How to create a animated pill shaped button using HTML and CSS ? - GeeksforGeeks

By A Mystery Man Writer
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Most mobile applications and websites have some eye-catching animation that tries to grab the attention of the user, these animations trigger some event fire or on an infinite loop, website events are triggered on mouse clicks or mouse hovers while on mobile touch events or infinite loop is activated. Won t

B.sc. Software Engineering, PDF

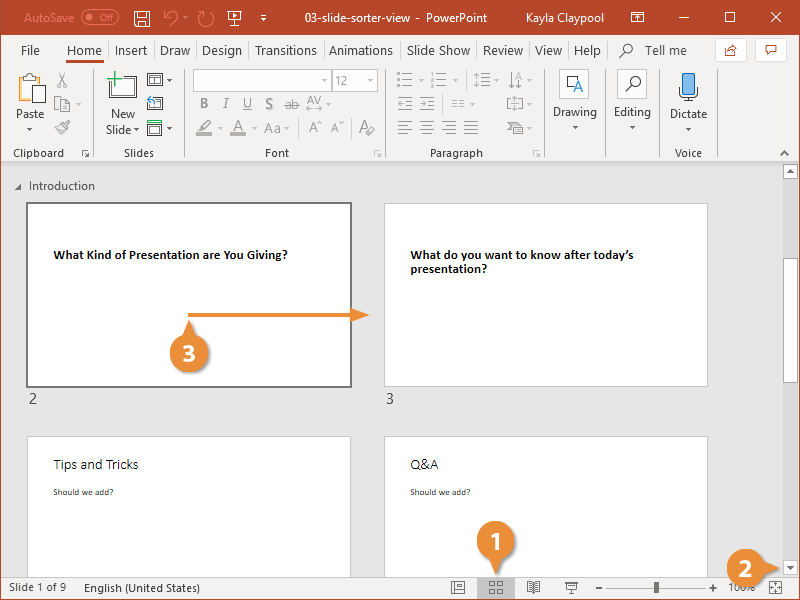
powerpoint-2019--slide-sorter-view--01.png

