css - Weird artifacts with transparent png background-image in Chrome - Stack Overflow

By A Mystery Man Writer
I'm trying to create a pattern with a png with a transparent background. It works fine both on Firefox and Safari, but on Chrome it's displaying with some white space in between. The code to repro

CSS Gradients CSS-Tricks - CSS-Tricks

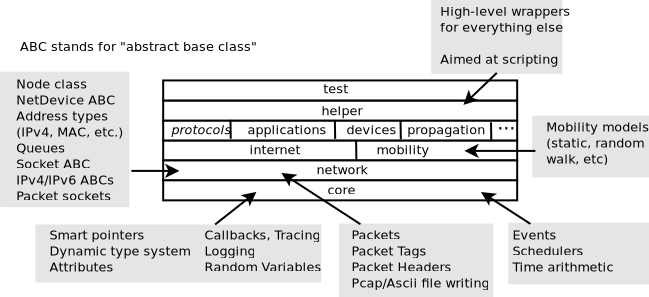
Sensors, Free Full-Text

Creating Generative Patterns with The CSS Paint API

html - CSS 'transform rotate' creates artifacts - Stack Overflow

code – CSS, Cats, and Mind Clutter

Guide to image overlays in CSS - LogRocket Blog

css - Chrome shrinking images look sharpen/glitch with background-image but normal with image tag - Stack Overflow

Manual

The Future of Style - W3C

OpenTelemetry with Austin Parker – The Frontside Podcast – Podcast – Podtail

What is an App Store? The Software Engineering Perspective

CSS-defined background image doesn't display in Chrome - Stack Overflow

Changes and Additions
Picture perfect images with the modern element - Stack Overflow

css gives weird artefacts when using element with :hover - Stack Overflow
- Grass PNG transparent image download, size: 7327x3295px

- Power PNG Transparent Images - PNG All

- linkedin-icon-png-transparent-background-8

- Google Logo, G Suite, Google Pay, Google Doodle, Text, Circle, Line, Area transparent background PNG clipart

- Transparent background - Make transparent background photo for free online., png editor online transparent

- Customer Reviews: Tommie Copper Women's Compression Shoulder

- Lululemon Align High-Rise Pant with Pockets 25 Grey Sage Nulu

- Mavie Cotton Solid Vest

- Old Navy Grey Full Length Pants Active Women's Size M – The Kids

- Zmenšující podprsenka z krajky a saténového úpletu, s kosticemi » Astoreo - Vše pro domácí pohodu
