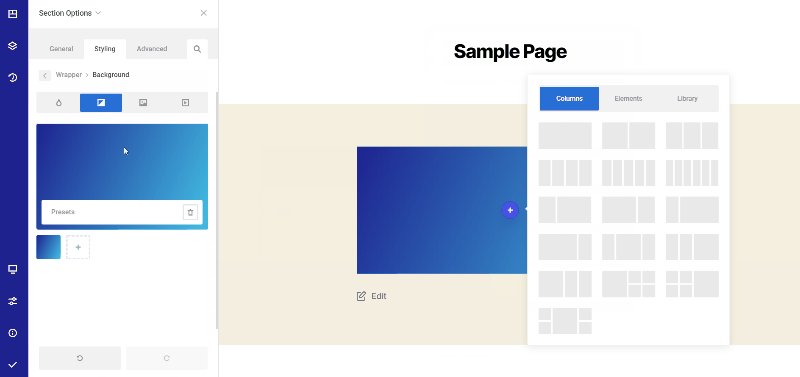
Create a dynamic background with gradients for my websit

By A Mystery Man Writer
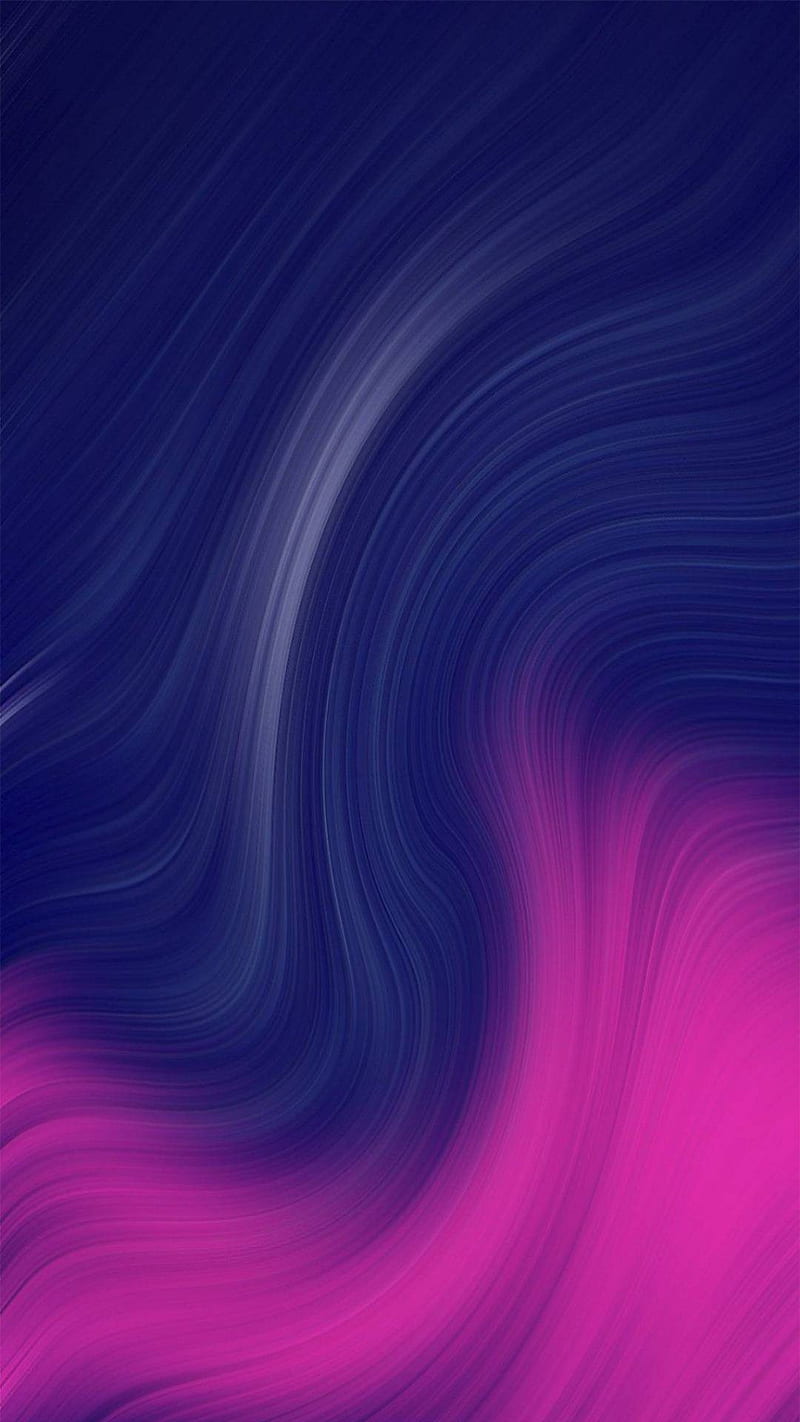
Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

33 Gradient Color Palettes for Dynamic Designs - Color Meanings

🌈 Wonderful tools for creating secondary visual elements for your website - DEV Community