CSS Buttons - GeeksforGeeks
medium markdown · GitHub

pill button

html - Using css how so I create a pill shape which is circular on

Animated Jelly Like Button, HTML5 & CSS3

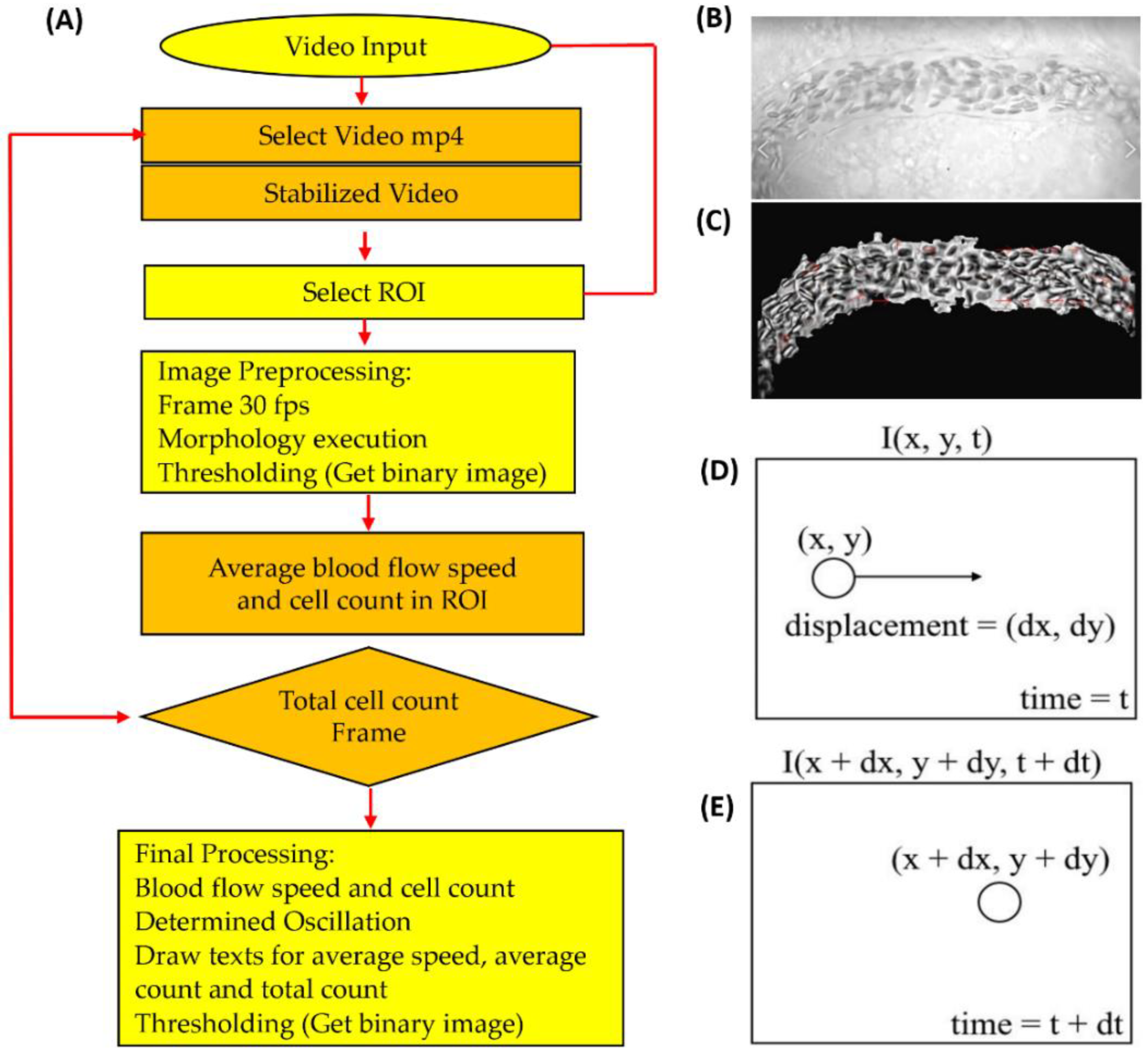
Biology, Free Full-Text

Title: CSS Questions: Answers To - Pull Requests For Suggestions

450+ Free Resources for Web Developers
- Button Square Rounded Corner, Blue Square Button Simple, Icon Square Shape with Corner Curve and Outline Stroke Stock Vector - Illustration of cross, error: 179242702

- Women Sexy Lace Front Button Shaping Cup Shoulder Strap Large Size Underwire Bra Women's Push up Bra at Women's Clothing store

- Sports Bras for Women Pack Front Button Shapin Shoulder Strap Underwire Bra for Women Purple 42

- Levi's Women's 311 Exposed Button Shaping Palestine

- Never Pure: Historical Studies of Science as if It Was Produced by - Shapin

- High Support Cross-Back Sports Bra for Women XS-XXL

- diy crochet brandy melville tiffany tank

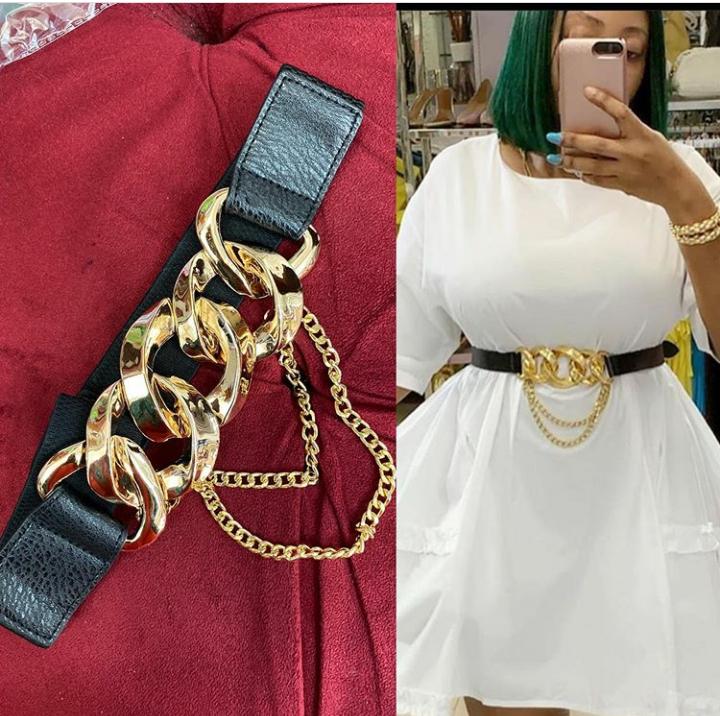
- NEW CLASSIC LADIES FASHION BELT CartRollers Online Marketplace

- Under Armour Men's Rival Fleece Sweatpant 2.0 Team Pants Embroidered Logo - SOPAwards

- YOTAMI Womens Long Sleeve Tops - Crew Neck Pullover Autumn 3/4 Sleeve Women Clothes Clearance Sale Pattern Print White Tops
