Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

By A Mystery Man Writer
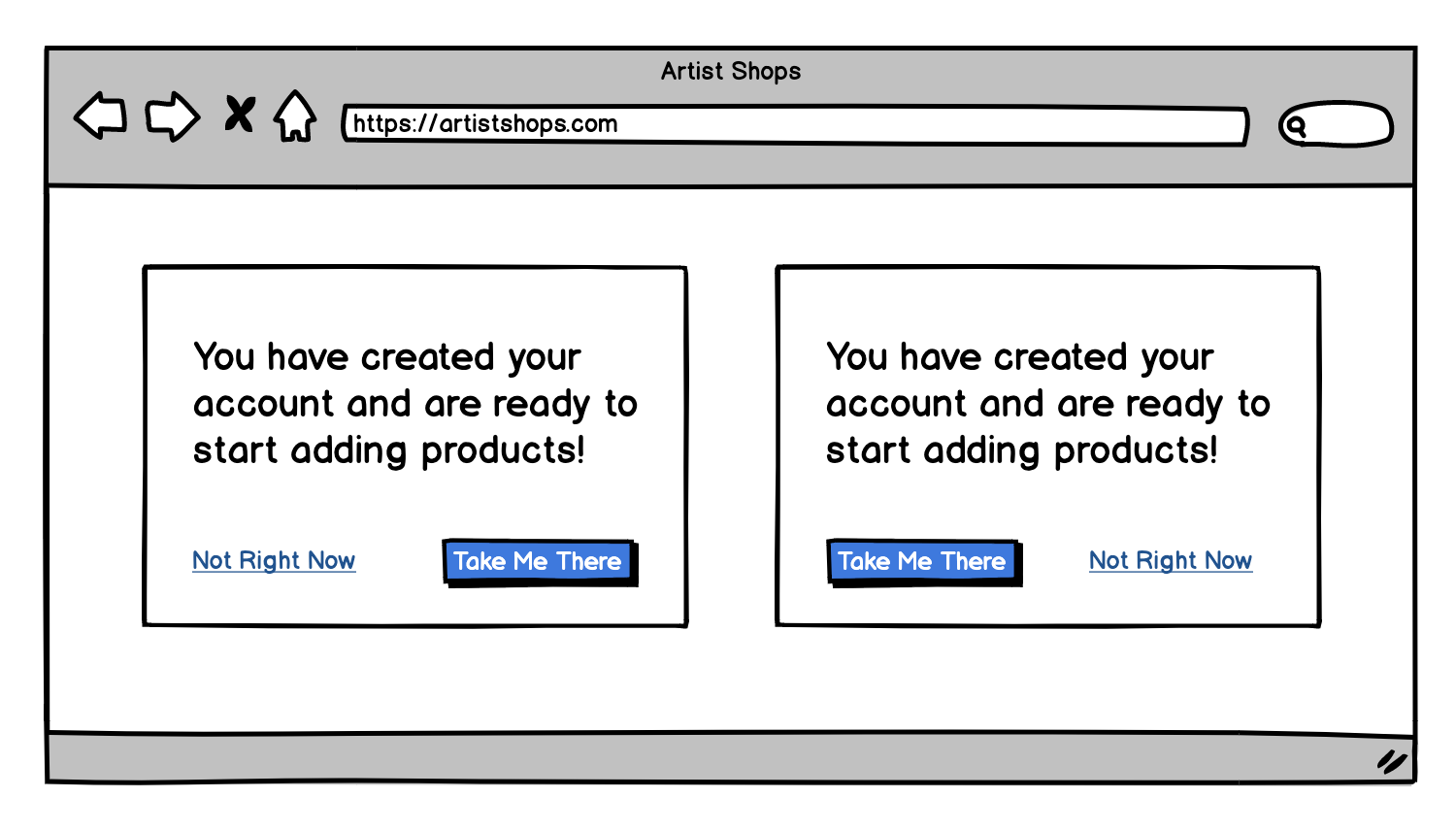
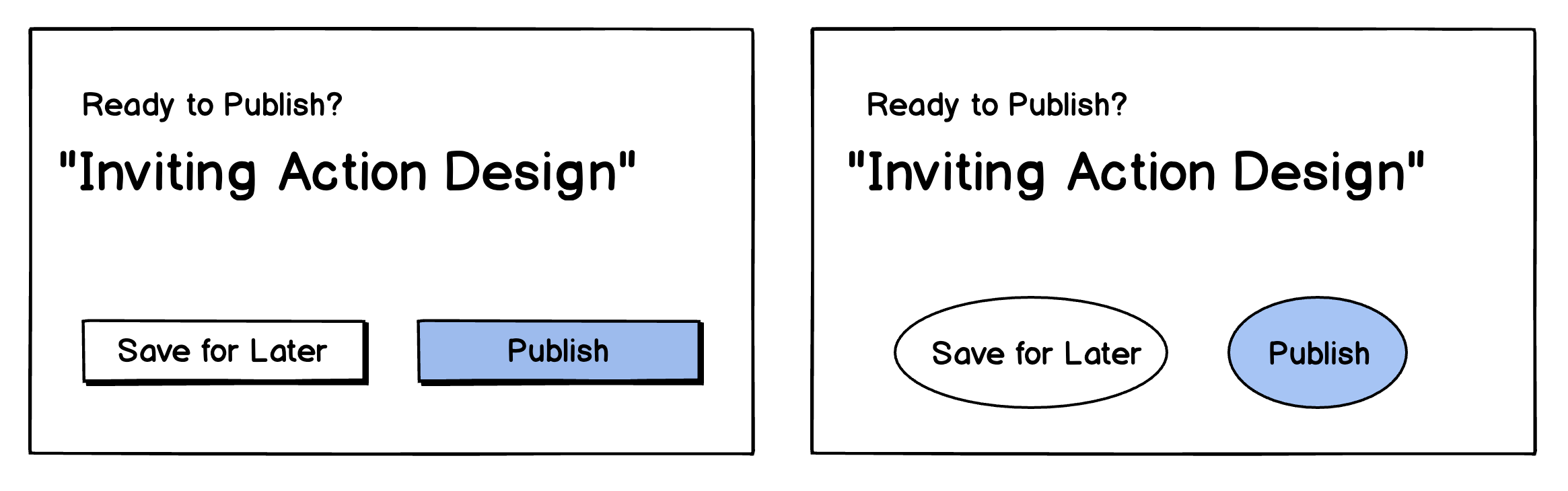
Buttons are designed for users to take action on a page or a screen. Follow these 13 tips about styles, placement, and wording to create better user interfaces.

