Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community

By A Mystery Man Writer
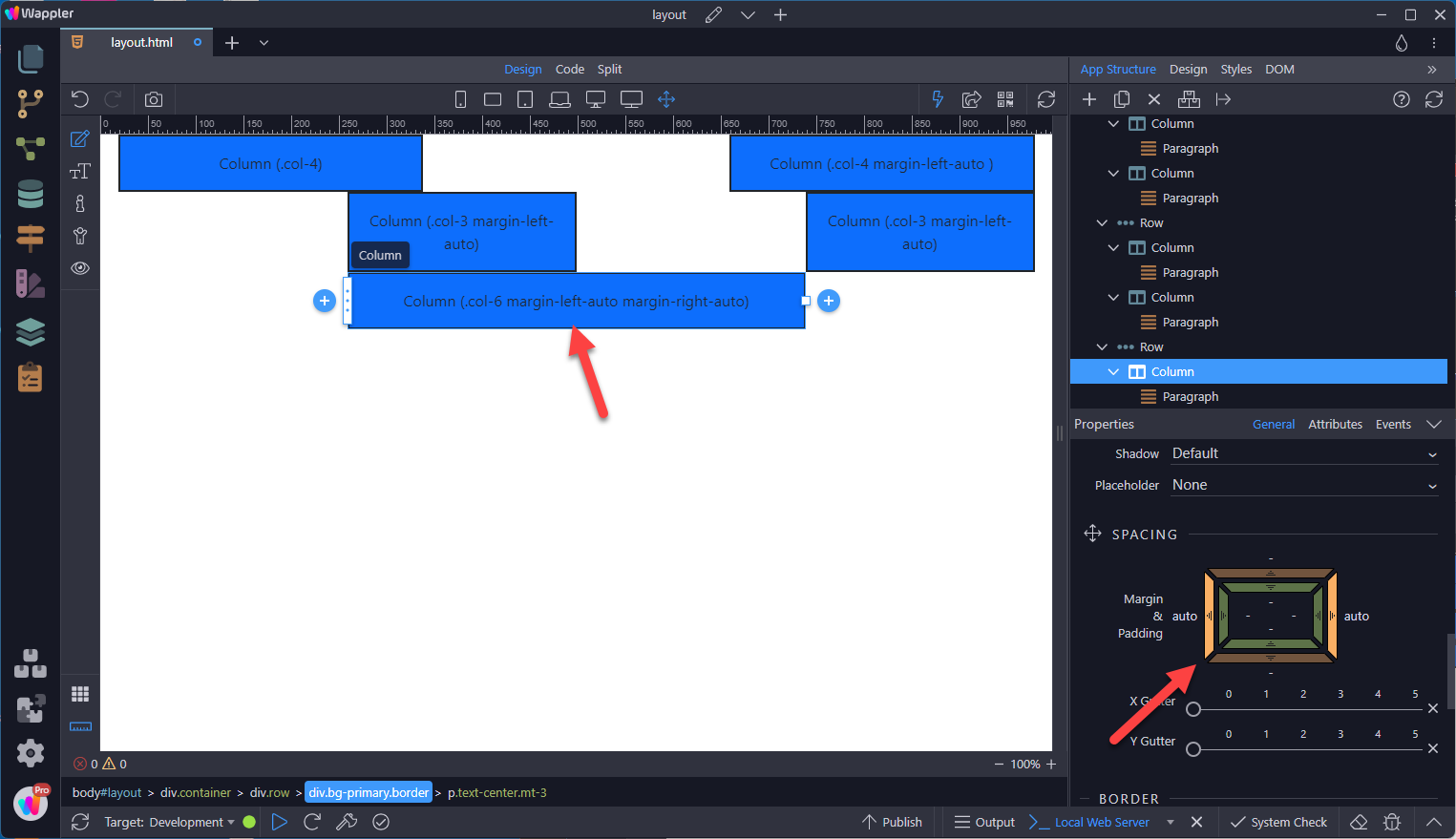
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Wappler Documentation - Mobile Apps: Routing with Bootstrap

