css - 100% total width for flex items in flex container, with gap

By A Mystery Man Writer
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

CSS Flexbox Explained – Complete Guide to Flexible Containers and

html - Equal height rows in a flex container - Stack Overflow

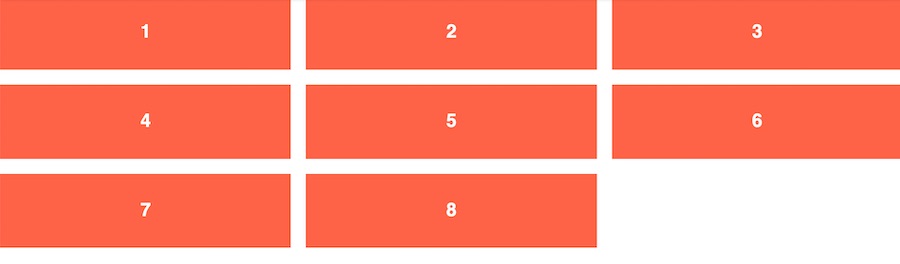
How to Make the First Flex Item Full Width - CSS Flexbox Tutorial

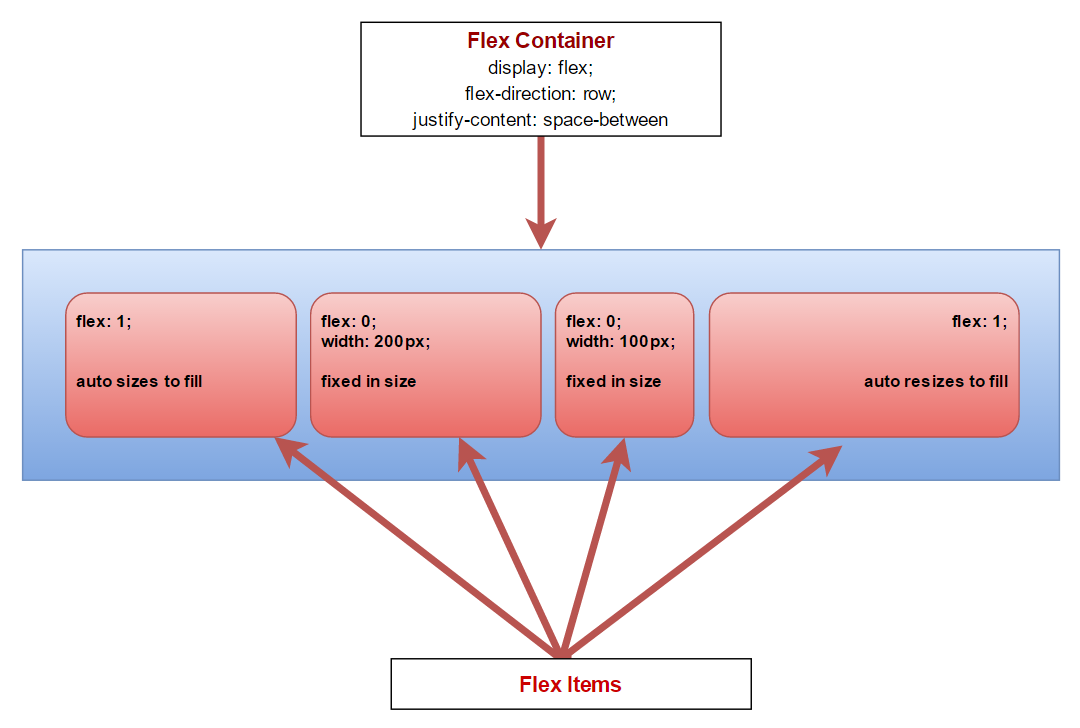
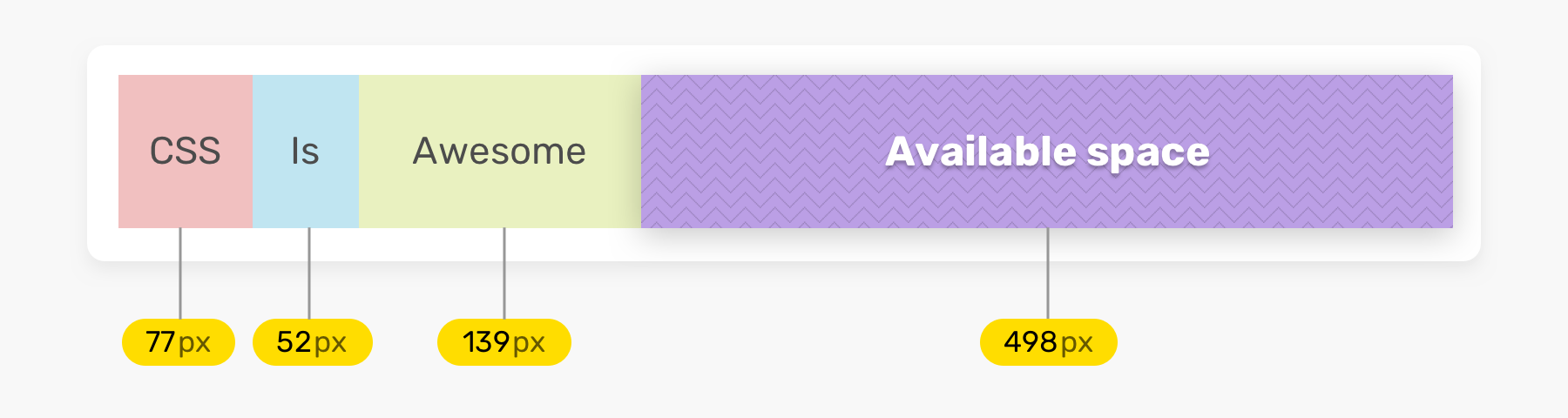
Controlling ratios of flex items along the main axis - CSS