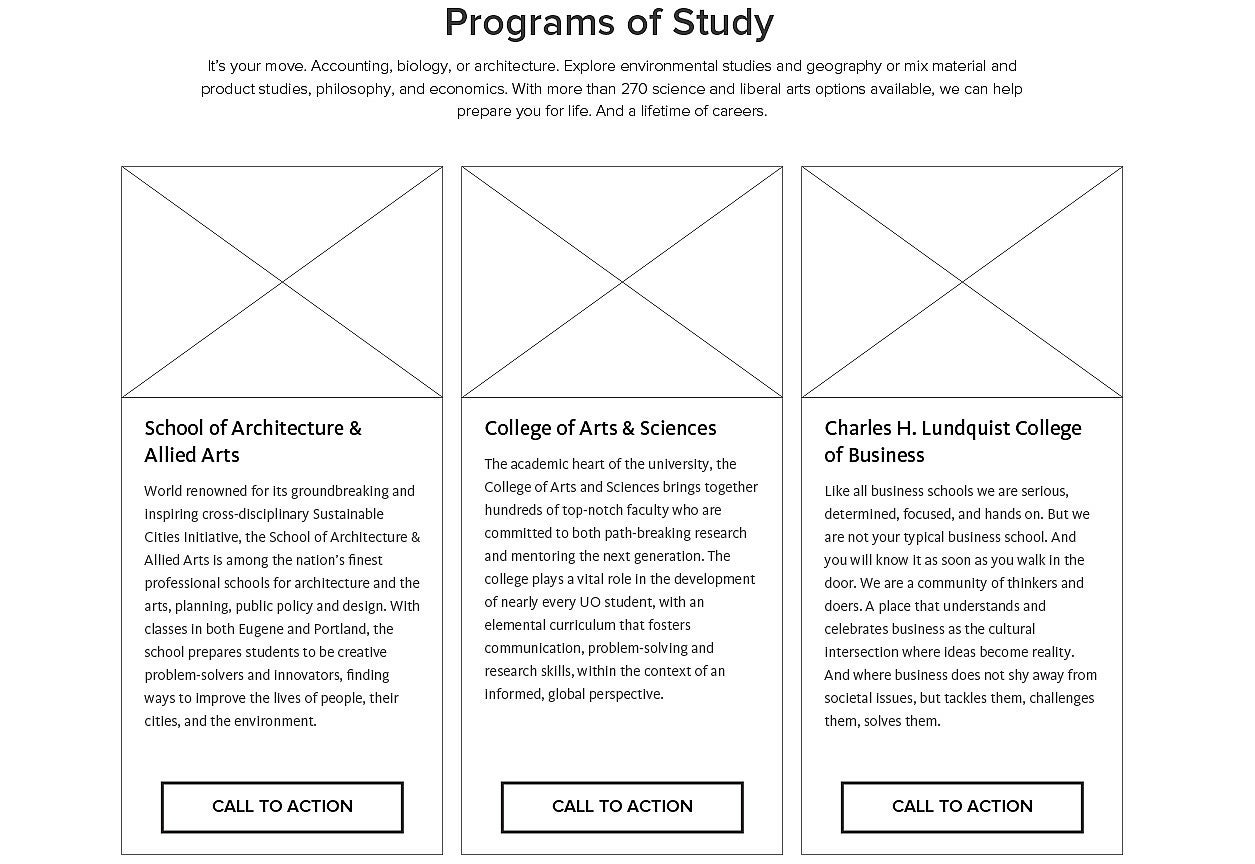
Wireframes UO Digital Strategy and Communications