Understanding Responsive Spacing Utilities (Padding & Margin) in

html - How to make a margin between the fields in a bootstrap 4

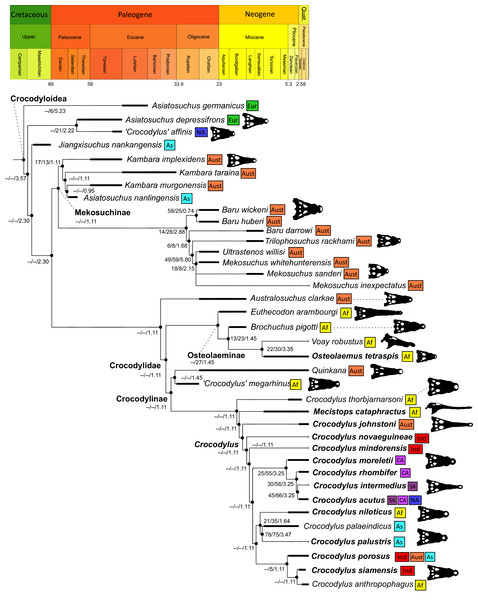
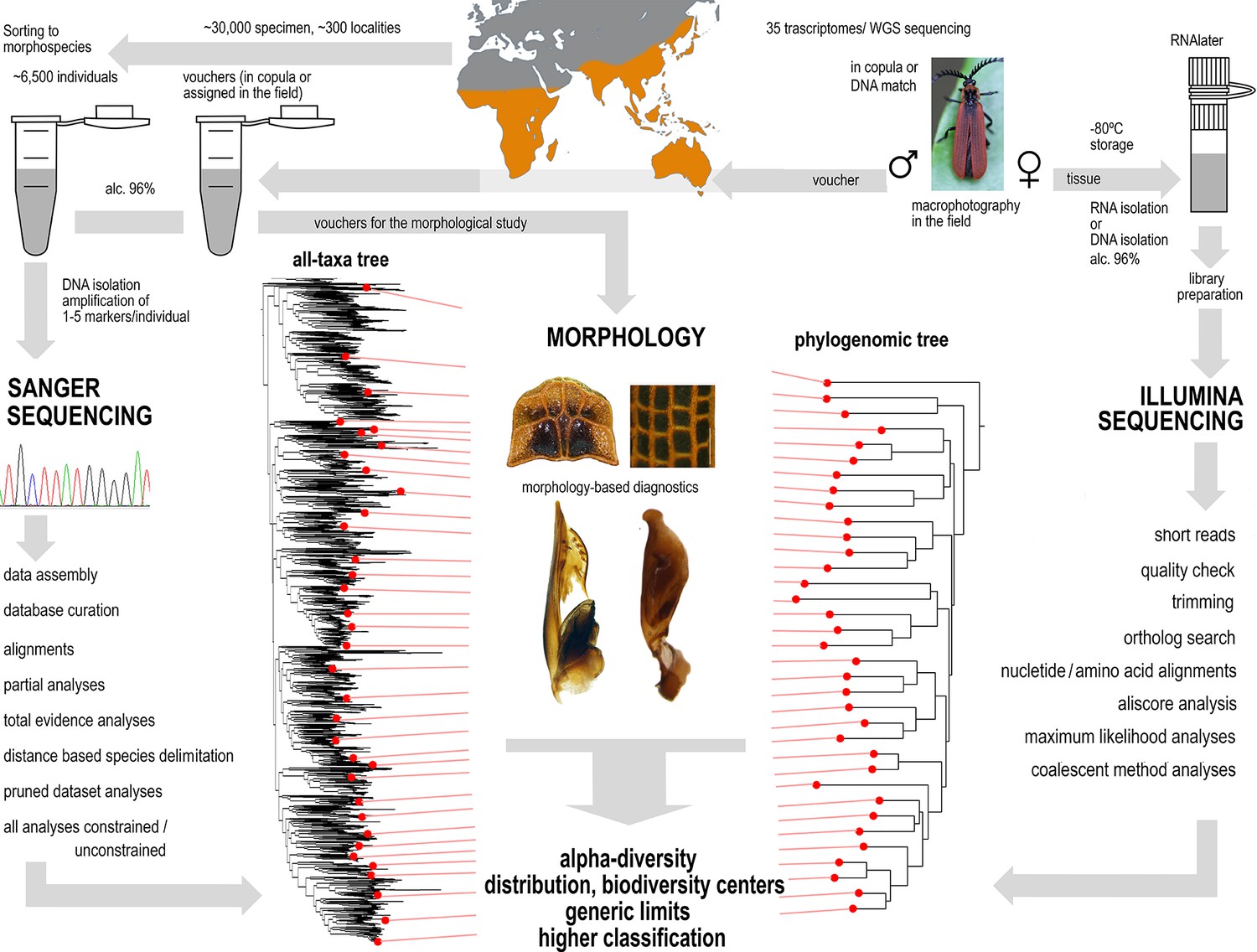
Phylogenomic and mitogenomic data can accelerate inventorying of

