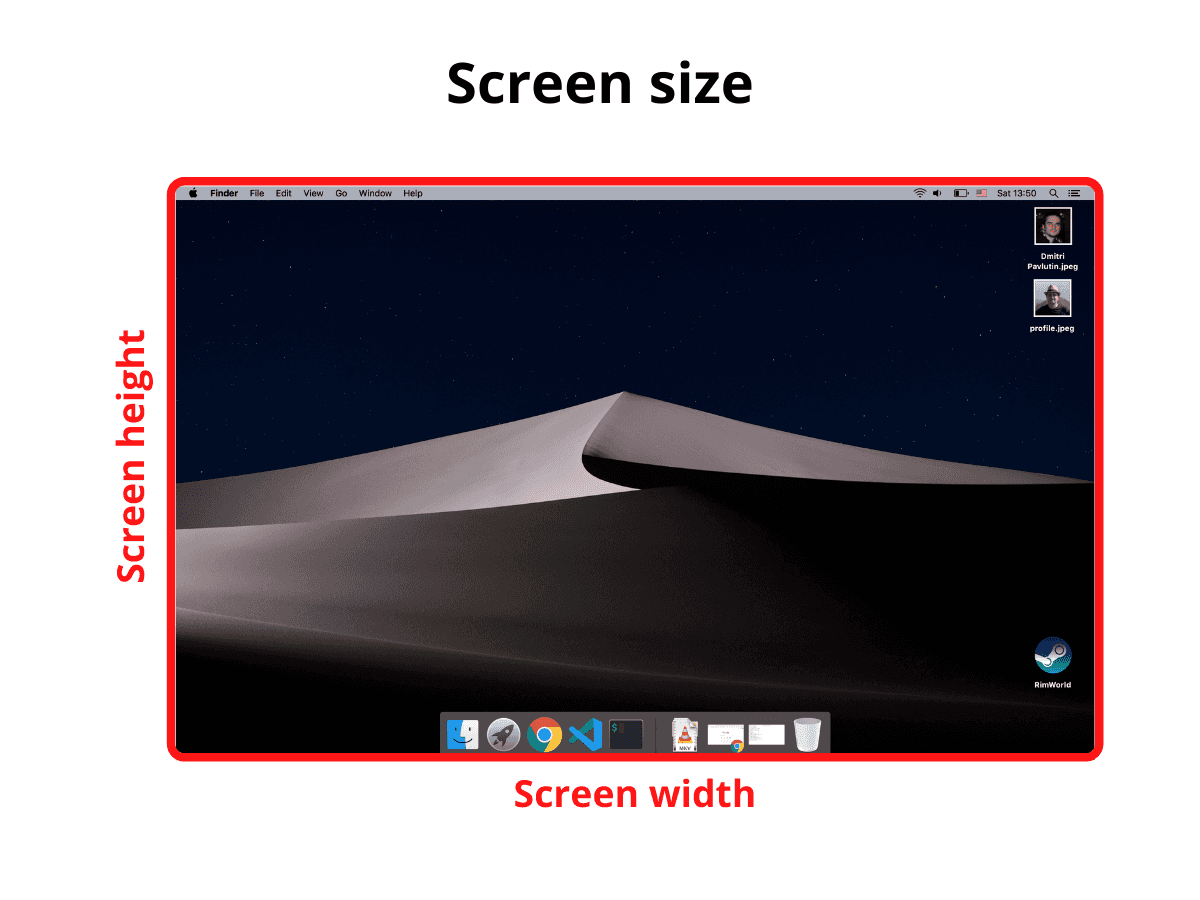
How to Get the Screen, Window, and Web Page Sizes in JavaScript