Creating DYNAMIC gradients with new Dynamic Embeds - Webflow Tips - Forum

Premium Vector Abstract dynamic gradient background

5 Landing Page Background Ideas to Improve User Experience

4k Landing Page Template Abstract Dynamic Modern Futuristic Multi

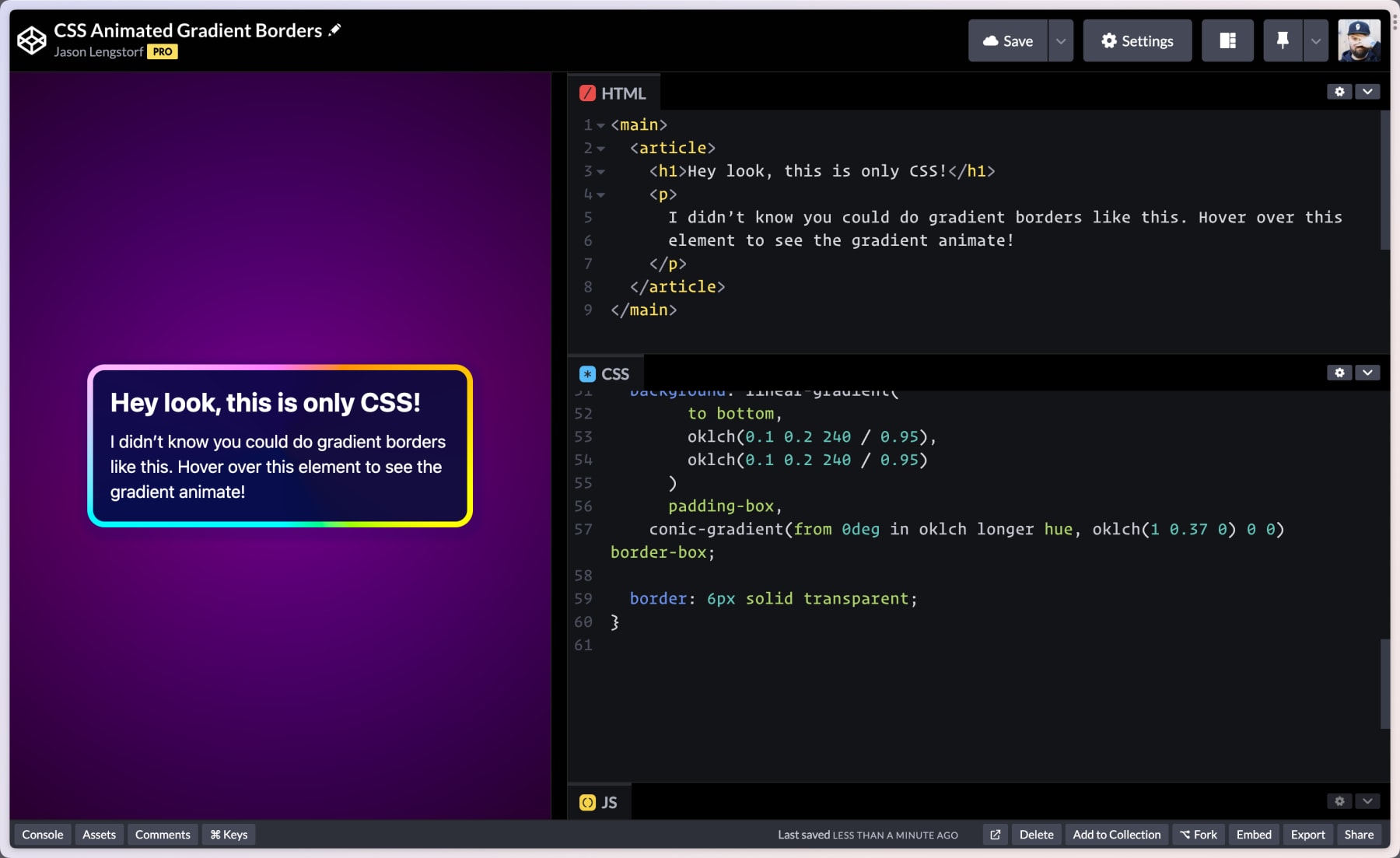
Animated CSS gradient borders (no JavaScript, no hacks)

Minimal background geometry. Dynamic shape compositions are easy to edit with gradient line. Perfect for the web, banners, posters and more. 4772045 Vector Art at Vecteezy

Create a dynamic background with gradients for my websit - Animations & Interactions - Forum

Gradient Background - Zion Builder
- Lululemon Align Ribbed High-Rise Pant 28 - Green Jasper - lulu

- 4GRIP Stabilizing Unisex Socks

- 90 Degree By Reflex Womens High Waist Tummy Control Interlink Squat Proof Ankle Length Leggings : Target
- A Bra Can't Help You'- Serena Williams Reveals a Secret During Latest Advertisement Campaign - EssentiallySports

- Cotton Mock Turtleneck Top