Phylogenetic analysis of a new morphological dataset elucidates

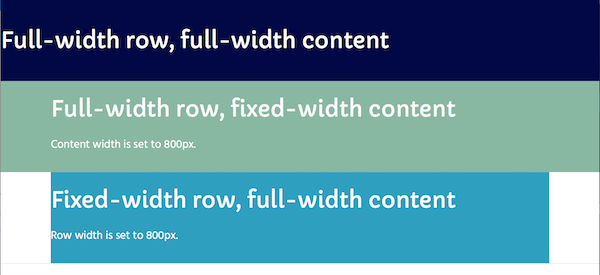
Wappler Documentation - Bootstrap Layout

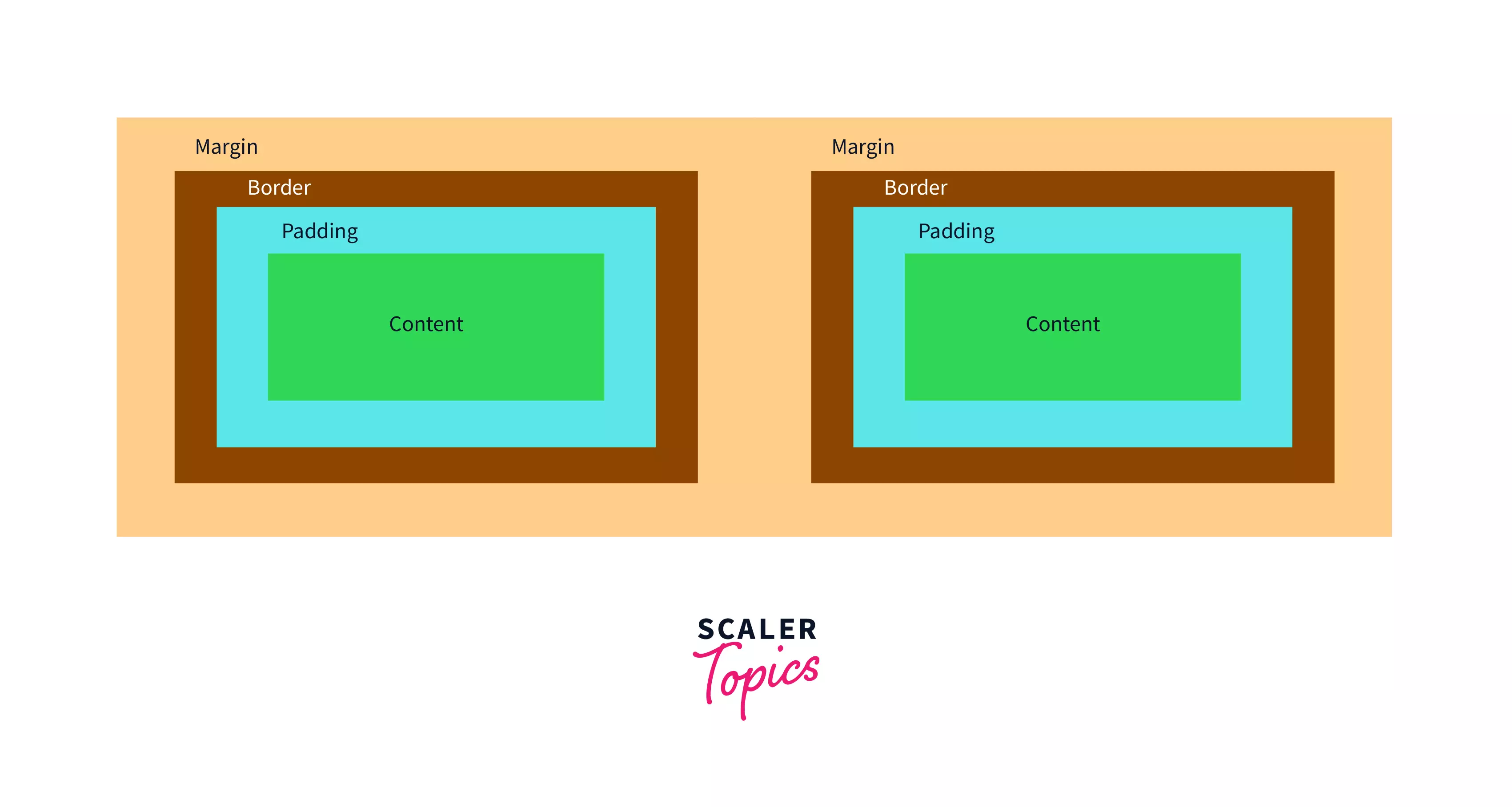
Bootstrap Spacing Spacing in Bootstrap - Scaler Topics