By A Mystery Man Writer
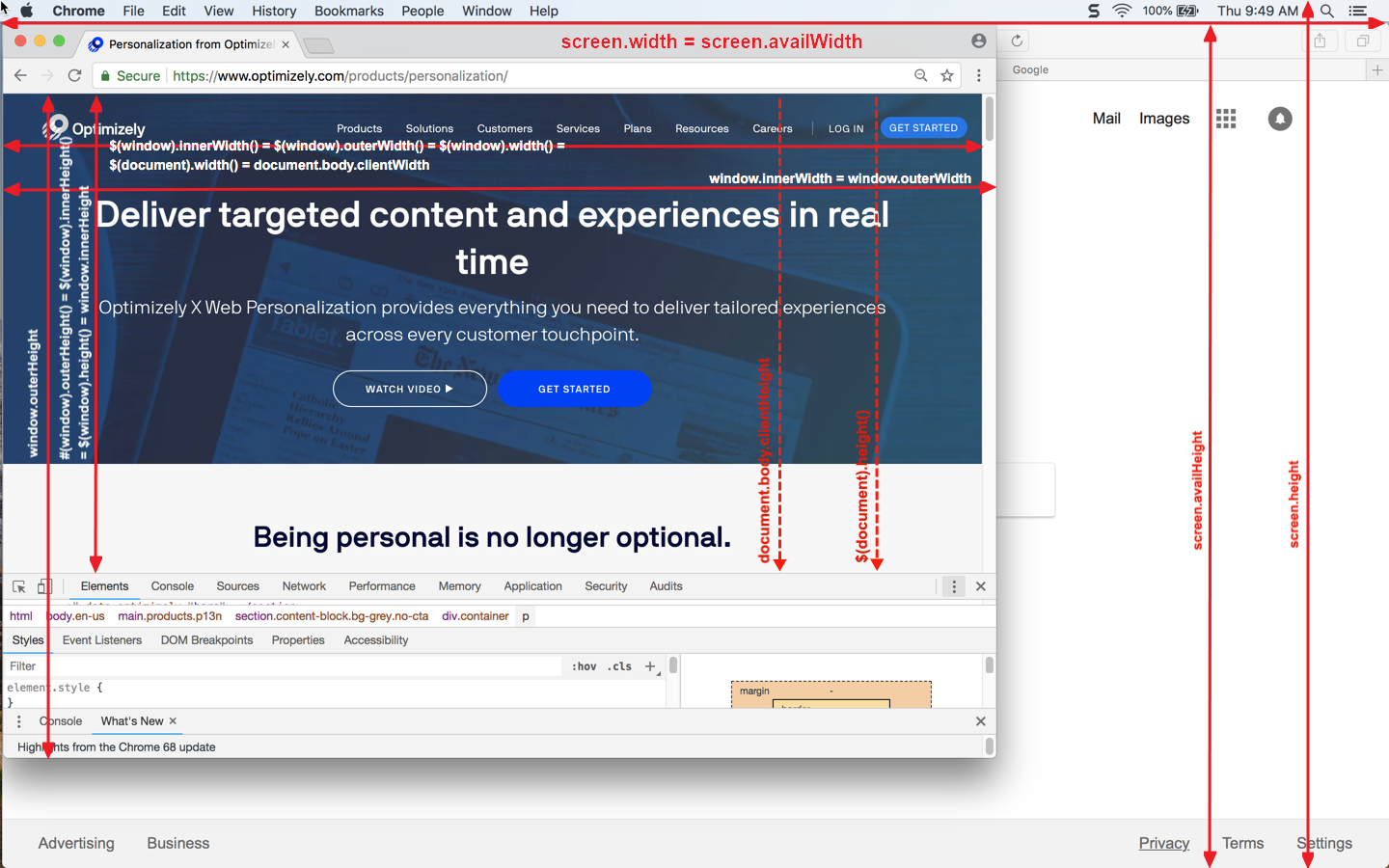
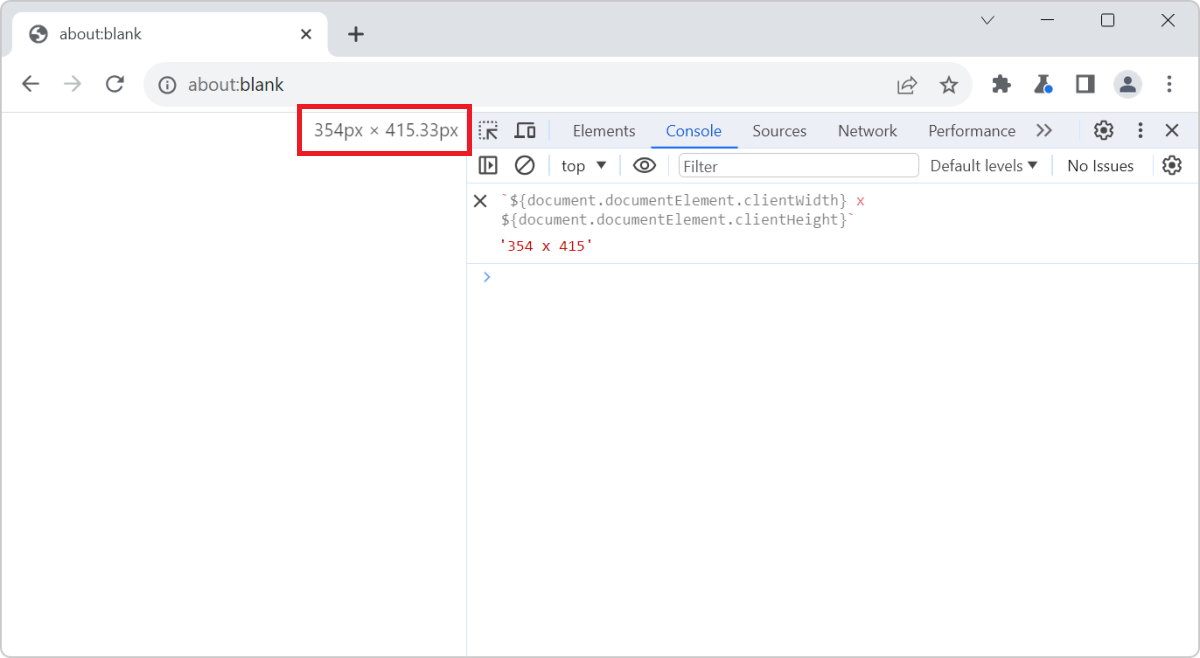
How to get the screen, browser window, and web page sizes (width and height) in JavaScript.

