What Is CLS? How (and Why) to Measure It

By A Mystery Man Writer
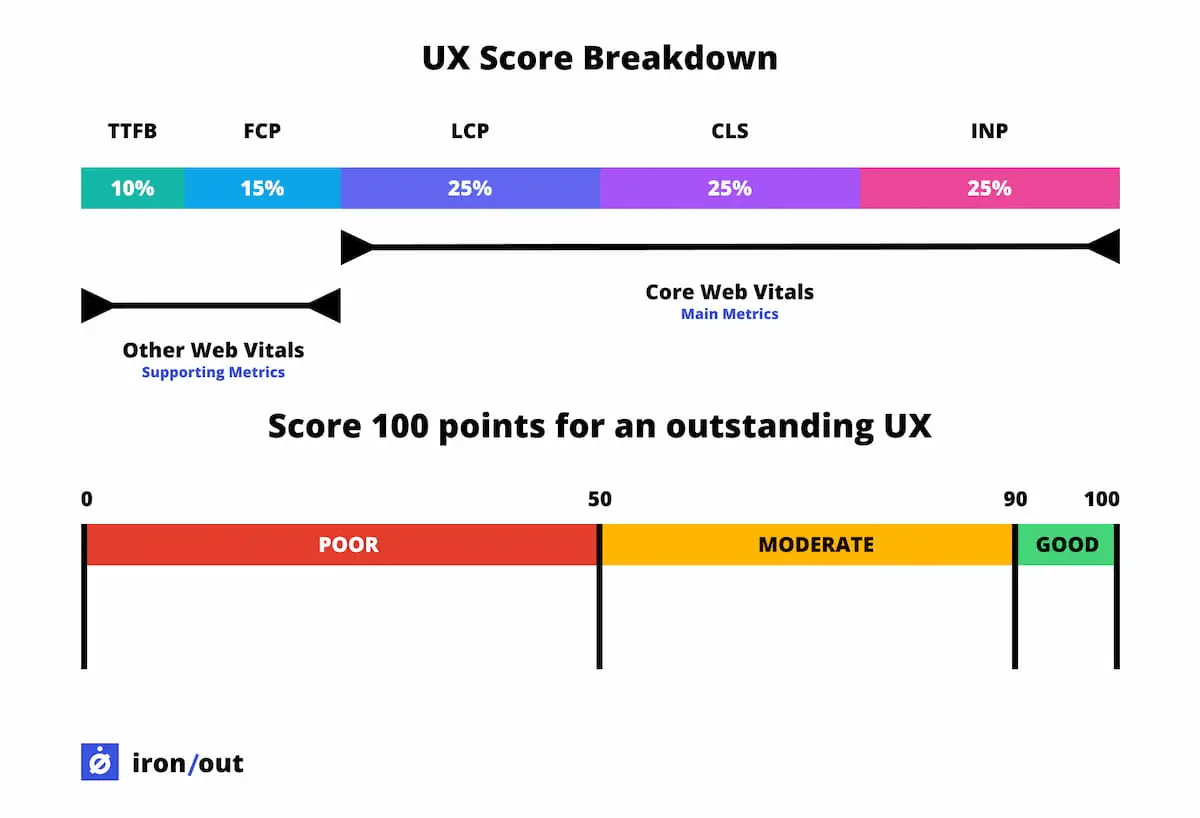
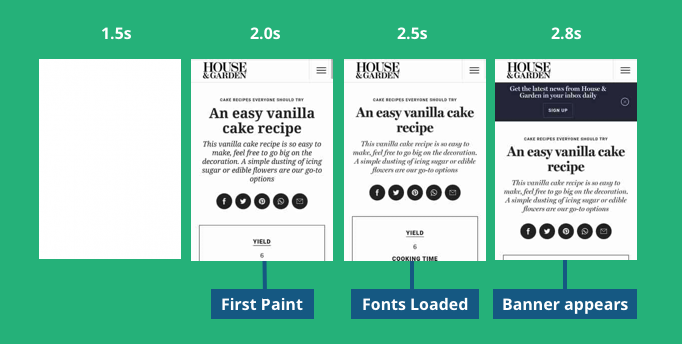
Cumulative Layout Shift measures the total amount of layout shifts that occur on a web page as it loads and is interacted with. Google measures CLS in order to judge the overall page experience alongside the other two core web vitals, First Input Delay (FID) and Largest Contentful Paint (LCP).
CLS, or Cumulative Layout Shift, measures how often unexpected layout shifts may occur for users.

Core Web Vitals - what they are, how to measure and monitor them

2019 Mercedes-Benz CLS 450 Review: A Beaut With Some, 56% OFF

Learn About The Three Core Web Vitals: LCP, FID CLS •, 46% OFF

Guide to Measuring and Improving Core Web Vitals for Your

Measure And Optimize Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) Guide - SEOSLY

Cumulative Layout Shift: Improve Google CLS Score

Measuring Cumulative Layout Shift (CLS) in WebPageTest - DEV Community

Corrosive Liquid Particle Sampler: CLS-700 - Particle Measuring

Flow diagram of the CLS Download Scientific Diagram

Core Web Vitals: What They Are & How to Improve Them

2019 Mercedes-Benz CLS 450 Review: A Beaut With Some, 56% OFF

What Is CLS? How (and Why) to Measure It

What Is Cumulative Layout Shift (CLS) & How To Improve It