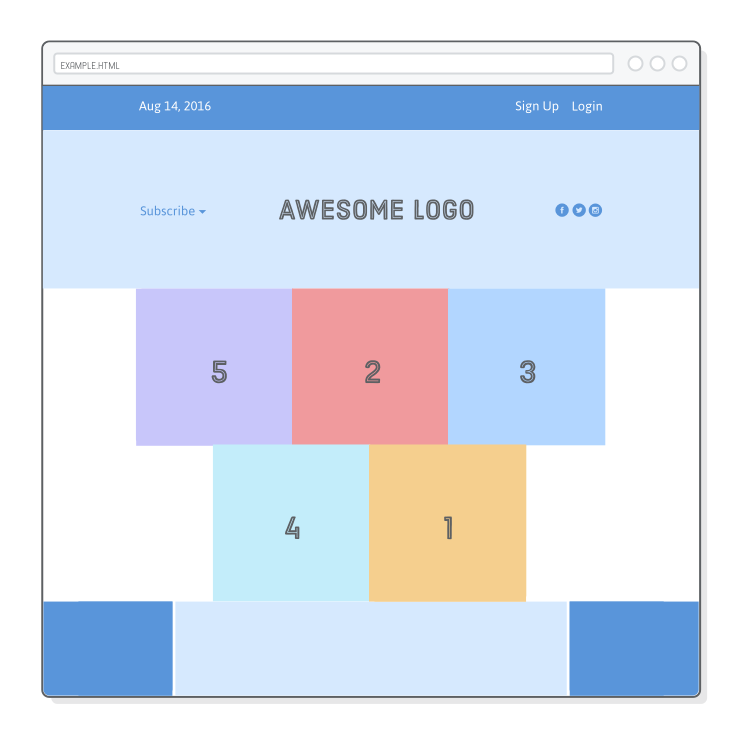
I have the following HTML structure: <div id="page-wrapper"> <div>#banner</div> <div>#left-panel</div> <div>#content</div> <di

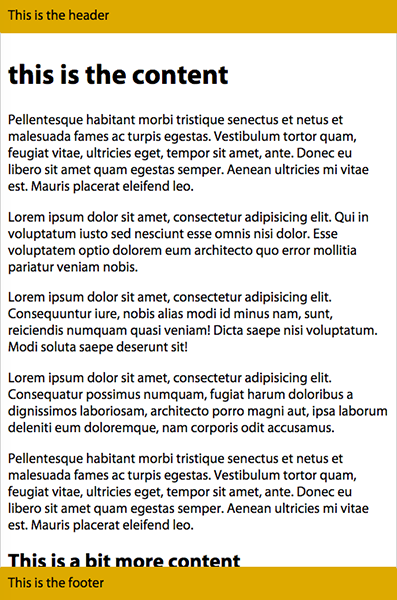
4. Flexbox Examples - Flexbox in CSS [Book]

Common CSS Flexbox Layout Patterns with Example Code

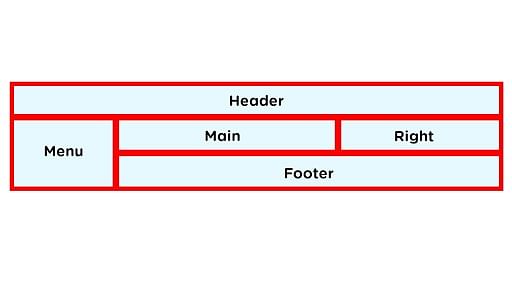
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

html - Flexbox stretching and aligning elements (on second row and on different screen) - Stack Overflow

SOLVED: Body/Main Content doesn't span the entire page - How To - Bricks Community Forum
A Complete Guide to Flexbox

Learn CSS Flexbox in This Crash Course

Flexbox vs Grid in CSS – Which Should You Use?

Flexbox Tutorial HTML & CSS Is Hard

Build Smart CSS-only Layouts with Flexbox

Element Settings: Flex Container Settings : ClickFunnels 2.0
- Pin auf My Posh Closet

- Com encomendas suspensas, Chevrolet Onix Joy vende menos que o Peugeot 208

- Victoria's Secret, Intimates & Sleepwear, Victorias Secret Bra Set 32d

- Halara High Waisted Back Pocket Split Wide Leg Flowy Casual Pants - Light Rose Red - XL(regular) sweatpants jogger pants stacked sweatpants - Yahoo Shopping

- Sofia Active by Sofia Vergara Women’s High Waist Studio Leggings, 27 and 23 Inseam