css - Button in front of div - Stack Overflow

By A Mystery Man Writer
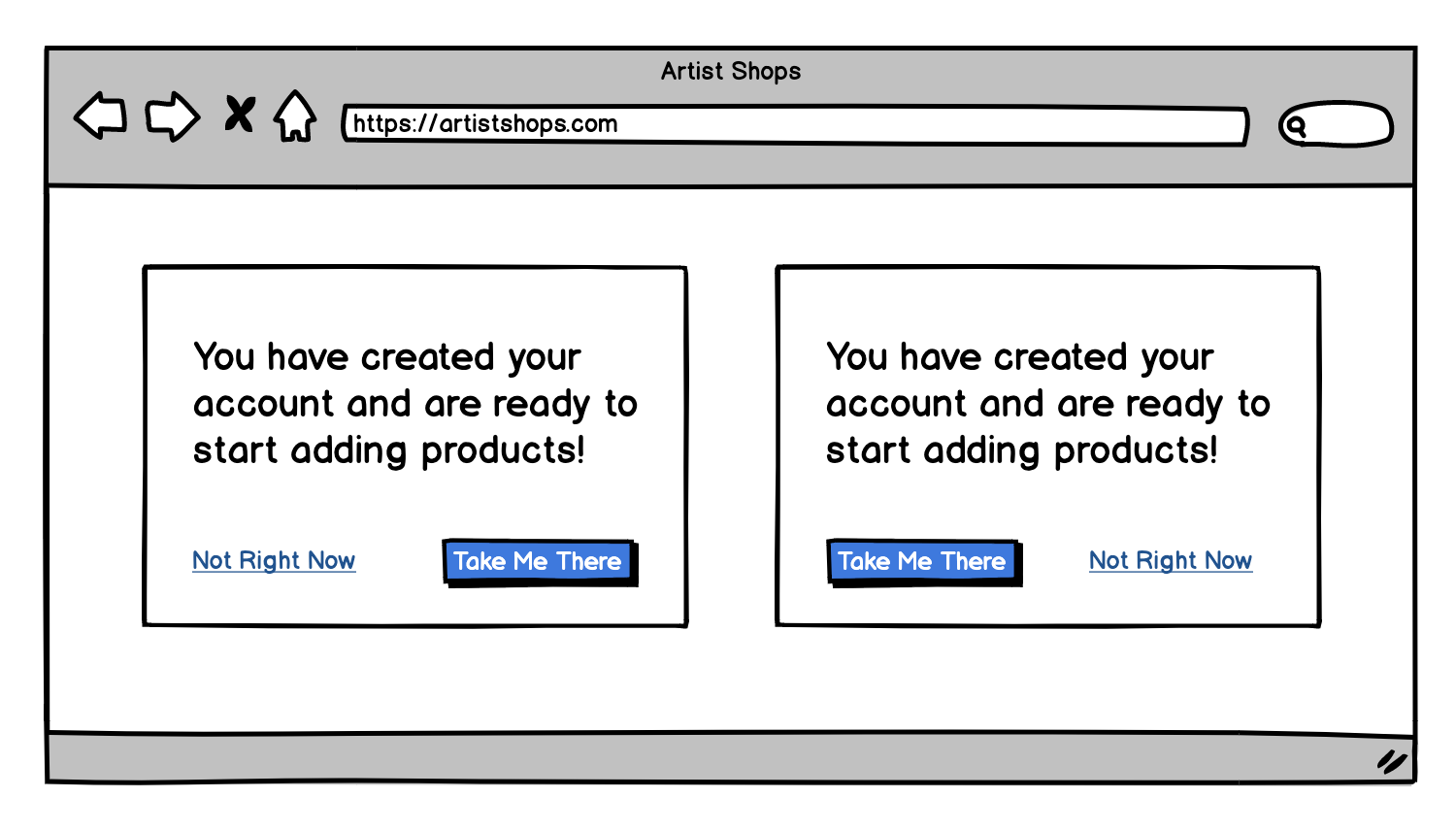
I'm not a CSS expert. I'm trying to place an <input type="button"> in the center of an <img> and I'm having some trouble doing so. Here's a fiddle and here is my HTML: <div id="avat

How to move a button to the right side without leaving a space

html - Buttons cut in half - Stack Overflow

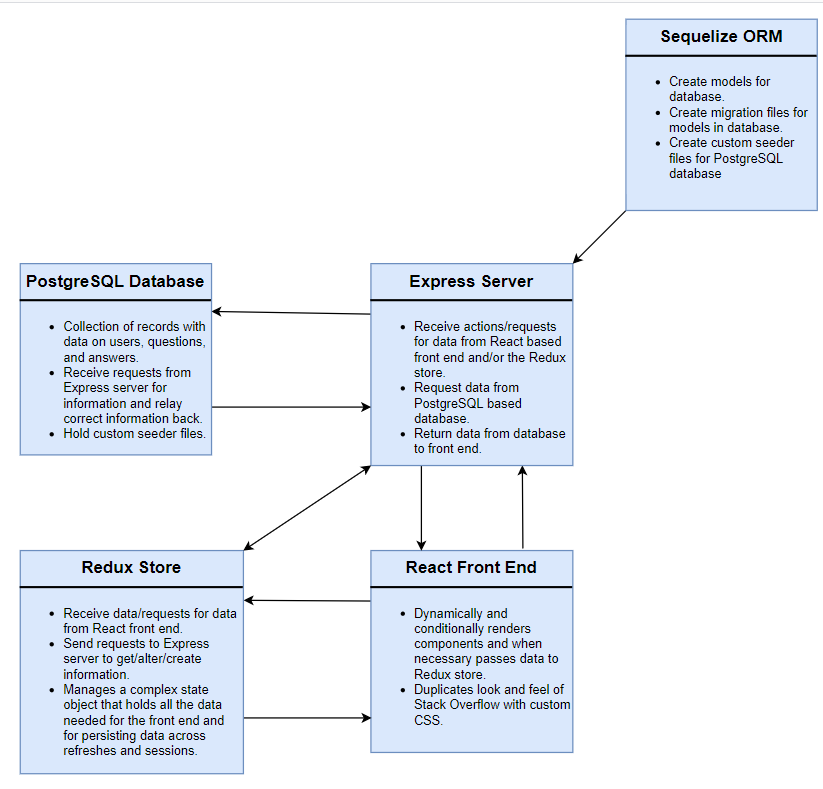
GitHub - MatthewTaylor9758/Stack-Overflow-Clone

CSS Flexbox - Align the contents on top and align the button to

css - is there any way to make an html button connected to the top
One button sitting lower on navbar than the others? - HTML & CSS

Active button feature doesent work - HTML-CSS - The freeCodeCamp Forum

html - How to make div (button) 100% instead of 50% when no other

Align button at the bottom of div using CSS - Stack Overflow

html - Flex on parent div affecting flex of child buttons - Stack

css - make button be vertical center in the div - Stack Overflow

html - CSS : get a button overlapped by a div,z-index not working

css - Trying to get my delete button to sit on the right side

html - Bootstrap - align button to the bottom of card - Stack Overflow

css - Force element state of input button to active with jQuery
- Soutien Desportivo para Mulher ANITA Extreme Control Plus Rosa

- Summer Break Savings,POROPL Fashion Casual Elastic Waist Pocket Solid Trousers Long Pants for Women Trendy Clearance Red Size 8

- SKIMS, Seamless Sculpt Butt Enhancing Shorts, CLAY

- Pack de 3 Slips Lisos

- Latin America's Transgender-Rights Leaders