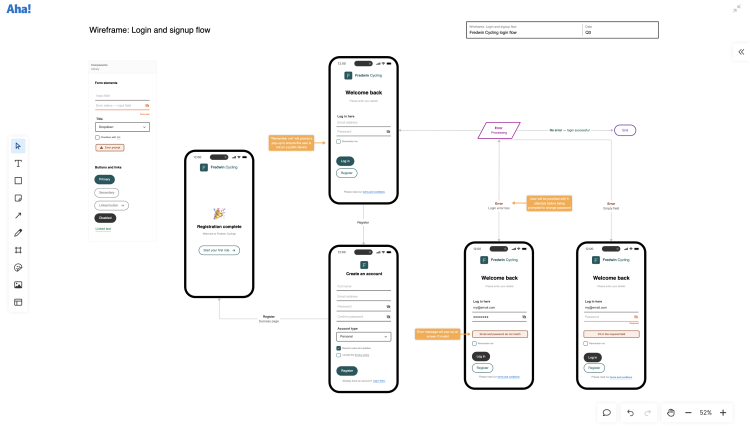
A Guide to Prototype Design: UX Design Process

Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

How To Use a Wireframe in Product Management — Templates Included

Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

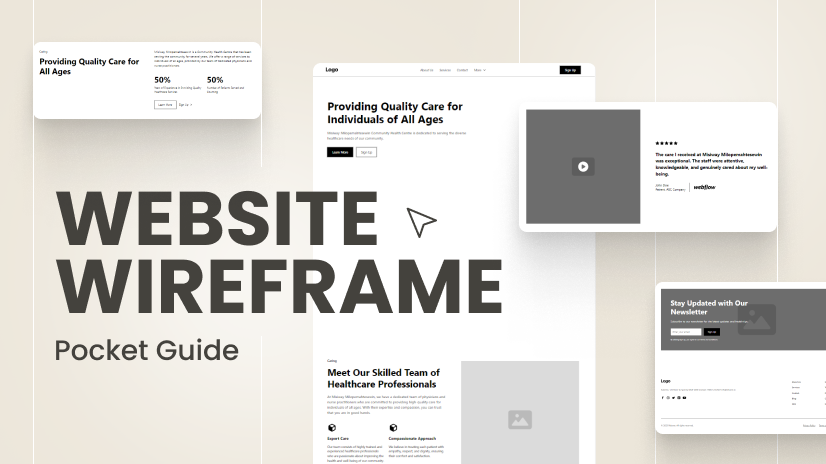
Website Wireframe 101: The Pocket Guide for Beginners

Effective toggle button design [Research Overview + Guidelines

15 Wireframe Examples and How to Make Your Own

SaaS UX Design: 18 Best Practices
- Stream Zoe Zebra music Listen to songs, albums, playlists for free on SoundCloud

- BUFFBUNNY Athena High Rise Leggings. Size XSmall mauve pink like nu pockets

- DKNY Women's Balance Flare Legging Compression, Black, Large : : Clothing, Shoes & Accessories

- Kim Kardashian's Sporty Tracksuit Is Borrowed From The Boys

- Womens Tops Petal Sleeve Tunic Tops to Wear with Leggings Summer Tops for Women Casual Loose Fit Blouse Shirt