Monday, Jul 08 2024
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox, by Ruth Simon

By A Mystery Man Writer
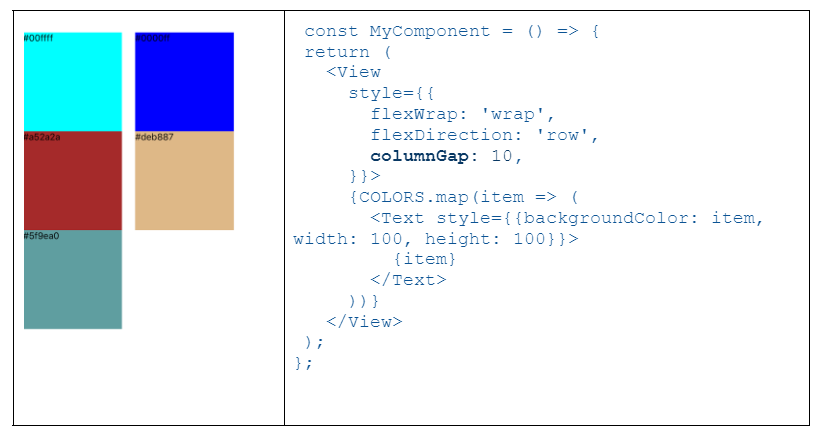
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

Solve icons not showing up - React Native Vector Icons

w3cplus

w3cplus
React Native 2023: Cross-Platform, TypeScript, and Flexbox Updates

w3cplus

w3cplus

w3cplus

miro./v2/resize:fit:1400/1*ain7b1Hd_GW2l

miro./v2/resize:fit:1358/1*A_emWrOTdFpJl

w3cplus

w3cplus

w3cplus
Step-by-Step Guide to Integrating React Native Bottom Sheets
Related searches
©2016-2024, doctommy.com, Inc. or its affiliates