Media Query CSS Example – Max and Min Screen Width for Mobile Responsive Design

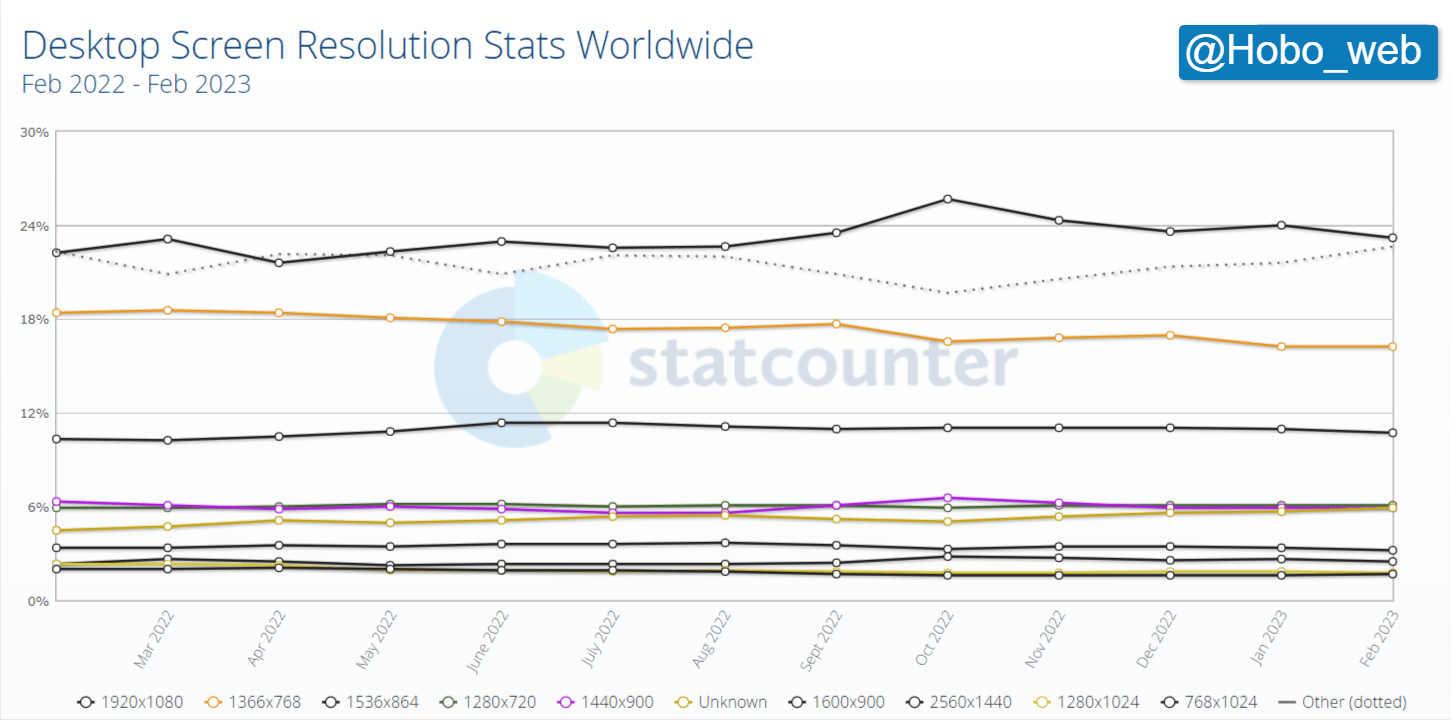
What are the best screen sizes for responsive web design?

Henry Chou (@hchou7) / X

Henry Chou (@hchou7) / X

Building Web Apps with WP - Chapter 4 of #BWAwWP also covers “Detecting the Screen and window size with JavaScript and jQuery” 📗

Как мы мигрировали с Oracle JDK и Java Web Start на AdoptOpenJDK и OpenWebStart

Most Standard Webpage Sizes [And Ideal Ones] - Alvaro Trigo's Blog

Use screen measurements to design for responsive breakpoints in Optimizely Web Experimentation – Support Help Center

JavaScript Window open method - javatpoint

Window: innerHeight property - Web APIs

See the viewport size

Henry Chou (@hchou7) / X