Phylogenomic and mitogenomic data can accelerate inventorying of

google chrome - Background color not showing in print preview
Aligning Bootstrap Cards Vertically - Adobe Community - 12063797

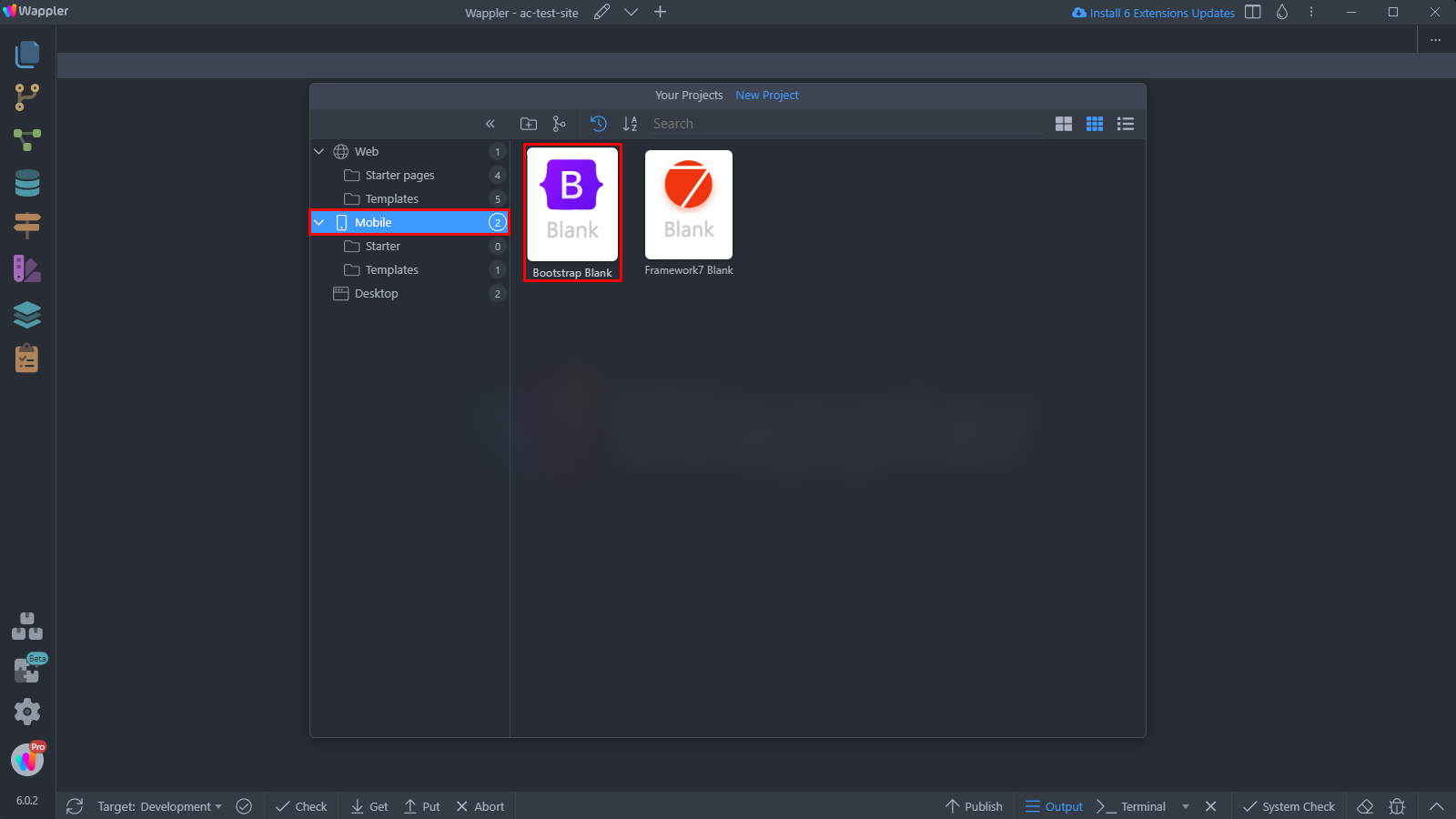
Wappler Review: Visual Web App Creator
- Breeze Comfort - 'Diva' Patented Sports Bra

- Step back Sports & Collectibles
- LIVE Update on Port Authority Bus Terminal upgrade in Midtown Manhattan, New York City

- Hollister Sweatshirt Hoodie Women's Size M Drawstring Pocket Embroidered Gray

- New Padded Bra Tank Top Women Modal Spaghetti Solid Cami Top Vest