css - Scrollbar of DIV with position FIXED is partly hidden behind window scrollbar - Stack Overflow

By A Mystery Man Writer
I have a table of contents in my page (see here) with these CSS styles: div.toc { height:38em; position:fixed; right:0; top:5em; width:21em; z-index:1; } How do I have to

html - Div position fixed causes scrollbar to get hidden behind it - Stack Overflow

overflow CSS-Tricks - CSS-Tricks

html - Vertical scrollbar is hiding element with absolute position - Stack Overflow

html - Hide a horizontal scrollbar inside a div while being able to scroll - Stack Overflow

CSS Drop Down Menu hidden behind horizontal scrollbar - HTML & CSS - SitePoint Forums

Container-Adapting Tabs With More Button

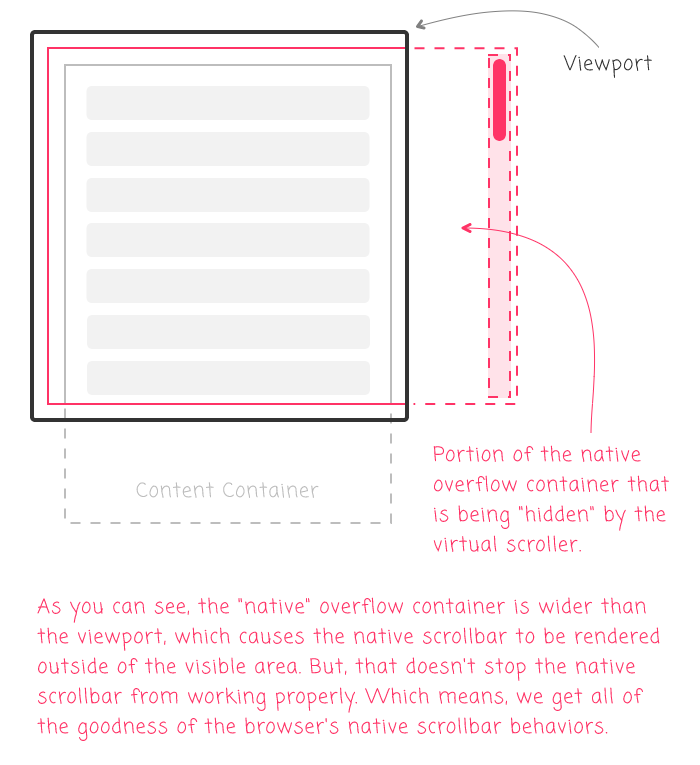
Copying Slack's Brilliant Virtual Scrollbar And Overflow Container In Angular 9.1.12

html - CSS and DIV with header and body with scrollable content, and fixed sidebar to right - Stack Overflow
css-overflow-4] scrollbar-gutter is too complex · Issue #4674 · w3c/csswg-drafts · GitHub

How to fight the
scroll. First of all — WHY one have to fight…, by Anton Korzunov, React Camp
How to fight the
scroll. First of all — WHY one have to fight…, by Anton Korzunov, React CampHow to show my webpage fit in screen without scrollbar in HTML - Quora









