html - How to center a form in the container? Using flex - Stack Overflow

By A Mystery Man Writer
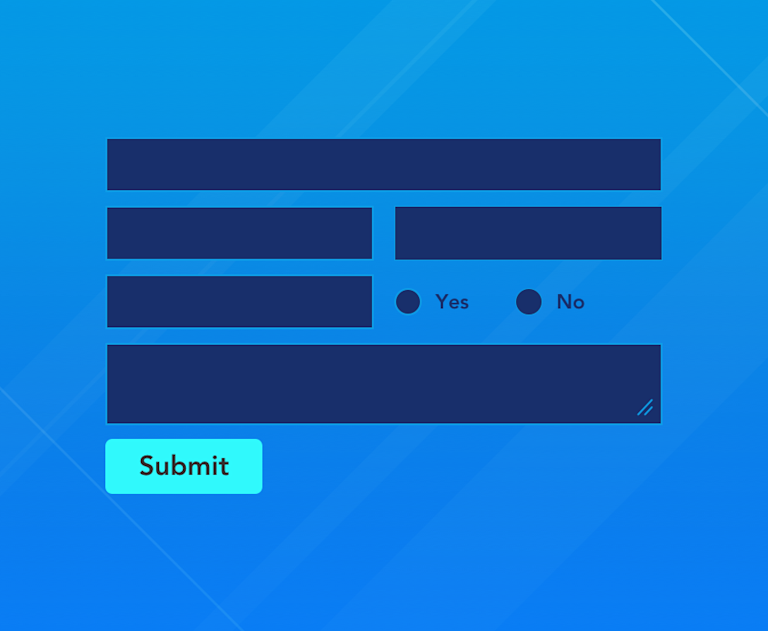
I am using flex, I have a container and want to have a form inside. This is what it looks like now. so,inside that blue container I want the form to look nice, and centered. The blue container is

Overflow · Bootstrap v5.0

How to wrap an element with more content in flexbox container to have the same width as other elements in CSS ? - GeeksforGeeks

Center elements with flexbox - Webflow University Documentation

How to wrap an element with more content in flexbox container to have the same width as other elements in CSS ? - GeeksforGeeks

Varying Column Heights in Bootstrap, by Carol Skelly, WDstack

javascript - Align a button to the right-end of a form - Stack Overflow

html - Keep the middle item centered when side items have different widths - Stack Overflow

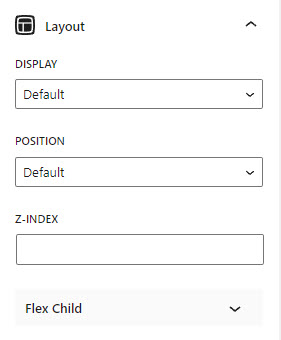
Layout Options Overview - Documentation

How to center text (horizontally and vertically) inside a div block in CSS ? - GeeksforGeeks

How to create a Bootstrap inline form

How to align item to the flex-end in the container using CSS ? - GeeksforGeeks