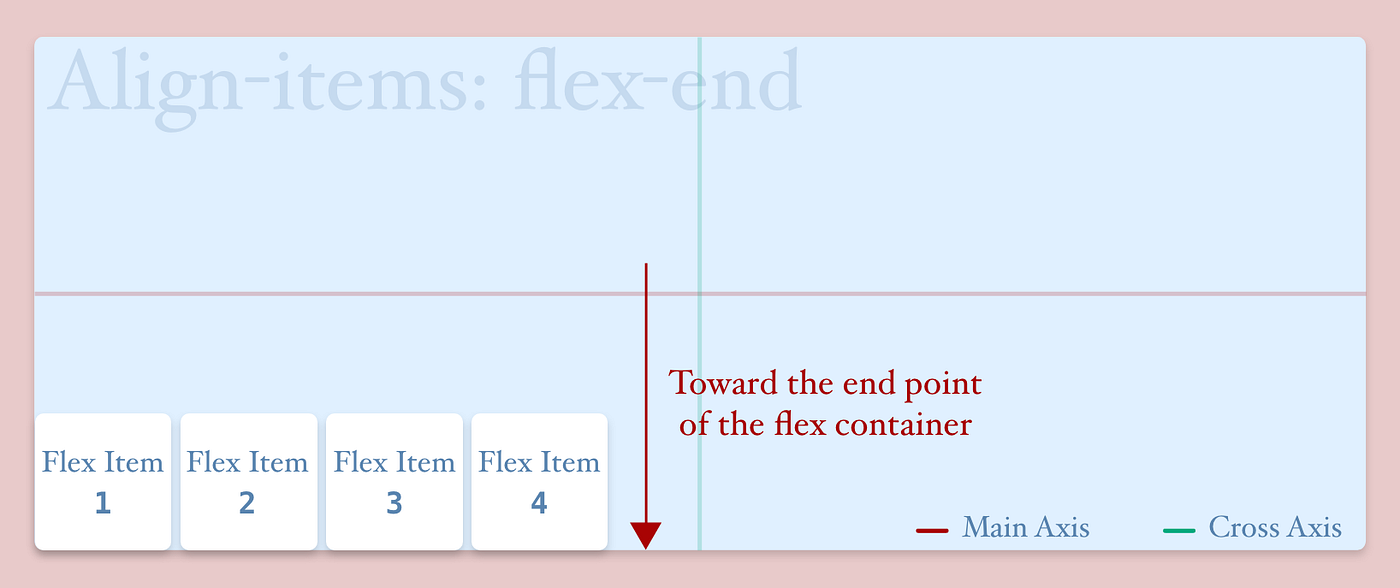
CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

What Is the HTML Flexbox and How Do You Get Started Using It?

css - First-child full-width in Flexbox - Stack Overflow
css-align] behaviour for width or flex-basis of flex items when

CSS Gap creates a bright future for margins in Flex as well as

/assets/flex-css/flex-grow-2.png

How to make Flexbox items the same size using CSS ? - GeeksforGeeks
- Flexbox — Everything You Need to Know (Part: 1 — Flex-Container

- FLEX definition and meaning

- Avoiding Common Flexible PCB Errors

- What is Flex PCB? — An Overview of Flex and Rigid-Flex PCB - News - PCBway

- Rain Bird Black Polyethylene Spiral Barb Tee 1/2IN - 2-1/2-in Flex Pipe Tee for Underground Sprinkler Systems - Easy Parallel Connection - Barbed x Barbed in the Flex Pipe Fittings & Risers

- Best Deal for Womens Leggings, 7 Pack High Waist Yoga Pants for

- SPANX Faux Leather Croc Shine Leggings Darkened Olive 1 3X - Regular 27 : Clothing, Shoes & Jewelry

- My Favorite Denim Try On Haul - Red Soles and Red Wine

- AURORA TRADE 1 Pair Varicose Vein Stocking High Elasticity Air Permeable Anti-Scratch Unisex Compression Knee High Open Toe Support Stocking for Adult

- Washington Huskies Under Armour Purple HeatGear Loose 1/4 Zip LS Pullover (L)
