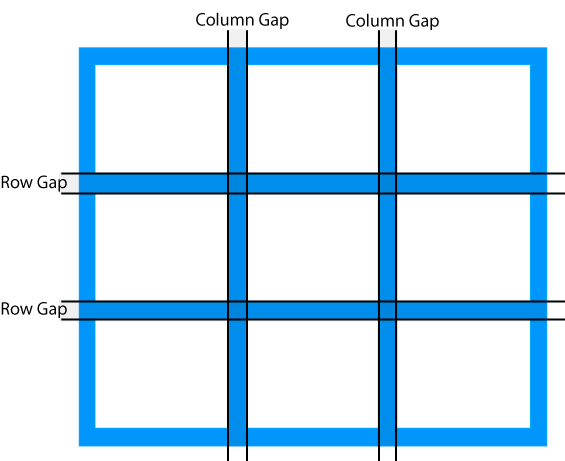
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox

By A Mystery Man Writer
Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

Understanding Grid Gap in CSS: Creating Spacing Between Grid Items

html - How to set a specific flexbox gap in CSS - Stack Overflow
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia

gap CSS-Tricks - CSS-Tricks

Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox

Conceitos básicos de Grid Layout - CSS

CSS Grid: guia de propriedades de grid container e grid item

Responsive CSS Flexbox Guide and Tutorial: From Basics to Advanced, by GCodeTech( Ishfa )

CSS Grid e Flexbox - Quando utilizar?

Conceitos básicos de Grid Layout - CSS
column-gap CSS-Tricks - CSS-Tricks

Flexbox vs Grid in CSS – Which Should You Use?

Coordenadas para o futuro # grid.
- Use Gap Instead of Margin 💡 #css #cssflexbox #csstips

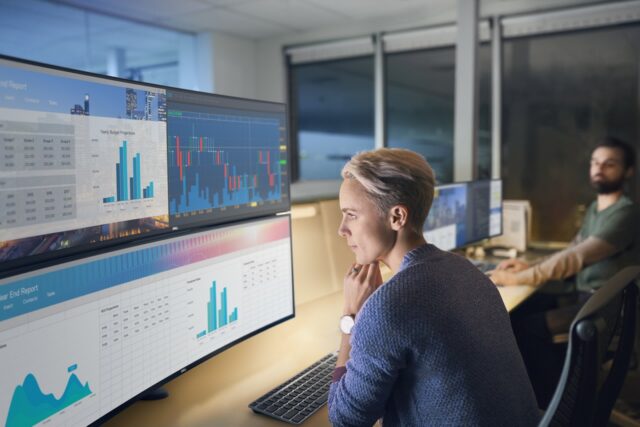
- Bridging the productivity measurement gap

- Flex and Enriched Virtual Models with Heather Clayton Staker 5-MIN

- Tech Gap Gives Weight To Low Office Occupancy - essensys

- Not taking into account flexgrid gap property. · Issue #611 · responsively-org/responsively-app · GitHub

- Buy XIANCO Shapewear Vest for Women Premium Workout Tank Top Polymer Waist Trainer Vest (L-XL) Online at Best Prices in India - JioMart.
)
- Shine Strap Push-Up Bra

- April 2021: The Next Full Moon Is a Supermoon Pink Moon

- Jump Shoes Kangaroo Bounce Shoes

- Nymph Leggings WHITE Women Yoga Pants, Leggings, Capris Style, 3
