Mesh not casting shadows on other mesh and mysterious ray of light bouncing - Questions - three.js forum

By A Mystery Man Writer
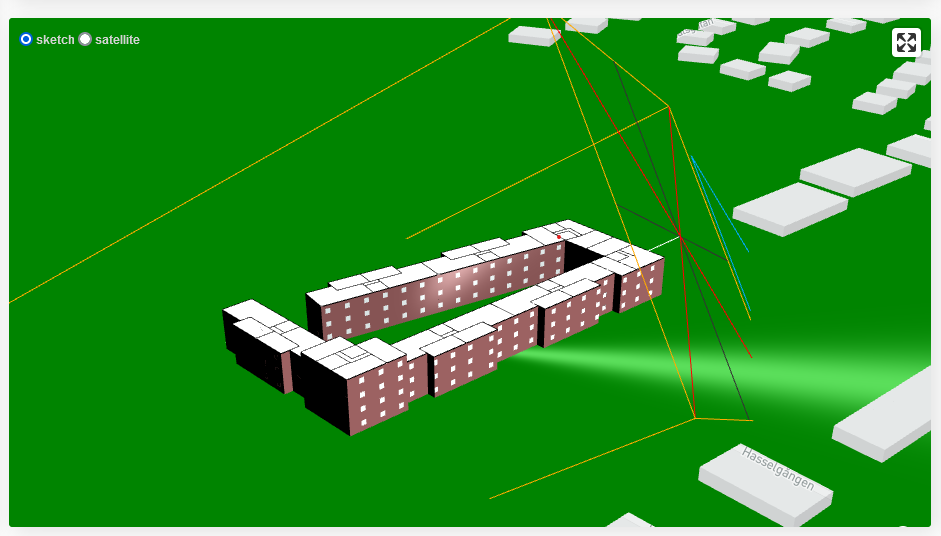
I am trying to get a mesh to cast a shadow on a plane. The mesh is recieving light and casts shadows on itself but not on the plane. Also a ray of light is bouncing of the plane where it looks like the directional light hits. Code for creating scene and renderar in mapbox: var modelTransform = getModelTransform(location); var customLayer = { id: "3d-model", type: "custom", renderingMode: "3d", onAdd: function (threeMap, gl) { this.camera = new THREE.Came

Shadow-casting Bug · Issue #11400 · mrdoob/three.js · GitHub

ShadowMaterial receive more then 1 shadow - Questions - three.js forum

A few questions about shadows - Questions - three.js forum

Problem with shadows - Questions - Babylon.js

Raycast Collision problem - Questions - three.js forum

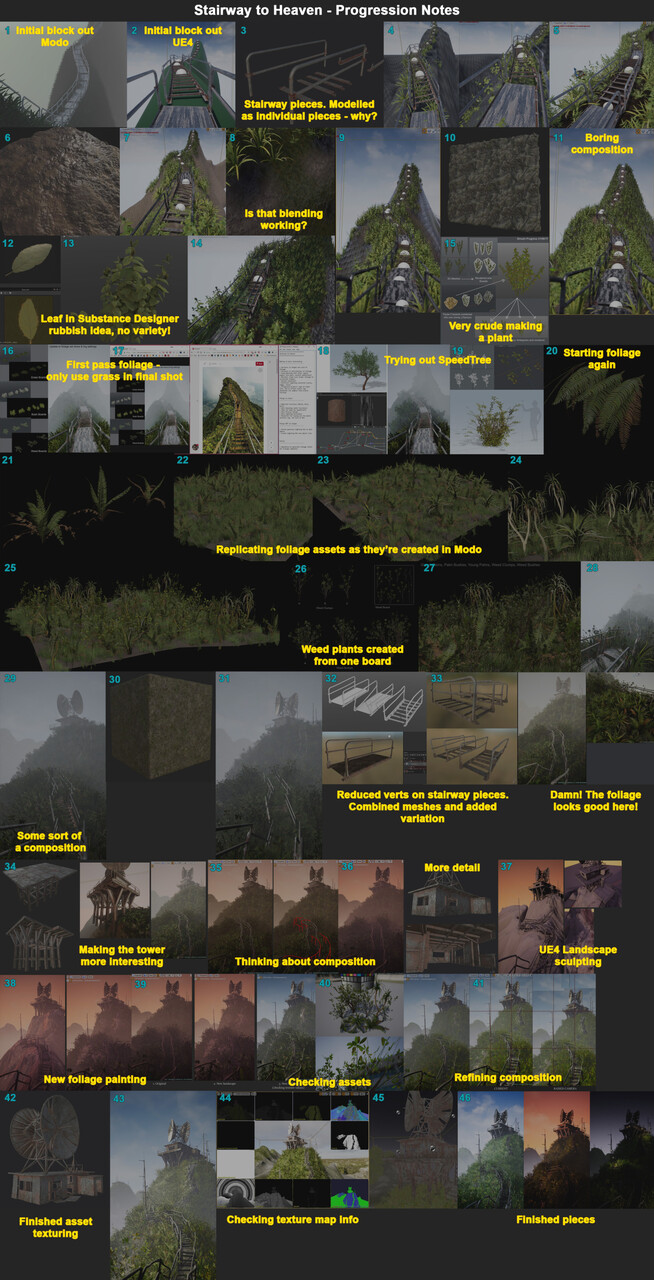
Useful Tips – Digital Colony

I believe an update between October 2019 and now has broken

THREE.JS Shadow not casting - Spotlight - Stack Overflow

Visual Effects for Games in Unity - Beginner To Intermediate

three.js - Trouble using toonshader in three js on objects that

Problem with shadows - Questions - Babylon.js

Can't get shadows to work - Questions - three.js forum